浏览器上录音Js代码
浏览器上录音Js代码,实现的代码很简单。const recordBtn = document.querySelector(".record-btn")const player = ...
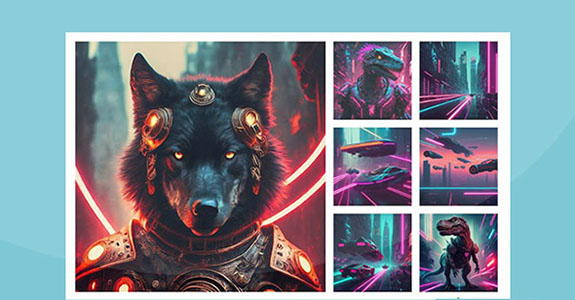
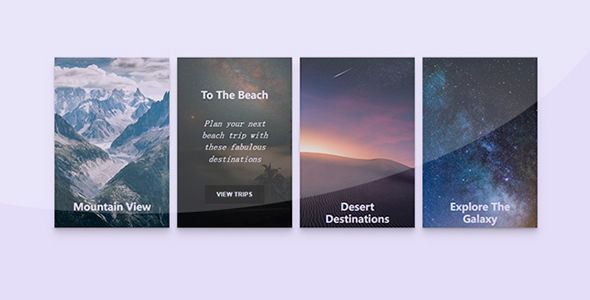
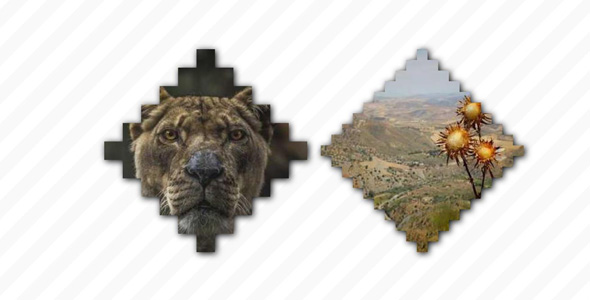
CSS3鼠标悬图片放大特效
炫酷CSS3鼠标悬停卡片动画特效。该CSS3鼠标悬停卡片动画特效在鼠标悬停在卡片上方时,卡片中的背景图片通过修改background-size属性,形成非常炫酷的动画效果。
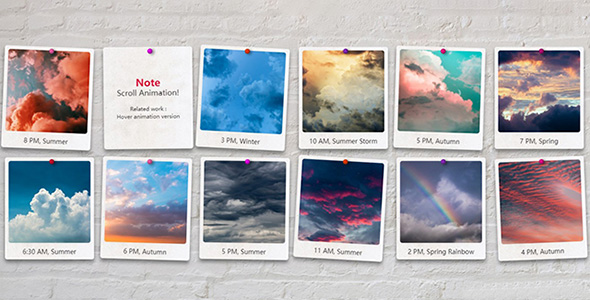
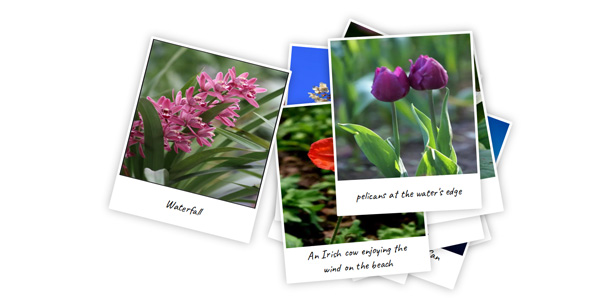
js和css3照片墙滚动摇摆动画效果
js和css3照片墙滚动摇摆动画效果。该特效中,通过HTML和CSS代码制作照片墙样式,并通过简单的JS代码使页面在滚动时,照片图片产生左右摇摆的动画特效,非常炫酷。
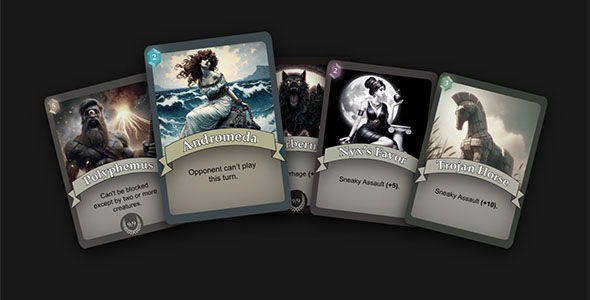
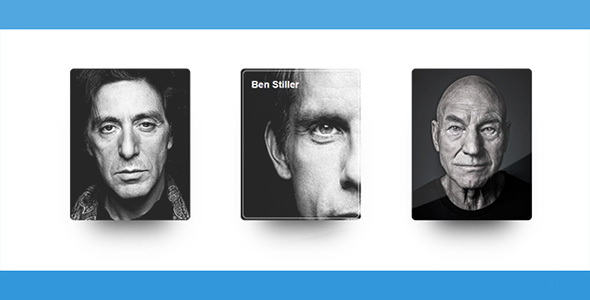
CSS3立体感3D卡片人物样式
使用纯CSS3构建的炫酷3D卡片人物展示效果。该3D卡片人物展示效果在鼠标滑过卡片时,卡片上的人物会脱离卡片,并带有放大效果,制作出类似人物离开画面的3D立体效果。