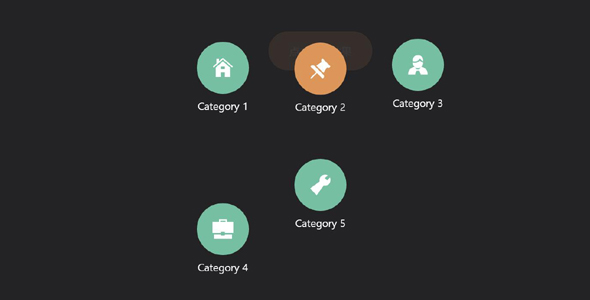
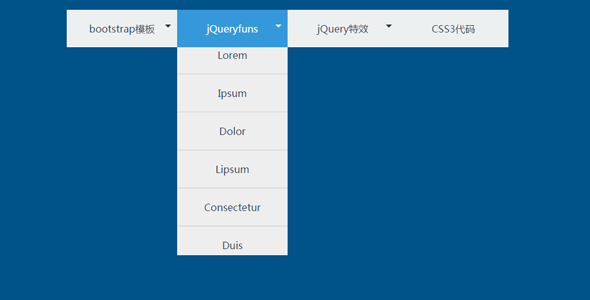
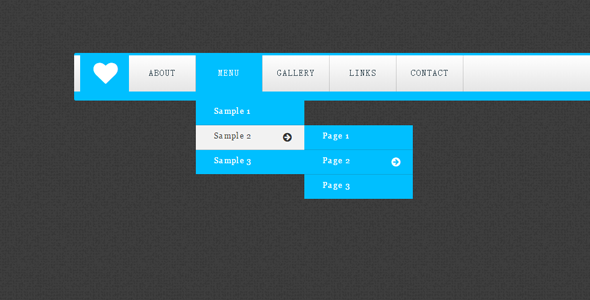
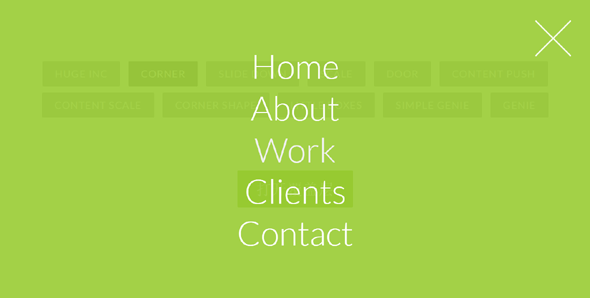
jQuery弹出跳跃的菜单动画插件
弹出动画效果很炫酷的jQuery弹出层导航菜单插件。使用了CSS3的animations和jQuery代码来实现这种弹性效果的导航菜单。弹出的时候是一个个出现,关闭弹出窗口的时候也是一个个消失动画效果...
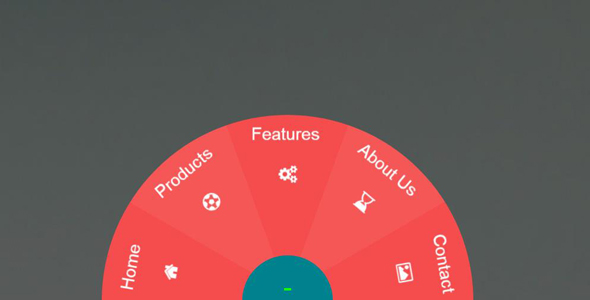
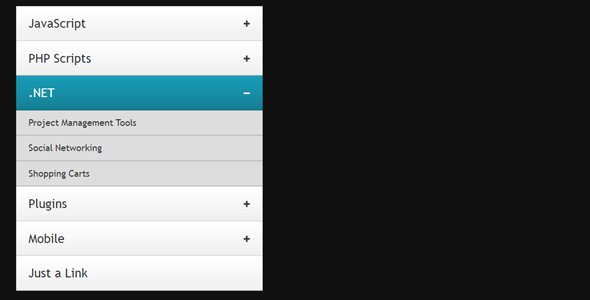
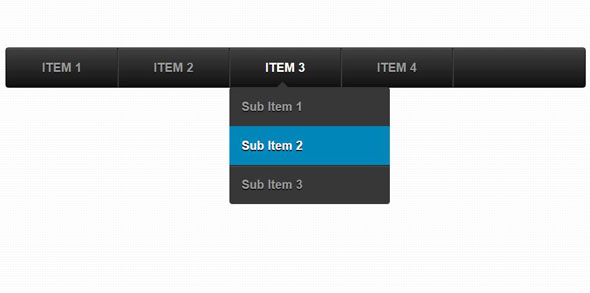
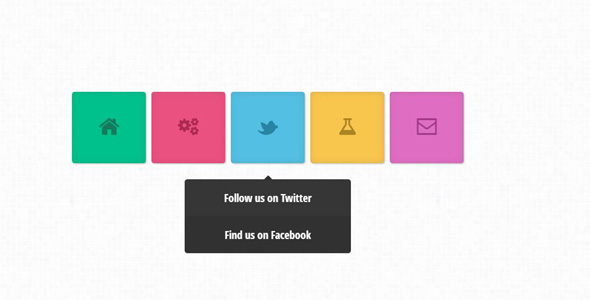
jQuery两级垂直菜单导航插件
这是一个jQuery插件,创建了一个两层滑动菜单使用无序列表。它只支持两个层次的嵌套的HTML列表(换句话说,一个主菜单项目列表和子菜单)。它允许在最初打开菜单项,选择,它关闭所有其他物品上打开一个项...
