Bootstrap鼠标滑过导航菜单遮罩层动画插件
Bootstrap鼠标滑过导航菜单遮罩层动画插件是一款在Bootstrap导航菜单的基础上,当鼠标滑过导航菜单项时,可以制作出非常炫酷的遮罩层滑动效果。
Bootstrap顶部固定导航菜单插件自动隐藏
Bootstrap固定顶部导航菜单自动隐藏插件。该插件可以使Bootstrap固定顶部导航菜单在页面向下滚动时自动隐藏,支持Bootstrap4和bootstrap3。
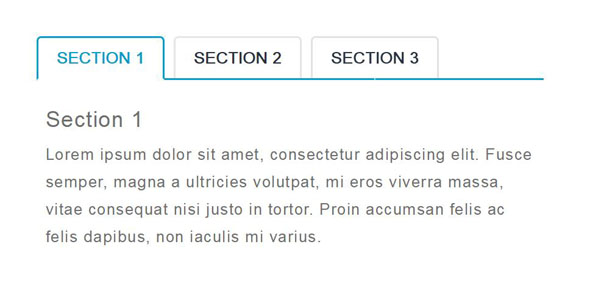
Bootstrap创意线条Tabs选项卡插件
创意Tabs选项卡特效。该tabs选项卡基于jquery和bootstrap,通过简单的十几行CSS代码,将原生的bootstrap选项卡进行美化,效果非常炫酷。
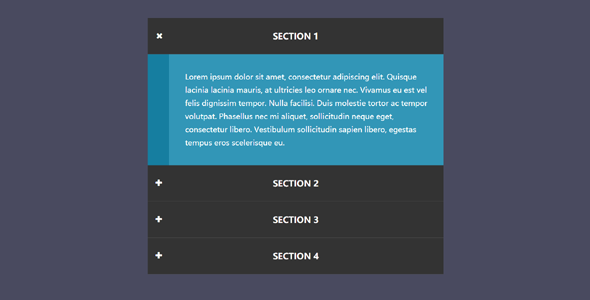
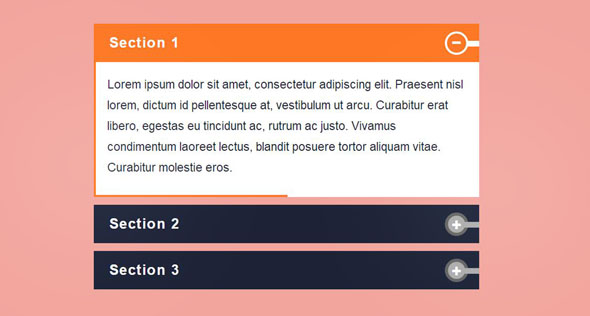
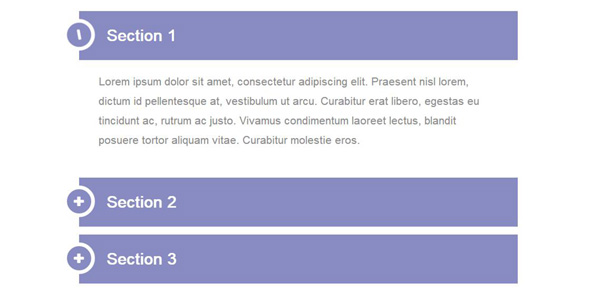
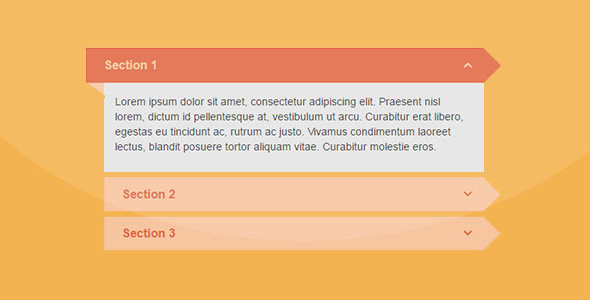
炫酷Bootstrap垂直手风琴CSS3折叠菜单插件
效果非常炫酷的Bootstrap垂直手风琴折叠菜插件,在该bootstrap垂直手风琴折叠菜单中,每个菜单项通过css3阴影制作出带立体感觉的纸张效果,非常炫酷。
Bootstrap美化垂直手风琴菜单插件
bootstrap垂直手风琴菜单插件,该bootstrap垂直手风琴菜单效果利用CSS 伪元素来制作一些漂亮的装饰效果,使原生的bootstrap手风琴更加漂亮。
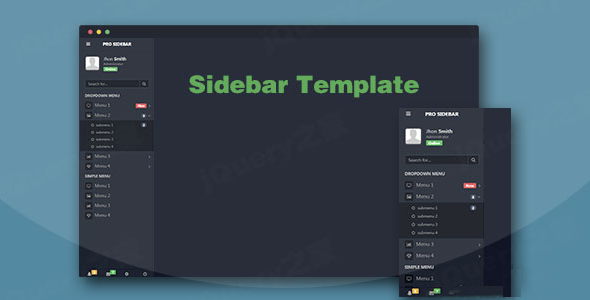
响应式Bootstrap3侧边栏导航菜单jQuery插件
基于jquery和Bootstrap3的响应式隐藏侧边栏菜单插件,该侧边栏菜单依赖于bootstrap3和Malihu滚动条美化插件,可以在桌面浏览器和移动手机上正常工作。
Bootstrap垂直手风琴Accordion插件CSS3
CSS3垂直手风琴Accordion插件,该CSS3 Accordion是对bootstrap Accordion的效果美化,通过简单的CSS3代码来实现炫酷的垂直手风琴效果。
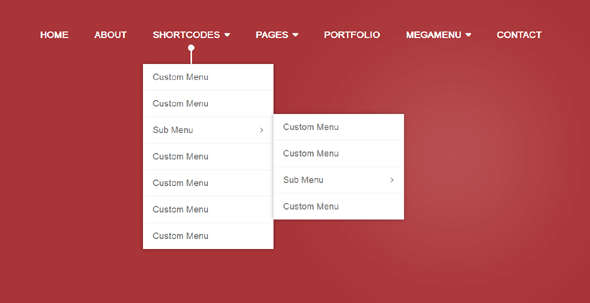
