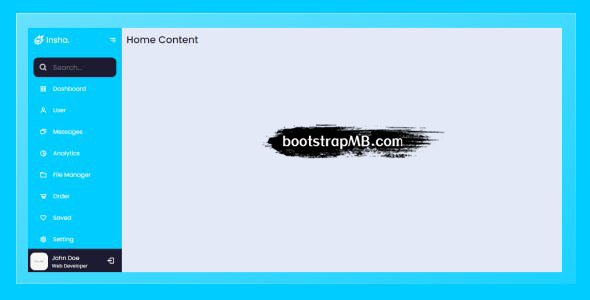
Css3响应设计侧边菜单
漂亮的Css3响应侧边栏菜单,动画风格侧边栏导航菜单样式。可以使用它在你的网站或任何项目中。清洁和优雅的UI设计。主要特色HTML5和CSS3标记W3C有效标记干净,现代,最小和创意设计容易定制跨浏览...
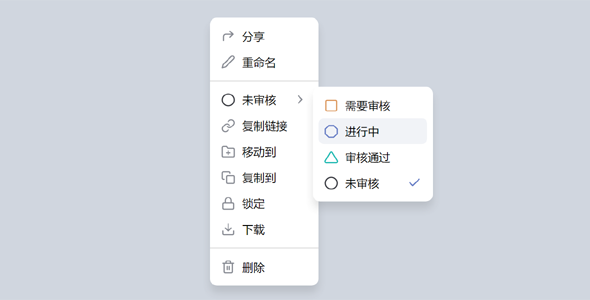
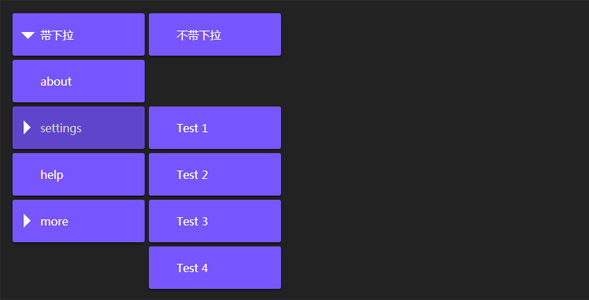
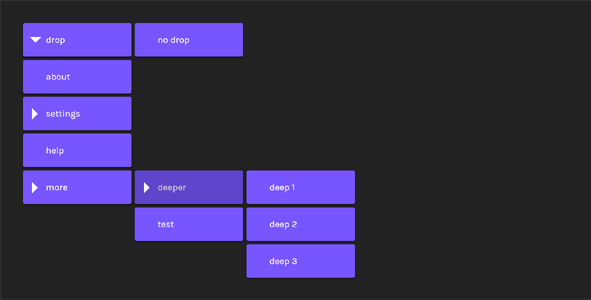
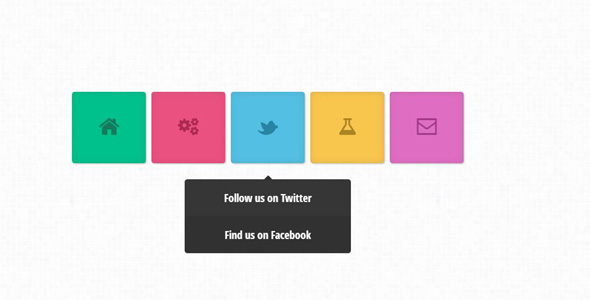
jquery多级下拉菜单特效
使用jquery+css3代码实现的多级菜单特效,带淡进淡出动画效果的多级菜单,菜单子项以淡进淡出的动画方式消失。这款菜单特效使用CSS3的相关动画属性,让这款实用的jQuery下拉菜单变得很实用。
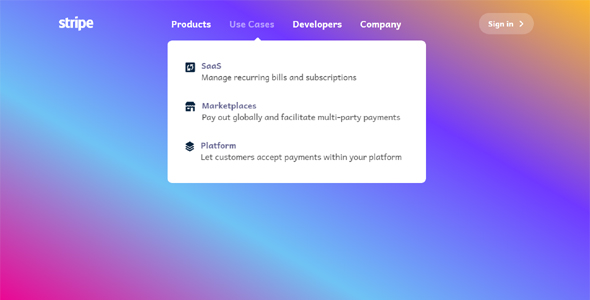
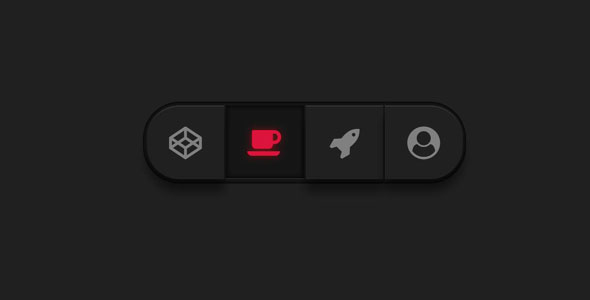
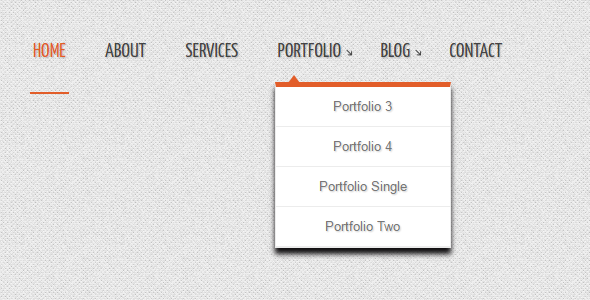
纯css3多级下拉导航条
纯css代码实现的多级下拉菜单导航条样式,这个导航菜单有漂亮的全屏背景图片,非常适合个性化的个人博客导航。另外二级子菜单拥有多种展开动画方式,有简单的淡入淡出,也有炫酷的折叠式展开。并且这款菜单时纯C...
