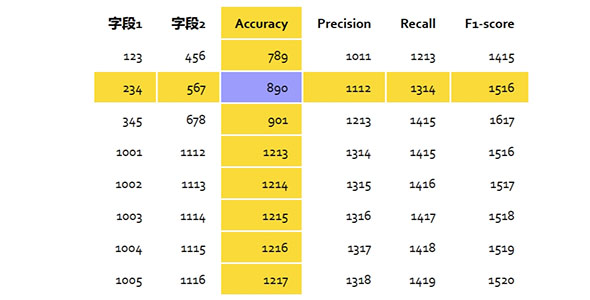
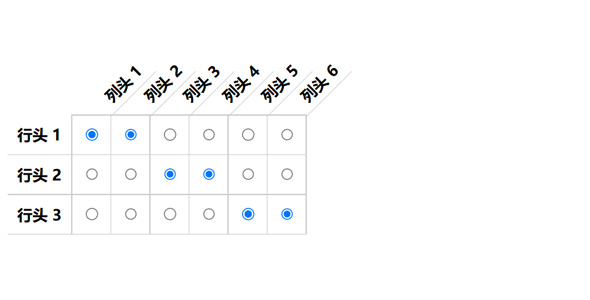
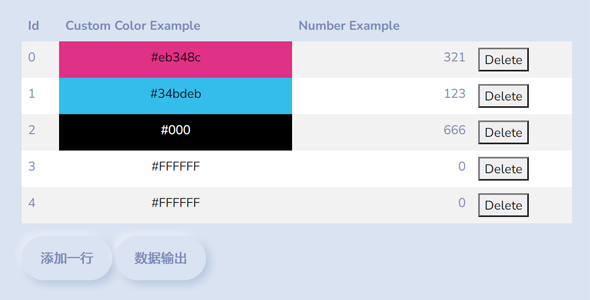
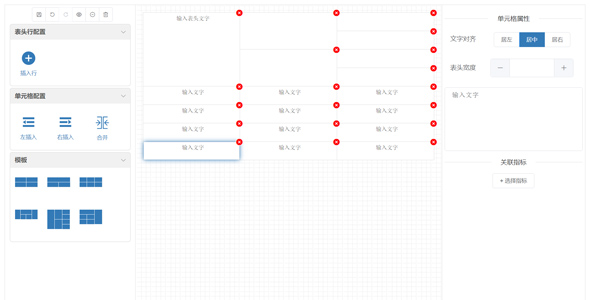
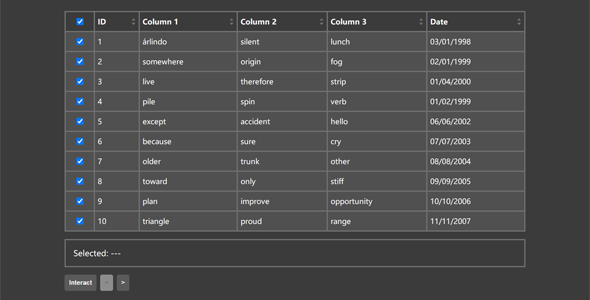
可编辑的table表格jquery插件
一个微型 jQuery插件,可将普通HTML表格转换为支持数据转换和值验证的可编辑表格。自定义填充数据myEditableTable.setData([{id: 0,color: '#eb34...
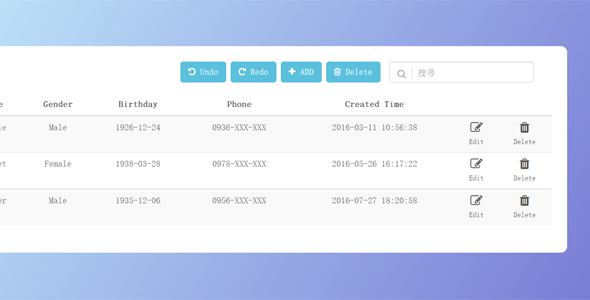
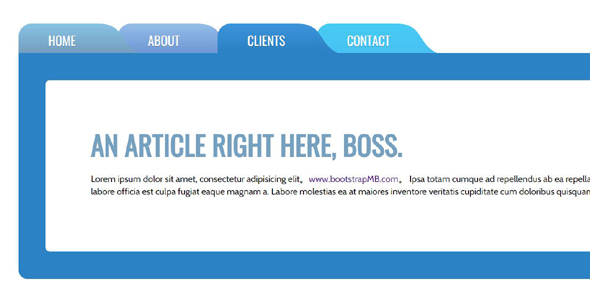
Bootstrap4扁平化设计后台管理模板
FlatAble是扁平化UI设计后台管理模板,使用稳定版本的Bootstrap4创建的前端框架。功能丰富的设计理念和多种色调组合。您可以使用这套HTML5框架创建任何类型的网站后台,或者WEB管理系统...
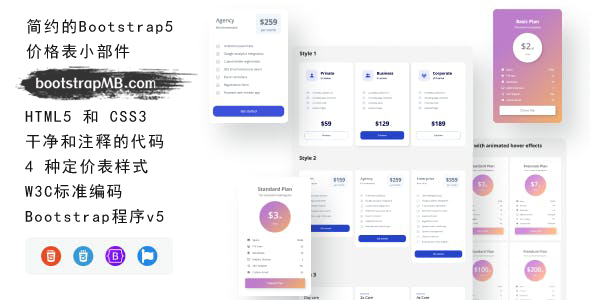
简约的Bootstrap5价格表小部件
简约的Bootstrap5定价表,经过W3验证的代码并得到很好的编码规范。我们为您提供了3种极简风格的价格表和4种带有动画悬停效果的风格。主要特色HTML5 和 CSS3干净和注释的代码4 种定价表样...