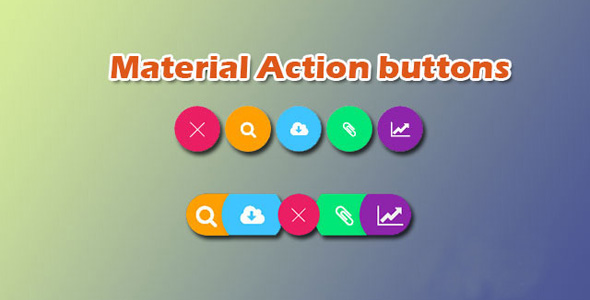
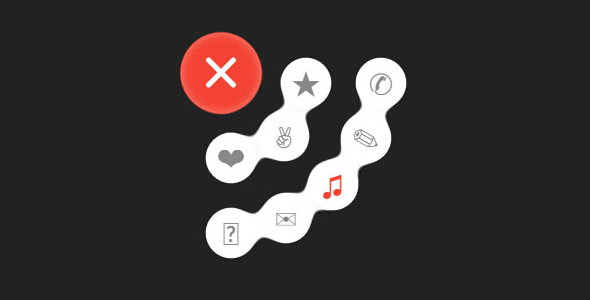
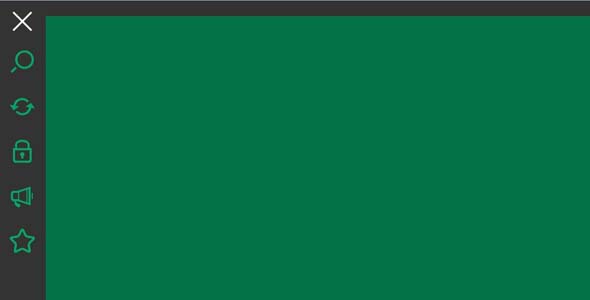
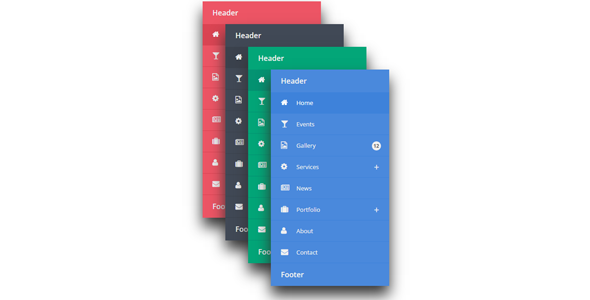
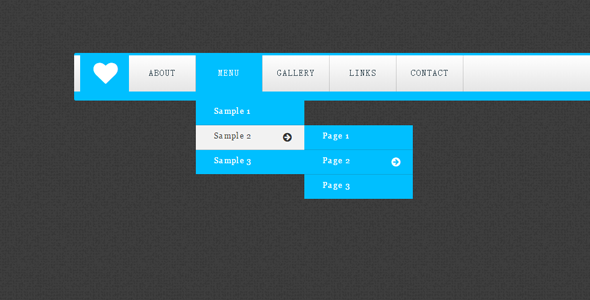
CSS3材料设计可展开按钮菜单
这是一款效果非常炫酷的Material Design风格打开菜单按钮特效。该特效有7种不同的效果,每一种效果中都可以通过点击主菜单按钮来打开一组主菜单按钮,各种打开子菜单的动画效果各不相同。第一种效果...
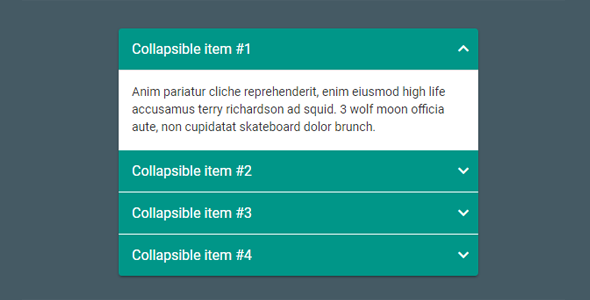
Bootstrap展开表格行详细内容jQuery插件
Bootstrap可展开表格行详细内容的jQuery表格插件,该表格插件通过设置可以使每一行都具有展开和收缩的功能,行展开时可以显示额外的信息。而且该插件使用非常简单。