3d全景手机端导航菜单特效
使用 three 和webAPP全屏模式制作手机端全景菜单,点击弹窗详情内容效果。支持360度旋转拖拽展示,点击菜单弹出文本内容。这是一款酷炫科技感的手机全景菜单展示特效。
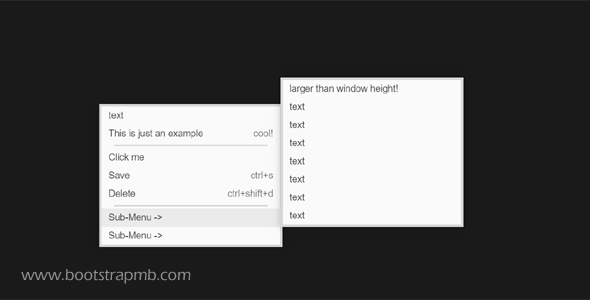
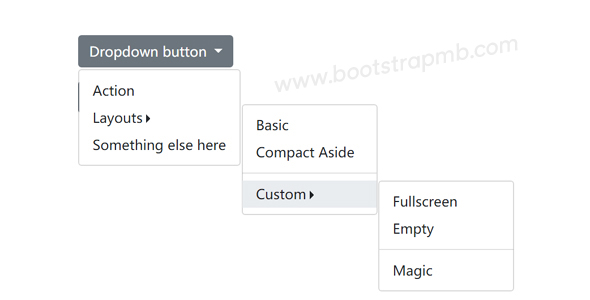
JSPanel网页右下角弹出式菜单
JSPanel是一个独立的JavaScript库,一个弹出菜单访问任何触发元素(例如浮动操作按钮)指定。用户可以打开或关闭菜单可以通过点击回车或空格键。API方法panel.toggleItem(id...
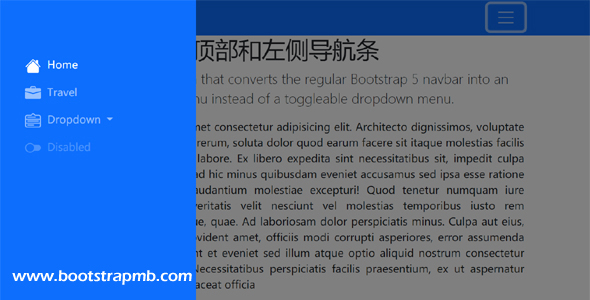
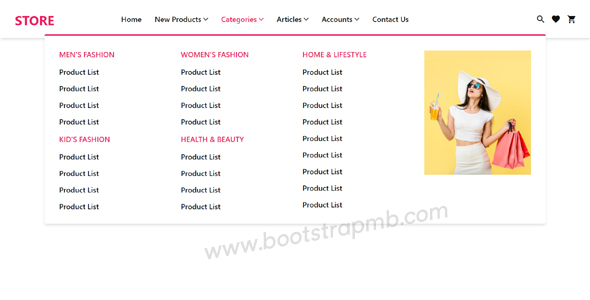
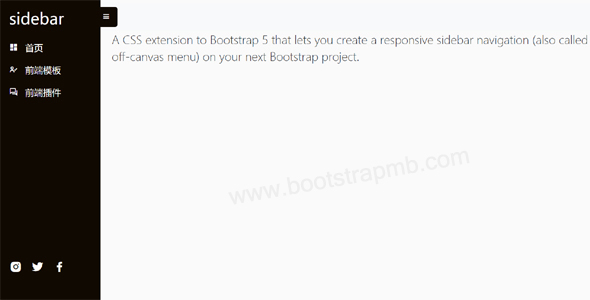
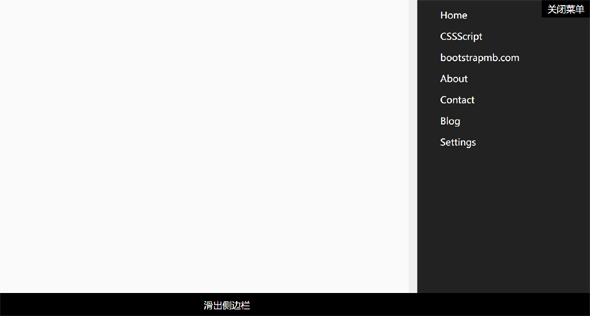
响应式网站大型导航菜单
一个现代的、响应大型在线商店菜单模板。用纯JavaScript和CSS / CSS3。当屏幕尺寸小于992px,超级菜单将会变成一个多层次的侧边栏菜单,与一个汉堡包togglable按钮。