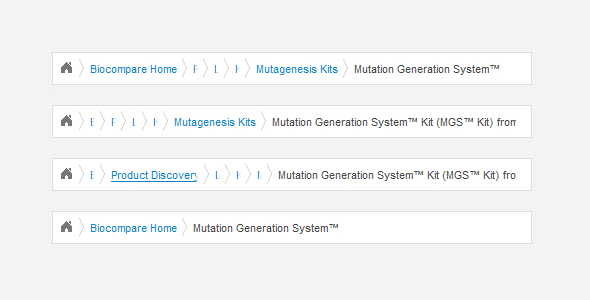
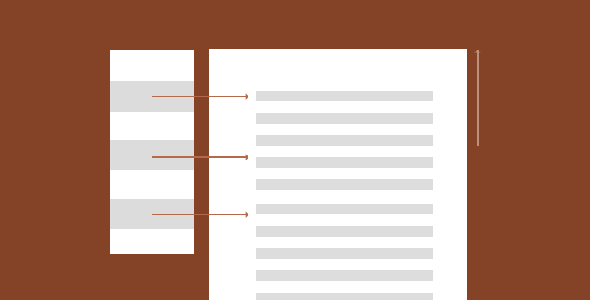
jQuery平滑滚动跳转菜单导航插件到指定位置
一个jQuery平滑滚动跳转到子导航菜单插件,现代浏览器如Chrome浏览器,Firefox和Safari浏览器 IE 9、8进行了测试。i8以下未测试。
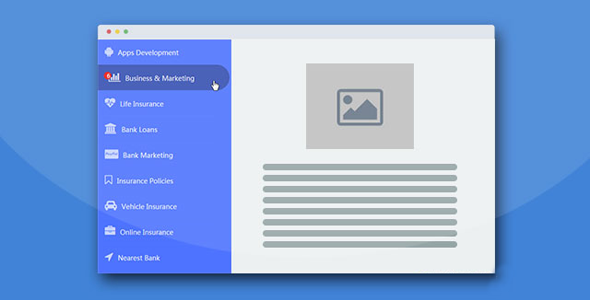
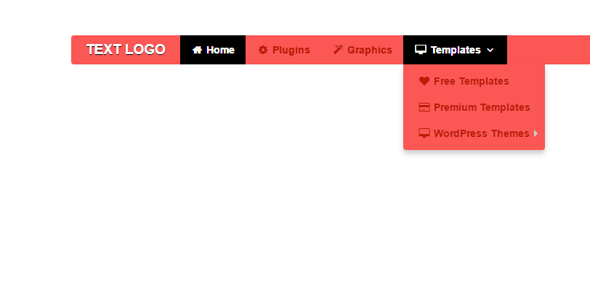
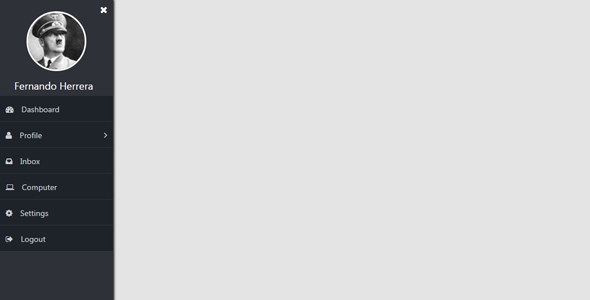
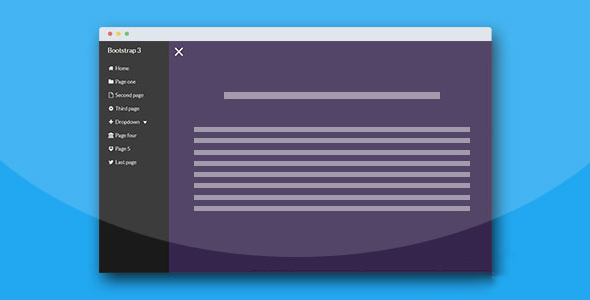
Bootstrap3打开关闭侧边栏导航菜单插件
Bootstrap3实现滑动侧边栏菜单插件,该隐藏侧边栏通过汉堡包按钮来打开和关闭侧边栏菜单,并通过CSS3来制作平滑的过渡动画效果,整体效果非常炫酷。
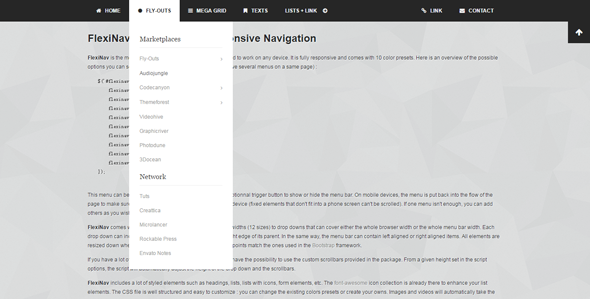
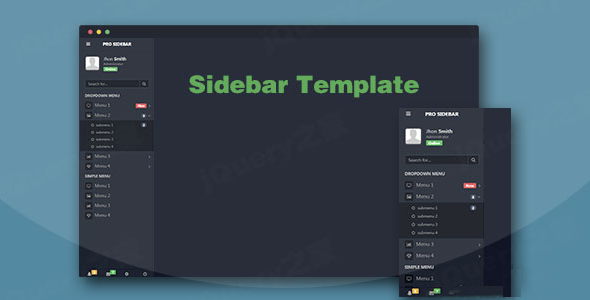
响应式Bootstrap3侧边栏导航菜单jQuery插件
基于jquery和Bootstrap3的响应式隐藏侧边栏菜单插件,该侧边栏菜单依赖于bootstrap3和Malihu滚动条美化插件,可以在桌面浏览器和移动手机上正常工作。