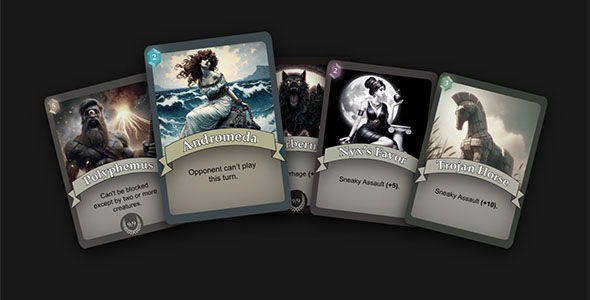
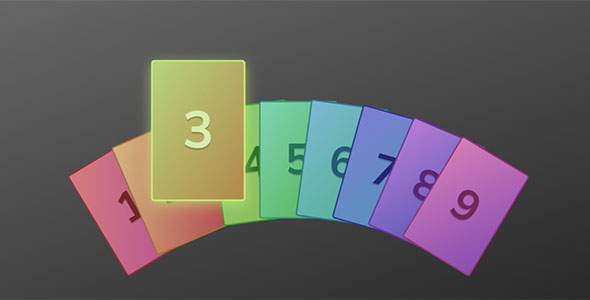
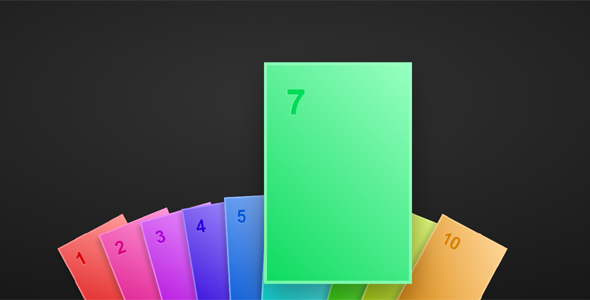
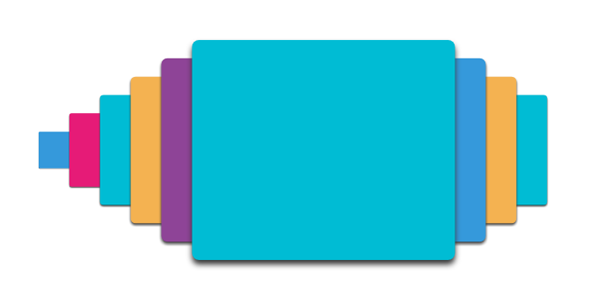
卡片堆叠slider轮播插件stackedCards.js
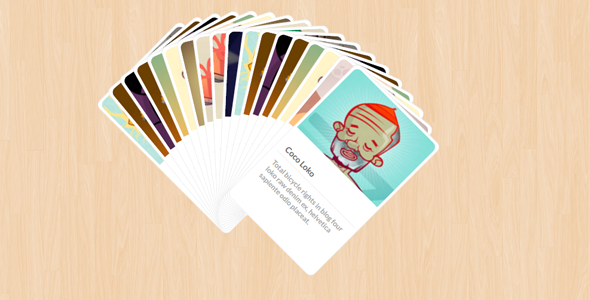
sliderstackedCards.js是卡片堆叠slider轮播插件,可以当做轮播图插件。该js插件可以制作出类似卡片堆叠的轮播图效果,支持滑动和扇形两种模式。轮播图插件stackedCards....
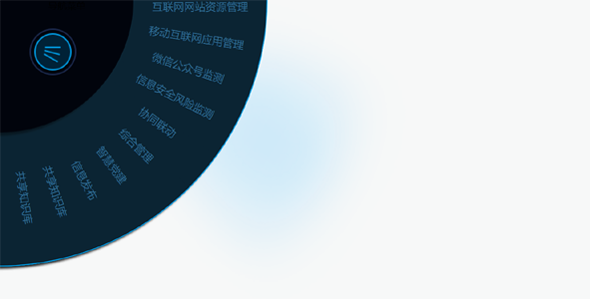
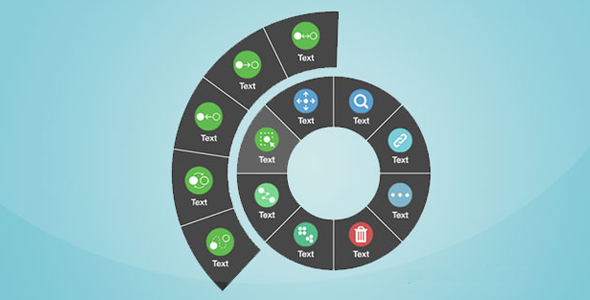
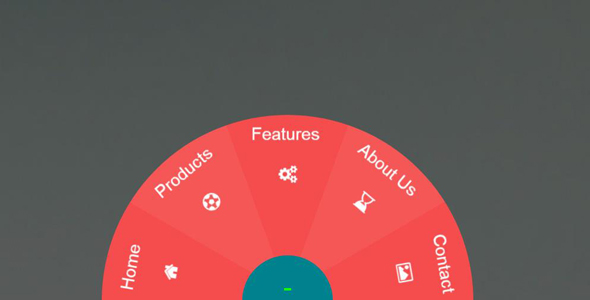
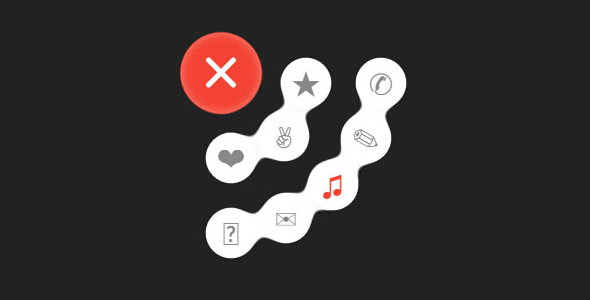
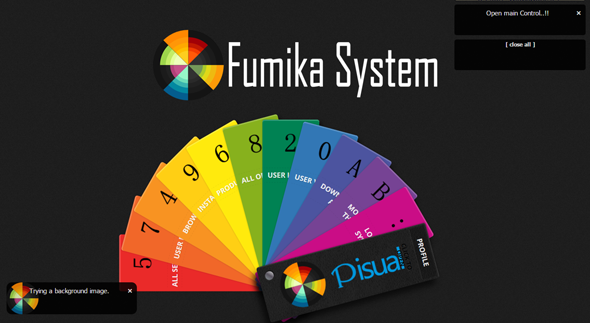
js环形扇形菜单插件circular-menu.js
circular-menu.js是一款js和CSS3炫酷圆形导航菜单插件。该导航菜单使用js来驱动,通过CSS3制作炫酷的圆形导航菜单特效。