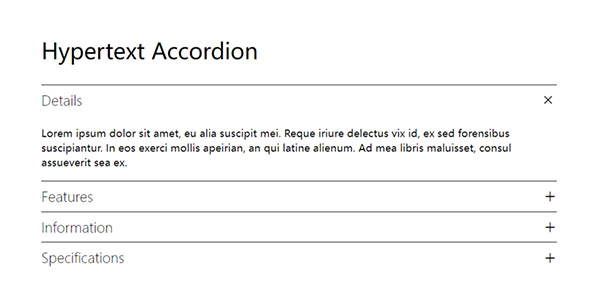
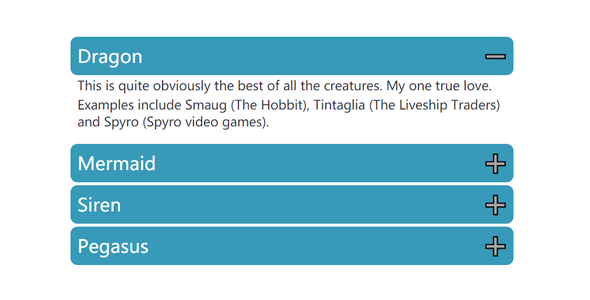
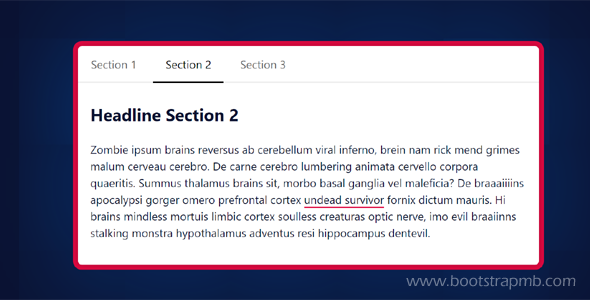
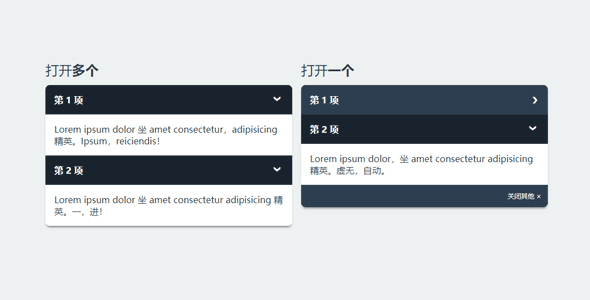
tab内容切换js插件
一个灵活的、可定制的、响应tab标签和手风琴的web组件。选项卡切换到手风琴导航界面,您可以展开/折叠板在垂直方向有关。var tabs = document.getElementById("...
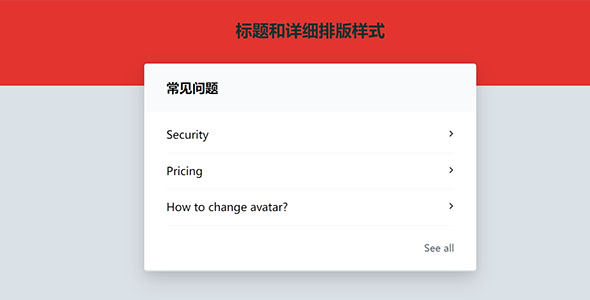
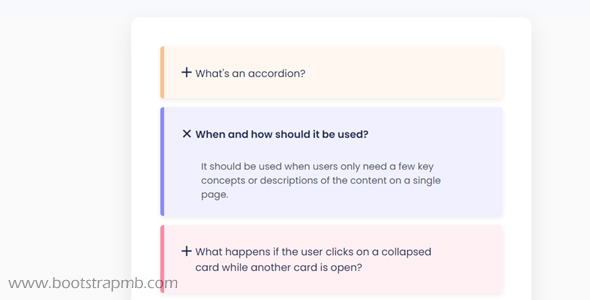
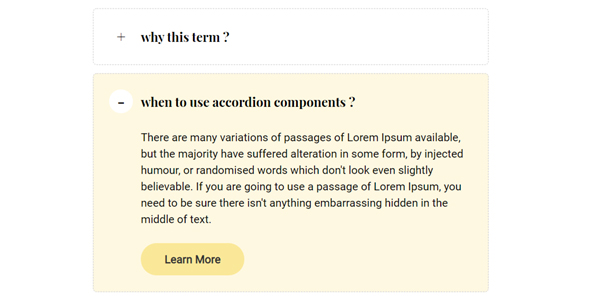
简约和可配置的手风琴js组件
简约和可配置的手风琴js组件,可以用来切换手风琴盒子的可见性。鼠标悬停事件var accordion = new Accordion({element: "#example",ev...
