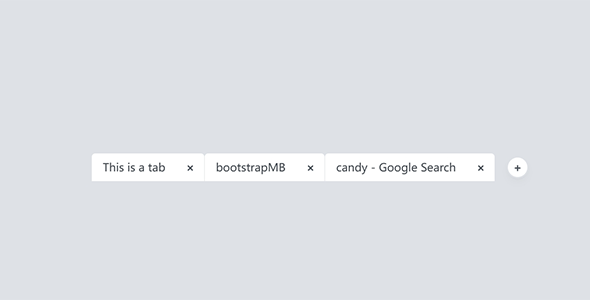
tab格式菜单可删除
整个代码使用了一个简单的布局,可以随意添加自己喜欢的css。点击右上角的加号(可以换自己的样式),添加新标题,单击标题内容随之切换,双击标题可以修改标题内容,双击内容可添加内容,多添加标题点击标题右边...
通用的iframe样式后台管理模板
简单的管理后台模板HTML前端页面,基于Bootstrap前端框架编码,使用iframe内联框架,左侧导航不刷新。这套bootstrap后台模板有多种颜色皮肤,包含常用的WEB页面元素和小部件,可以创...