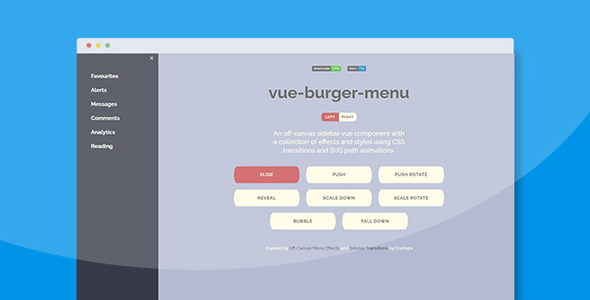
vue炫酷滑动侧边栏效果组件
vue-burger-menu是一款基于vuejs的炫酷滑动侧边栏效果组件。它内置了多种不同的滑动侧边栏效果,当用户点击汉堡包图标按钮时,侧边栏会以不同的炫酷方式展开。
vue svg进度条组件
svg-progress-bar是一款基于circles项目二次开发的vue svg进度条组件。它零依赖,体积小,支持圆环和条形的进度条,并提供大量配置项来满足用户的各种需求。参数描述默认值可选值ty...
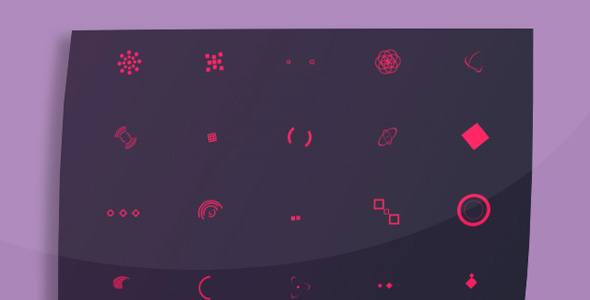
loading spinners组件
epic-spinners是一款基于vuejs3.x的炫酷的loading spinners组件。它提供配置参数,使您可以轻松的修改 loading spinner 的尺寸和颜色等属性。
vuejs2.x颜色拾取组件
vue swatches是一款基于vuejs2.x的颜色拾取组件。它允许用户在预定义的颜色之中进行选择。主要特色预置色盘,包含少数用于文本编辑等常见场景的色盘。内置弹窗,包括内置的弹窗和屏幕上的功能。...
Vue滑块组件|vue-slide-bar
vue-slide-bar是一个简单的Vue滑块组件,可以用于选择范围,可以添加标签和自定义样式,支持预定义的最小和最大值。可用配置参数v-model:初始值(v-model),默认为0。min:最小...
基于Vue.js的头像组件
vue-avatar是一个 Vue.js 的头像组件,它可以用来显示用户的头像,如果没有提供头像则会显示用户的缩写。这个组件受到 react-user-avatar 的启发,用户的缩写是由用户名中的空...
动端滚动的VueJs插件
移动端滚动的VueJs插件,它的重点解决移动端(已支持 PC)各种滚动场景需求。better-scroll是使用纯 JavaScript 实现的,没有任何第三方无依赖。
elementUI地区选择器组件
region-picker是一个基于Vue.js框架的地区选择器组件,由Element UI团队开发和维护。该插件提供了省市区三级联动的地区选择功能,同时提供了可定制的样式和事件。
Vue.js中国地区地址选择器插件
vue-area-linkage是基Vue.js的中国地区地址选择器插件,它可以让用户在省、市和区三个级别中选择地址。该插件使用了 Element UI 组件库来实现地址选择器,支持多种自定义选项和事...
v-calendar日历和日期选择器插件
v-calendar是一个优雅的日历和日期选择器插件,用于Vue.js。它可以显示带有突出显示区域、点、条、弹出窗口等的日历。它还支持自定义内容和样式。
vue-owl-carousel多图整体轮播组件
vue-owl-carousel是一个基于Vue的响应式轮播插件,灵感来源于jQuery插件owlCarousel。提供了类似于 owlCarousel的API和功能,同时结合了Vue的特性,使得它易...
vuejs-datepicker日期选择组件
vuejs-datepicker是一个简单易用的Vue.js日期选择组件。它使用了Bootstrap4的样式,支持多种语言,具有直观的界面,易于配置和扩展。安装命令npm install vuejs-...
Vue.js图像浏览效果
vue-coverflow一款关于如何使用Vue.js来创建一个类似于Coverflow的用户界面效果的文档。Coverflow是一种常见的图像浏览效果,在用户界面中呈现多个图像,其中一个图像处于前面...
基于marked.js的Vue Markdown插件
vue-markdown是一个基于marked.js 的 Vue Markdown 插件。它是一个简单易用的Markdown解析器,可以方便地将Markdown文档解析为HTML。