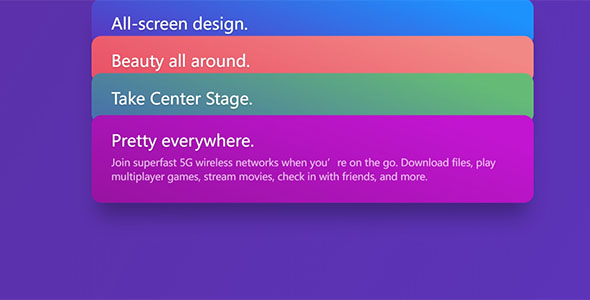
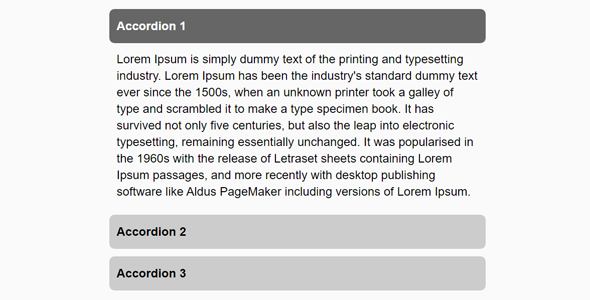
简单的手风琴特效js插件
极其简单的切换手风琴JavaScript库,使您单击其标题块内容的可见性。var e_acc_obj = new EasyAccordion({target: "my-accordion&q...
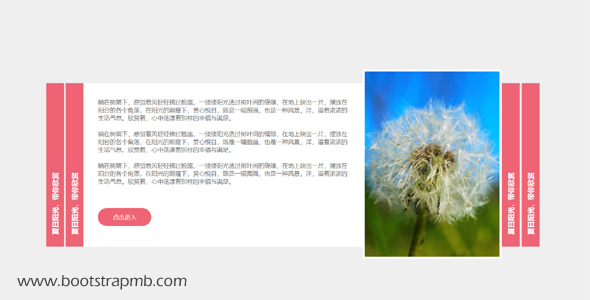
slideToggle.js内容隐藏显示切换插件
slideToggle.js是一个纯JavaScript库来实现高性能的切换效果, slideUp,并使用requestAnimationFrame slideDown功能。这个库的目标是动画的高度匹...
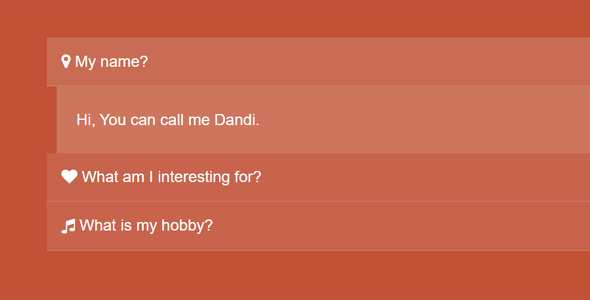
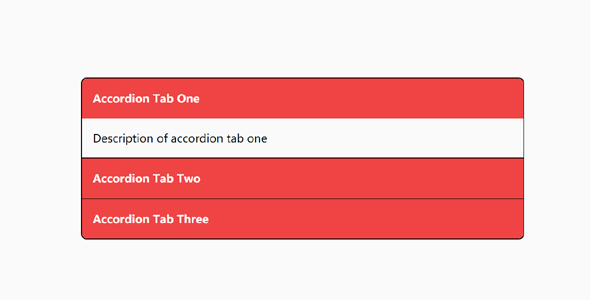
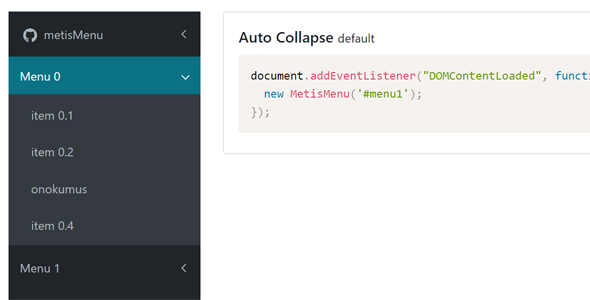
accordion展开关闭手风琴菜单
一款切换accordion展开关闭手风琴菜单,可直接定义到第几个菜单的风琴组件使用CSS3转换。基础调用方法var accordion = new Accordion('.Example...