3D翻转卡片Hover特效
3d动画卡片悬停效果,可以使用我们的团队客户评论,产品卡,或其他任何目的的网站。所有的HTML, CSS,W3C验证和代码注释。它可以很容易地集成到任何网站或HTML项目。
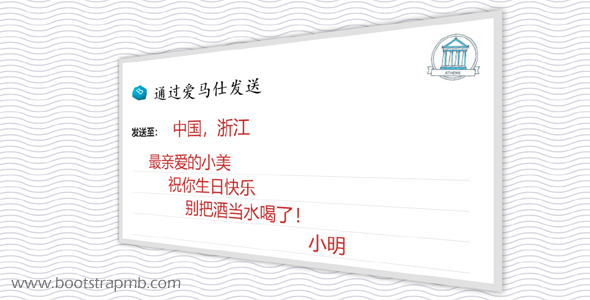
Canvas图片查看器js插件
图像查看器js插件,基于canvas构造的图片查看网页小部件,允许用户放大、锅、翻转和旋转图像。初始化图片查看器let canvas = document.getElementById('ca...
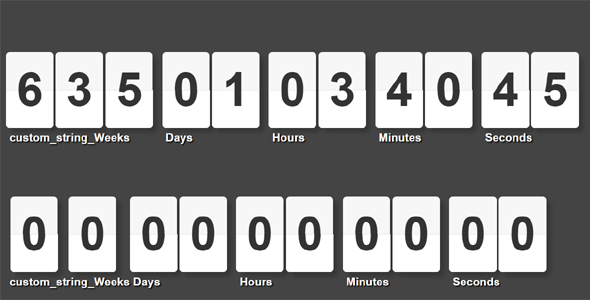
js+css翻转卡片倒计时插件countDown.js
countDown.js是一个无依赖的JavaScript库用来创建一个倒计时动画效果,计数定时器就像翻页时钟。var cd = new Countdown({cont: document.query...