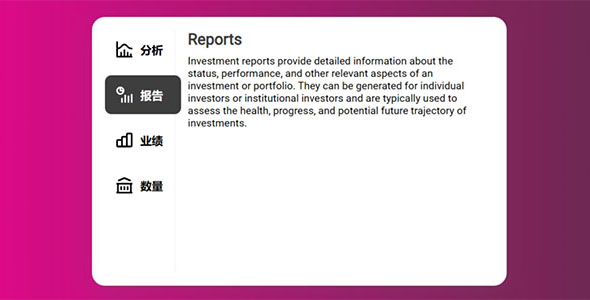
bootstrap垂直tab选项卡插件
简洁的 bootstrap 垂直 tab 选项卡,该选项卡在 bootstrap 原有的选项卡插件的基础上,通过添加一些 css 样式,将它显示为垂直的选项卡。
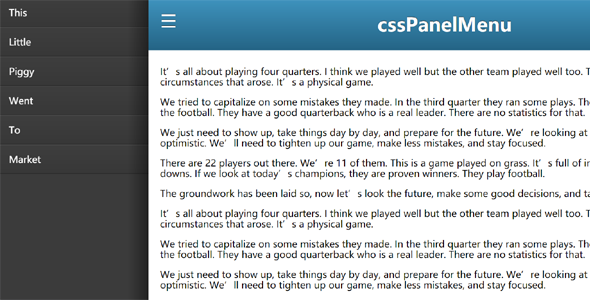
jQuery实现的选项卡tabs插件
一款色彩明亮的Tab选项卡插件使用jQuery编码实现,它与其他的Tab选项卡不同的是,这款选项卡不仅有多种风格可自由选择切换,而且切换每一个Tab页的时候Tab页内容的背景就会不同,非常炫酷。
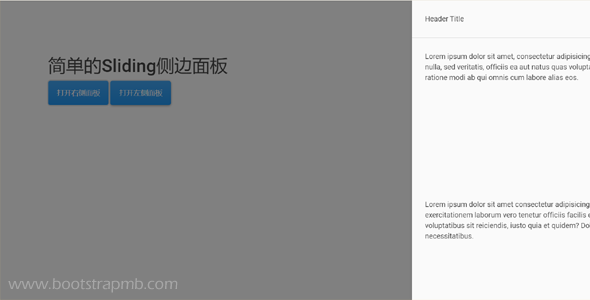
水平jQuery选项卡Tabs插件
使用jQuery实现的响应式Tabs选项卡插件,样式看起来很简单,水平样式的切换效果,该tabs选项卡插件兼容ie8,当浏览器缩小到小于选项卡的宽度时,选项卡的菜单会以下拉菜单的方式来显示
jQuery选项卡tabs插件内容切换
非常好用的tabs选项卡插件自适用移动设备,可在水平和垂直两个方向上显示的jQuery响应式tab选项卡插件。 在你要显示很多不同的内容时,tab选项卡导航方式是十分有用的。常见的方式是在同一个页面中...
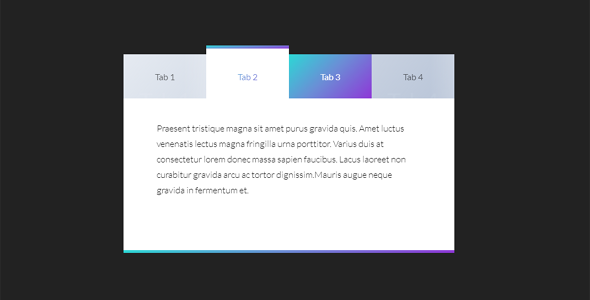
简单的Bootstrap选项卡Tabs美化插件
非常简单的Bootstrap Tabs选项卡美化特效。该特效在原生Bootstrap Tabs选项卡的基础上,通过css3来对它进行了一些美化效果。