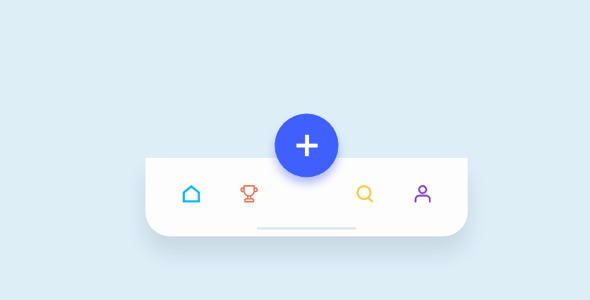
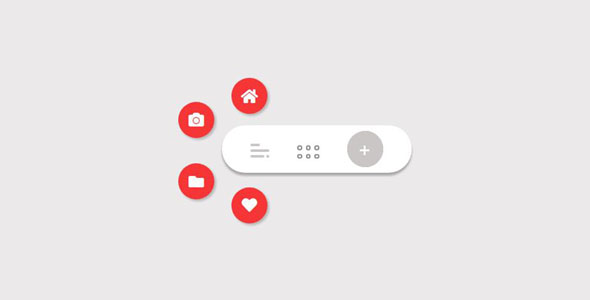
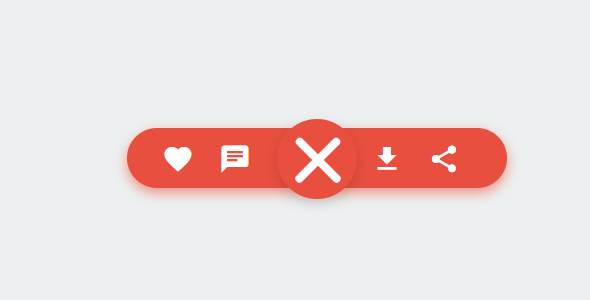
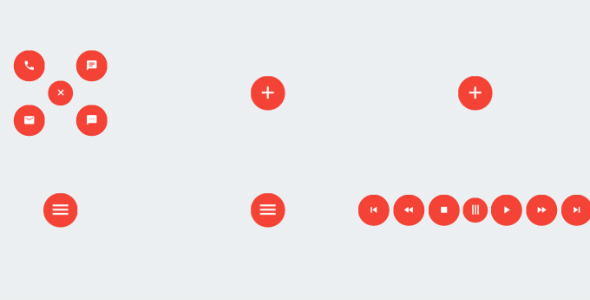
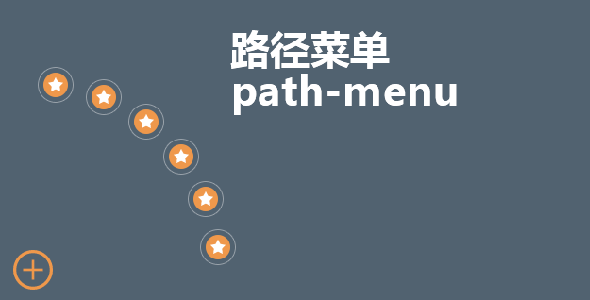
jQuery点击展开菜单CSS3动画
使用jQuery和CSS3新特性实现的展开菜单动画插件,菜单的动画效果是点击按钮时可以展开菜单,展开的时候带有弹性动画特效,效果不错。菜单项用小图标显示看起来很美观,当然你也可以使用图标结合文字的方式...
CSS3淡入淡出多级下拉菜单
样式不错的css3多级下拉菜单,特点是菜单在显示下拉菜单项时,菜单项将会以淡入的动画方式出现,同样下拉菜单在隐藏时,菜单项又会以淡出的动画方式消失。使用了CSS3的动画属性可以让菜单更加有趣味性。
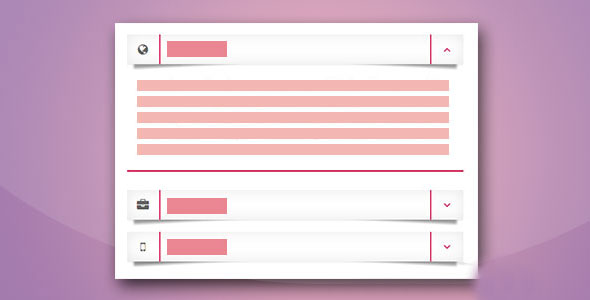
炫酷Bootstrap垂直手风琴CSS3折叠菜单插件
效果非常炫酷的Bootstrap垂直手风琴折叠菜插件,在该bootstrap垂直手风琴折叠菜单中,每个菜单项通过css3阴影制作出带立体感觉的纸张效果,非常炫酷。