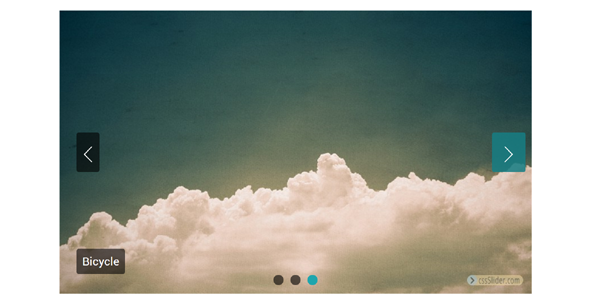
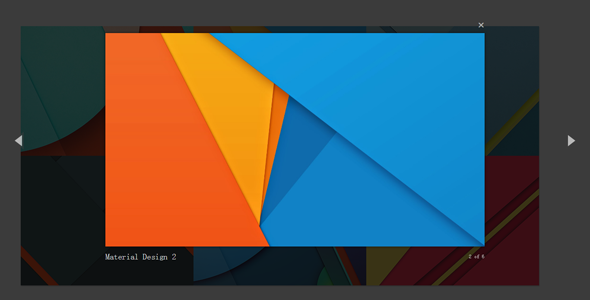
纯css3代码实现图片切换插件箭头圆点
你没看错,这款图片切换插件竟然没使用任何js代码,通常我们做图片轮播切换的时候会使用js代码来实现点击事件和切换效果。但是这个特别的图片轮播插件仅仅使用css3代码就实现了。
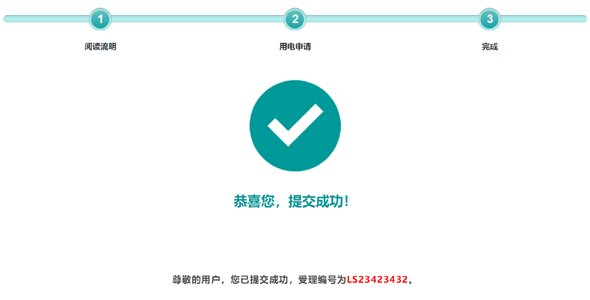
jQuery步骤圆点连接进度效果
效果很不错的分步骤信息提交jQuery效果,当信息太多的时候可以分多个步骤让用户填写信息,分步骤是用圆点数字连接起来的样式,信息提交过的步骤样式会重写。有点像地铁车厢内的行驶路线图用圆点标识连接起来。
jQuery单页内容滚动切换插件
jQuery和CSS3平滑滚动垂直固定侧边栏导航菜单。该侧边栏特效中,菜单开始以圆点的形式垂直排列,在用户用鼠标滑过圆点时,圆点动画过渡变形为菜单图标,效果非常的酷。
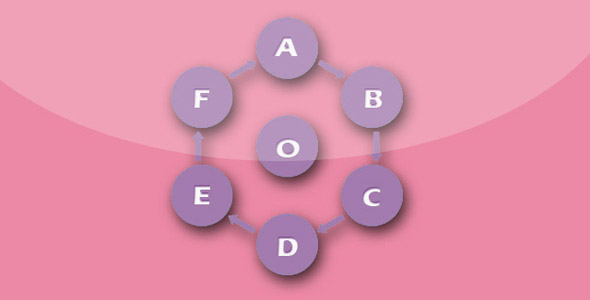
jQuery循环流程图插件代码可添加
使用smartcyle.js插件完成循环流程图表jQuery插件。这个循环流程图是使用图形表示算法的思路是一种极好的方法,该插件可以非常轻松的生成一个循环流程图系统,并且可以动态添加流程图中的节点。
jQuery爱心点赞+1动画CSS3代码
效果非常炫酷的点赞爱心按钮CSS3动画特效。该点赞特效使用一颗心形按钮,在用户点击心形按钮的时候,心形按钮由灰色变为红色,同时会在心形按钮的四周产生类似烟花爆炸的效果。 整个烟花爆炸效果实际上是使用背...
粉色甜蜜蛋糕店Bootstrap4模板
Latarta模板适用于面包和蛋糕店,在线出售服务。它是建立在Bootstrap4网格有现成的矢量图标和装饰元素。主要特色时尚干净的设计FontAwesome图标充分响应式设计Bootstrap4框架
Bootstrap4旅游网站HTML5模板
Turbino是精心设计的HTML5和CSS3旅游网站主题,。具有独特的特性,适合旅游服务业务,景点搜索查询,宾馆在线预订等。设计是现代设计的趋势,它使用Boostrap4,建立在它的有用特性工艺漂亮...