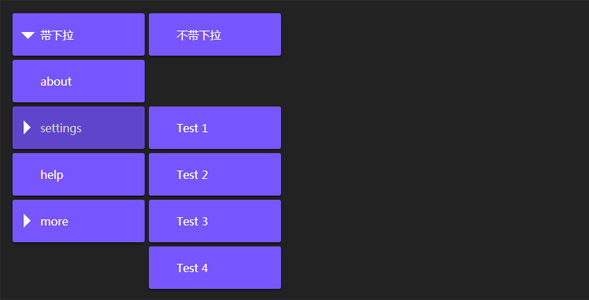
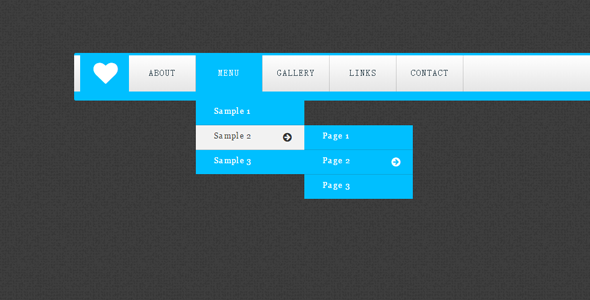
jquery多级下拉菜单特效
使用jquery+css3代码实现的多级菜单特效,带淡进淡出动画效果的多级菜单,菜单子项以淡进淡出的动画方式消失。这款菜单特效使用CSS3的相关动画属性,让这款实用的jQuery下拉菜单变得很实用。
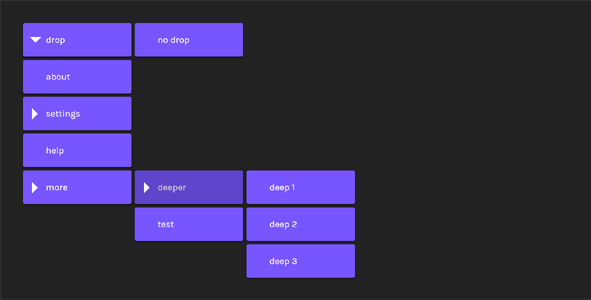
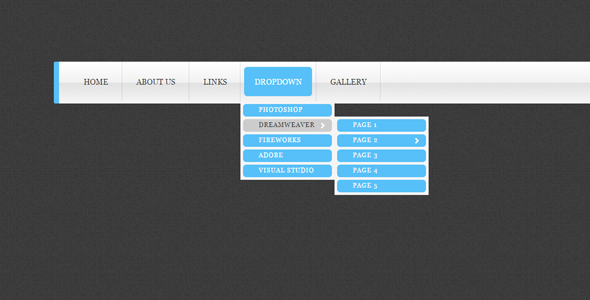
纯css3多级下拉导航条
纯css代码实现的多级下拉菜单导航条样式,这个导航菜单有漂亮的全屏背景图片,非常适合个性化的个人博客导航。另外二级子菜单拥有多种展开动画方式,有简单的淡入淡出,也有炫酷的折叠式展开。并且这款菜单时纯C...
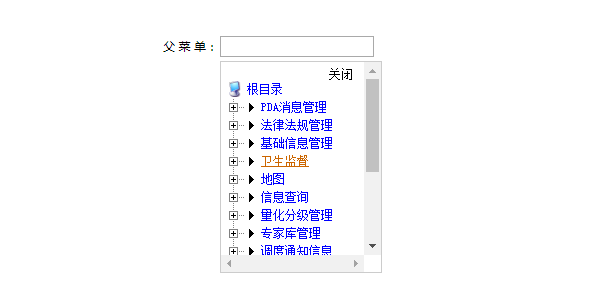
jQuery多级下拉城市选择插件
基于jquery实现的地址选择器,支持省、市、区、乡镇、社区5级联动(可自定义配置15级联动)。参数配置id: "address_picker_text", //想要展示在哪个页面...
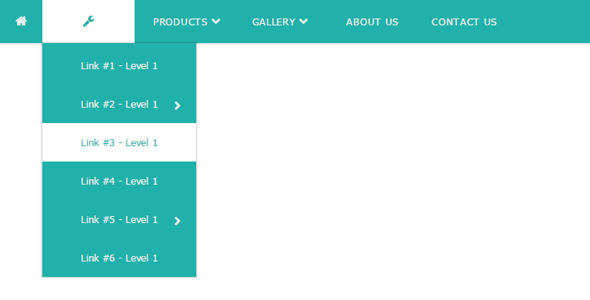
CSS3淡入淡出多级下拉菜单
样式不错的css3多级下拉菜单,特点是菜单在显示下拉菜单项时,菜单项将会以淡入的动画方式出现,同样下拉菜单在隐藏时,菜单项又会以淡出的动画方式消失。使用了CSS3的动画属性可以让菜单更加有趣味性。
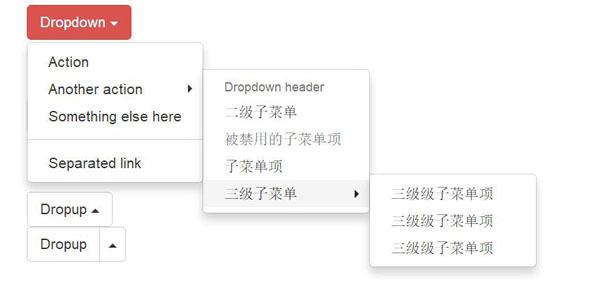
Bootstrap下拉框多级下拉菜单插件
bootstrap-submenu是一款在原生bootstrap Dropdowns组件的基础上进行扩展,可以生成多级子菜单的多级下拉菜单插件。 原生的bootstrap下拉菜单只有一层,通过boot...