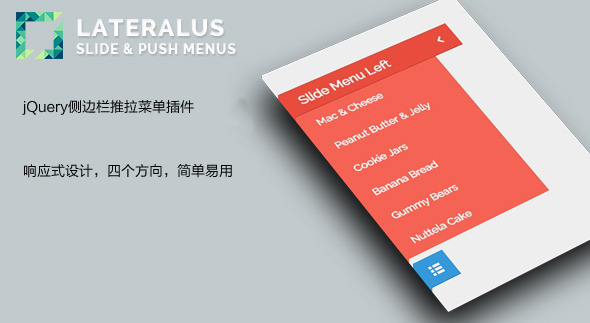
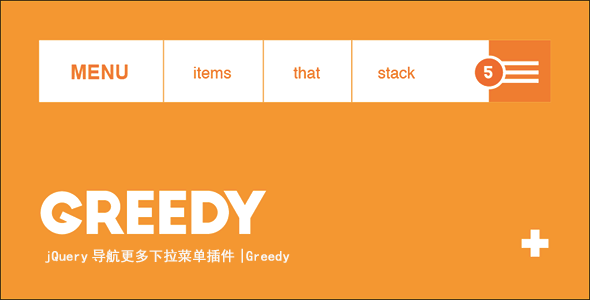
jQuery导航更多下拉菜单插件
如果你的网站模块很多,那么导航菜单一排可能不够用,那么Greedy导航插件可以满足需求,它可以显示部分菜单,剩下的用下拉代替,并可以自动计算出剩余几个菜单用数字显示。这款导航插件基于jQuery代码实...
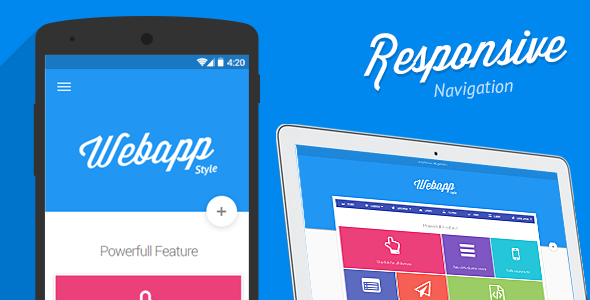
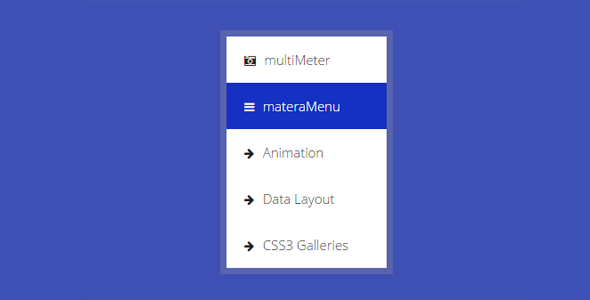
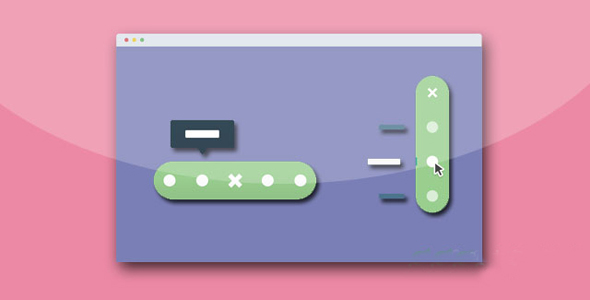
jQuery单页内容滚动切换插件
jQuery和CSS3平滑滚动垂直固定侧边栏导航菜单。该侧边栏特效中,菜单开始以圆点的形式垂直排列,在用户用鼠标滑过圆点时,圆点动画过渡变形为菜单图标,效果非常的酷。
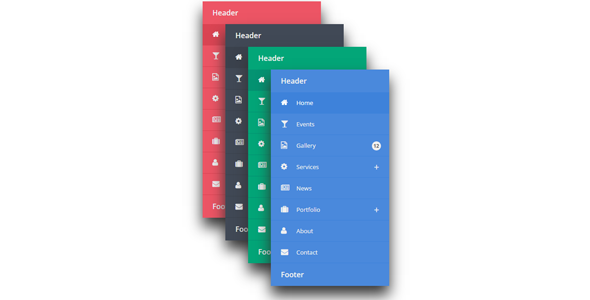
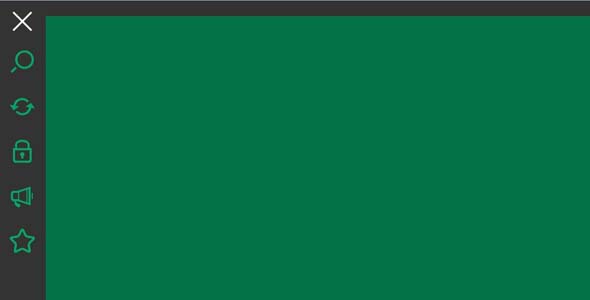
jQuery全屏导航菜单覆盖层CSS3过渡
效果很酷的CSS3过渡动画效果的全屏导航菜单代码。弹出是用jQuery事件实现的,该导航菜单使用CSS3和少量的jQuery来制作,当用户点击左上角的汉堡按钮时,全屏菜单将从屏幕上方滑动显示出来。
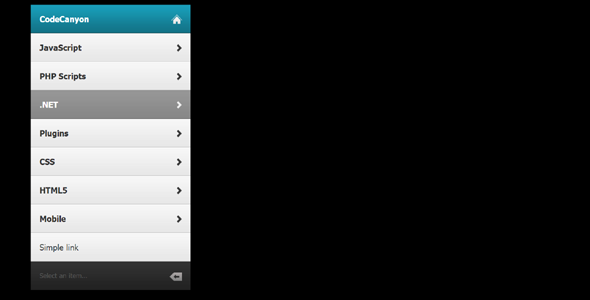
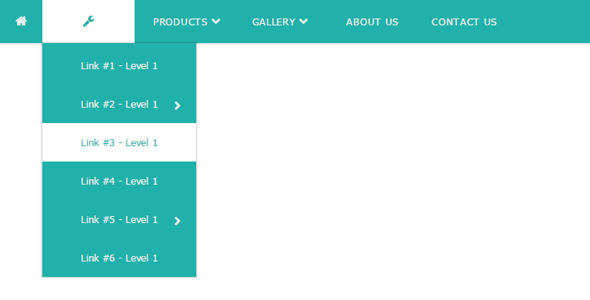
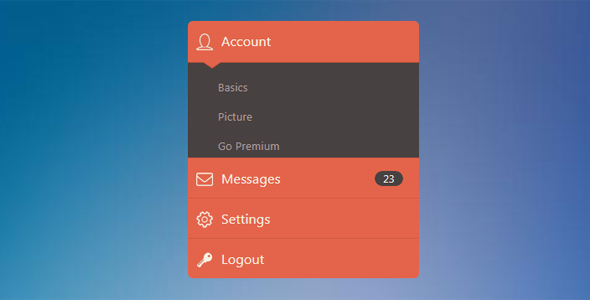
jQuery适用手机端下拉导航代码
效果不错的jQuery二级下拉导航菜单代码。这个导航菜单中带有二级子菜单可以适用移动手机端,用到了jquery.mobile.custom.min.js类库,也可以以图文方式展示或图标加文字方式组合展...