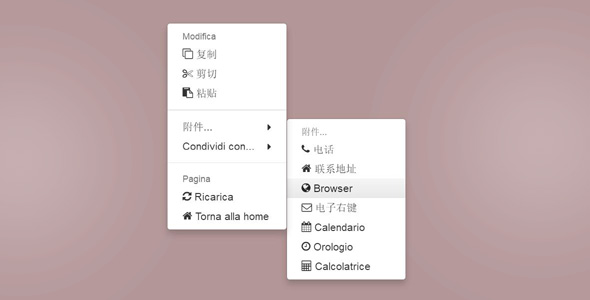
Bootstrap多级网页右键菜单插件
bootstrap的jquery右键菜单插件,该bootstrap右键菜单使用Bootstrap dropdown组件来制作,并通过tether插件进行定位,具有多级菜单,灵活,响应式等特点。
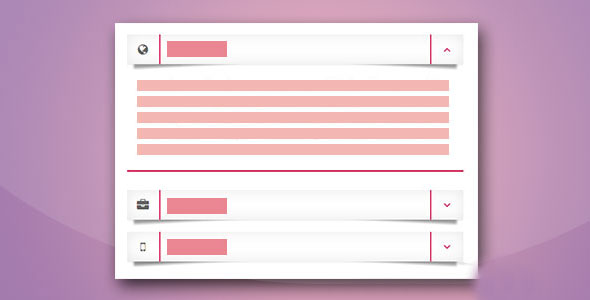
漂亮的Bootstrap手风琴菜单美化插件
Bootstrap手风琴菜单美化插件,该bootstrap手风琴菜单在原生bootstrap accordion的基础上,通过简单的CSS代码来进行美化,生成更加漂亮的bootstrap手风琴菜单效果...
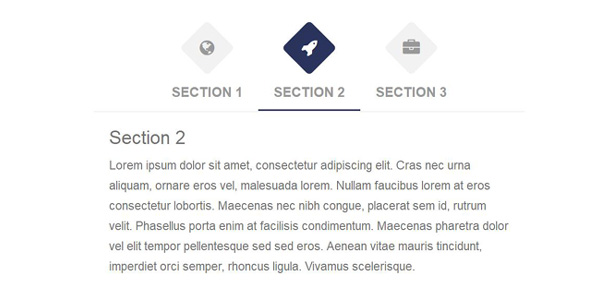
Bootstrap带图标Tabs选项卡插件
基于Bootstrap的Tabs选项卡插件,该Tabs选项卡在bootstrap tabs的基础上,使用CSS3进行了一些效果美化,增强用户体验效果。
简单的Bootstrap选项卡Tabs美化插件
非常简单的Bootstrap Tabs选项卡美化特效。该特效在原生Bootstrap Tabs选项卡的基础上,通过css3来对它进行了一些美化效果。
炫酷Bootstrap美化Tabs选项卡插件
炫酷Bootstrap美化Tabs选项卡插件,该选项卡特效基于Bootstrap原生Tab选项卡的基础上,使用CSS样式来进行美化,增加了tab标签的伸缩动画功能。
简单Bootstrap手风琴下拉列表美化插件
Bootstrap手风琴下拉列表美化插件,该效果在原生bootstrap Accordion的基础上,通过CSS样式来对它进行美化,生成简洁时尚的手风琴下拉列表效果。
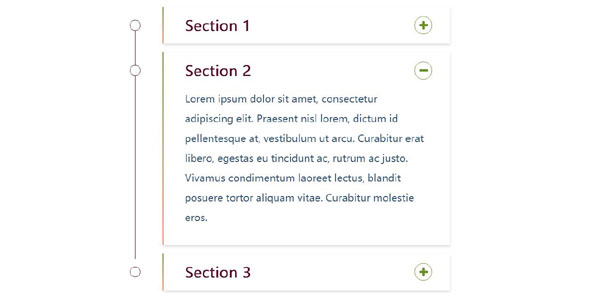
Bootstap创建创意纯CSS3垂直手风琴插件
基于Bootstap的超酷CSS3垂直手风琴列表插件,该CSS3垂直手风琴列表在元素Bootstap的基础上,添加了自定义的样式,使手风琴的效果更加好看。
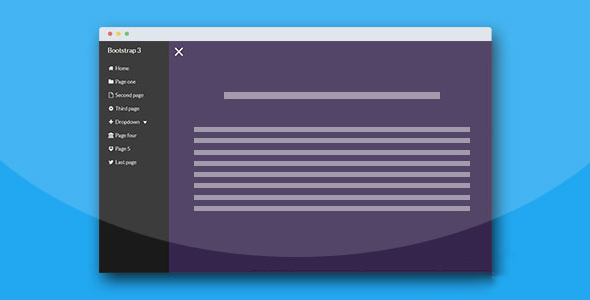
Bootstrap3打开关闭侧边栏导航菜单插件
Bootstrap3实现滑动侧边栏菜单插件,该隐藏侧边栏通过汉堡包按钮来打开和关闭侧边栏菜单,并通过CSS3来制作平滑的过渡动画效果,整体效果非常炫酷。