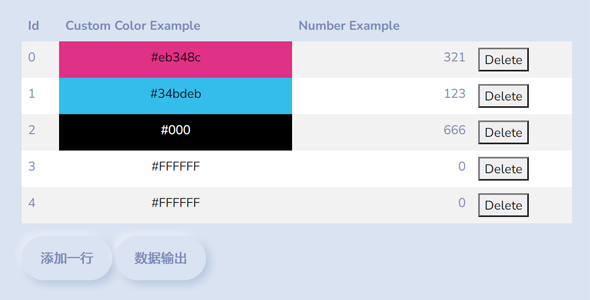
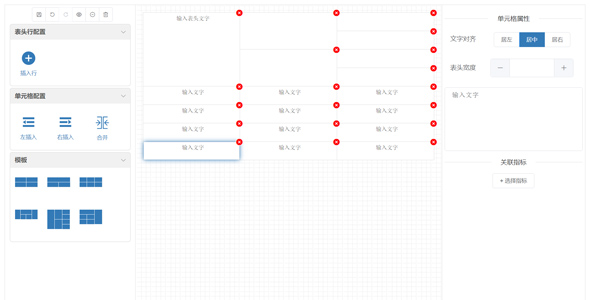
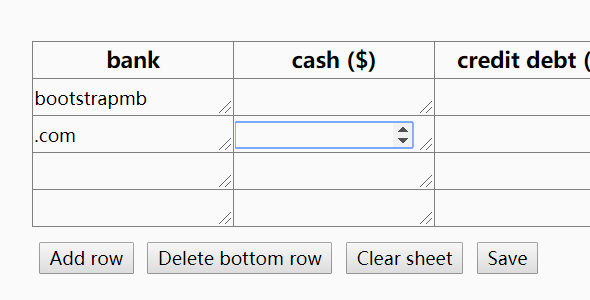
可编辑的table表格jquery插件
一个微型 jQuery插件,可将普通HTML表格转换为支持数据转换和值验证的可编辑表格。自定义填充数据myEditableTable.setData([{id: 0,color: '#eb34...
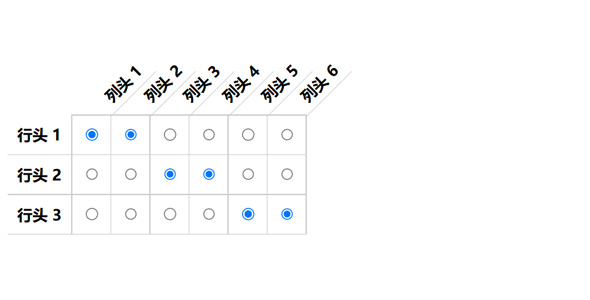
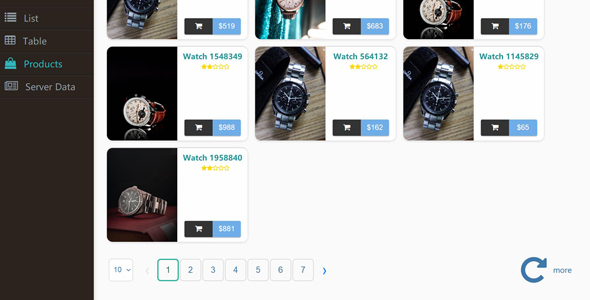
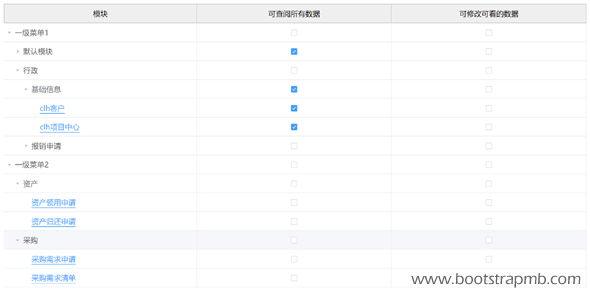
Js分页插件支持表格、列表、文本、图像
一个功能丰富的分页UI组件,利用HTML/JavaScript/CSS的强大功能创建更快、更轻松的分页数据。没有其他JavaScript框架依赖项。支持对任何类型的数据进行分页,例如表格、列表、文本、...
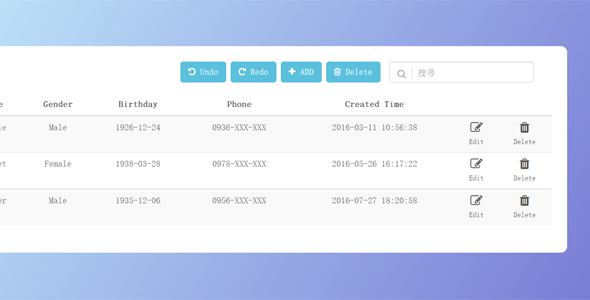
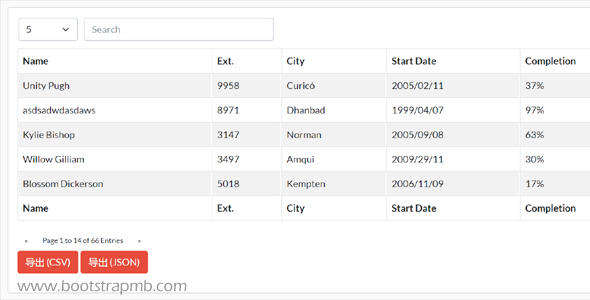
table表格导出json数据
RdataTB是一个简单的纯JavaScript库,帮助你从常规的HTML页面表格生成用户友好的数据表。let myDataTable = new RdataTB('myTable',...
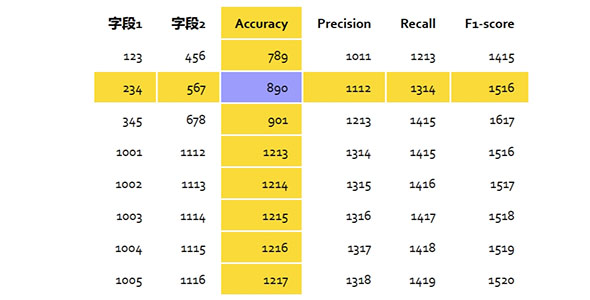
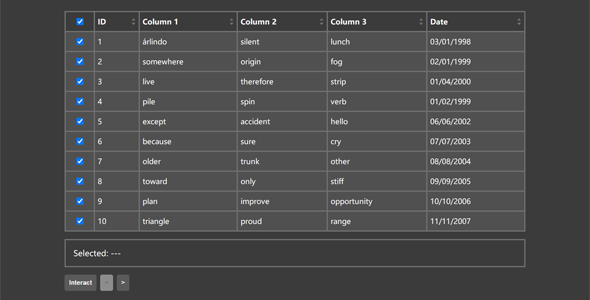
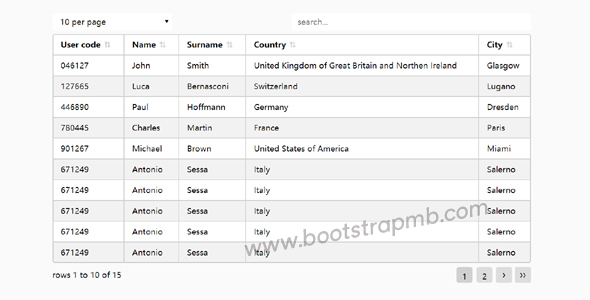
带搜索功能的table表格
js-datatable是一个简单易用的JavaScript库,一个正常的静态HTML表转换成一个用户友好的表视图与排序、搜索和分页功能。配置语言window.DT_LOCALES["en&...