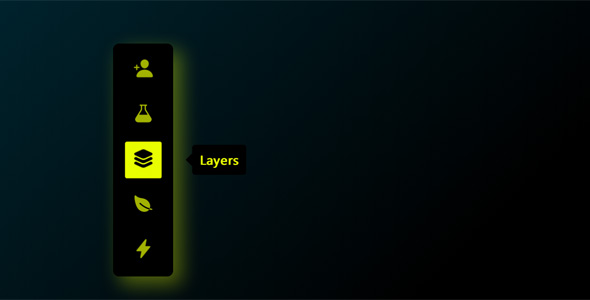
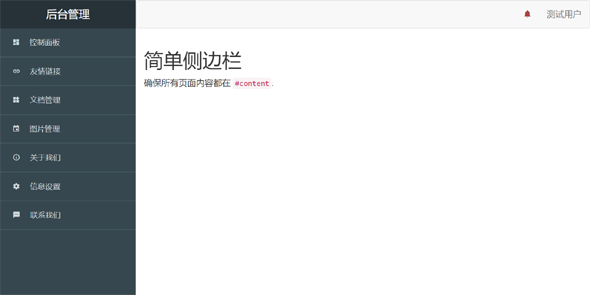
Css3响应设计侧边菜单
漂亮的Css3响应侧边栏菜单,动画风格侧边栏导航菜单样式。可以使用它在你的网站或任何项目中。清洁和优雅的UI设计。主要特色HTML5和CSS3标记W3C有效标记干净,现代,最小和创意设计容易定制跨浏览...
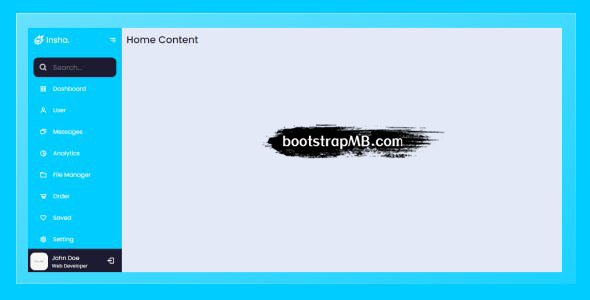
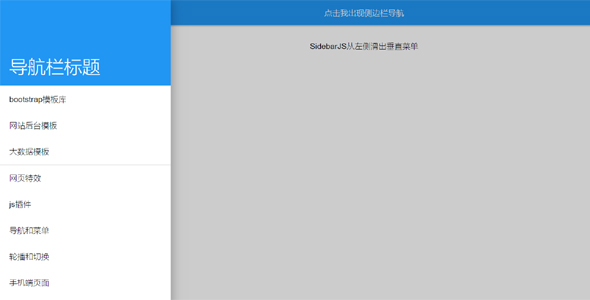
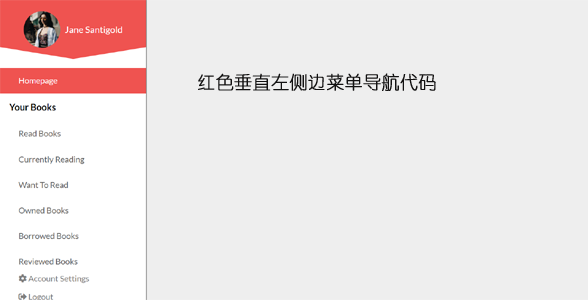
左侧滑出导航菜单sidebar.js
SidebarJS是一个独立的JavaScript库,用于创建一个off-canvas抽屉导航,从左侧滑出导航菜单。定义触发按钮<div class="js-sidebar--open...
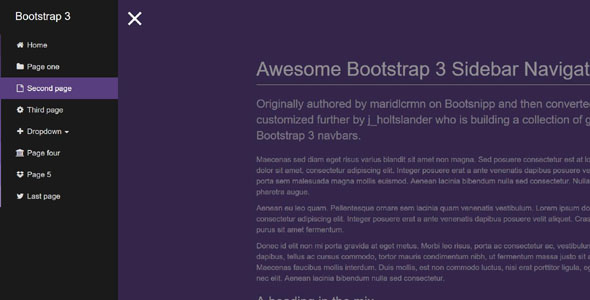
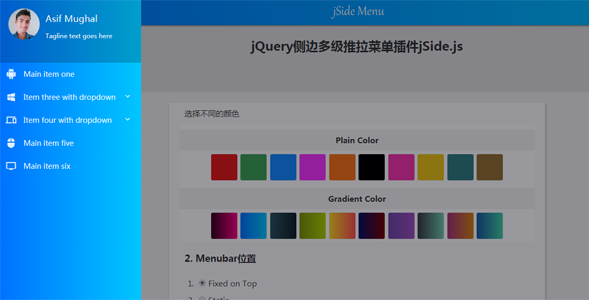
jQuery侧边多级推拉菜单插件jSide.js
jSide菜单是一个响应式、多皮肤、跨平台的推拉导航菜单,适合管理后台导航菜单,建立使用HTML5,CSS3和JavaScript(jQuery)。jSide菜单插件创建一个粘性(静态)汉堡按钮在页面...