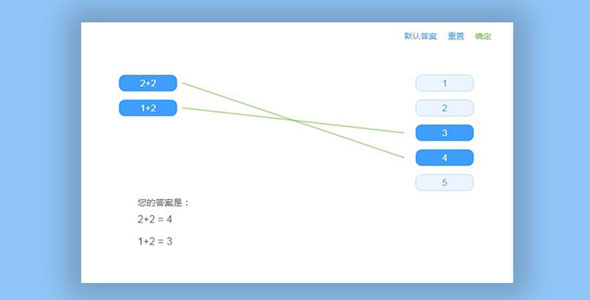
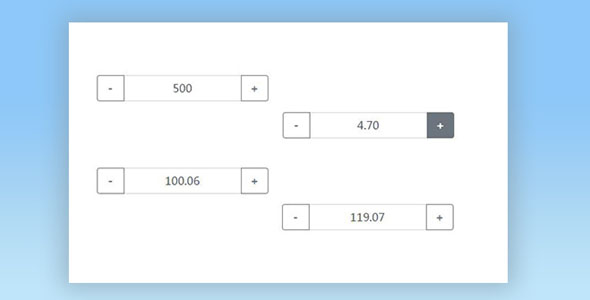
jquery数字点击加减插件
一款基于Bootstrap4和jquery实现的input输入框数值加减插件。该插件会为输入框添加增加和减少按钮,通过点击相应的按钮,来对输入框中的数值进行微调。 特点:1. 支持移动手机,响应式设计...
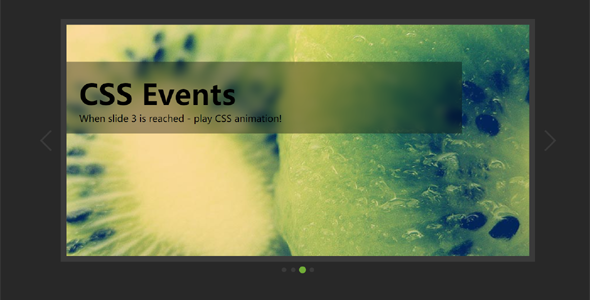
纯CSS3图片轮播插件
Bootstrap模板库里分享了很多的轮播插件,大多是用jQuery实现的,今天分享的是一款使用纯CSS3代码实现的图片轮播插件,它的特点是可以同时进行图文轮播,准确的说,是一款非常实用的焦点图插件,...
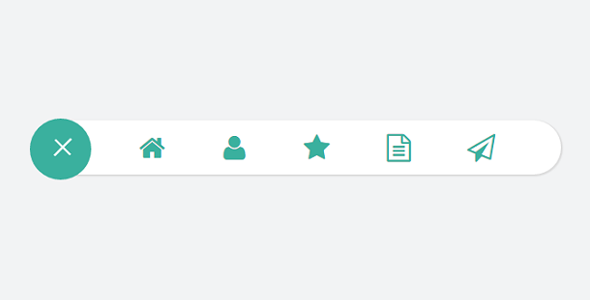
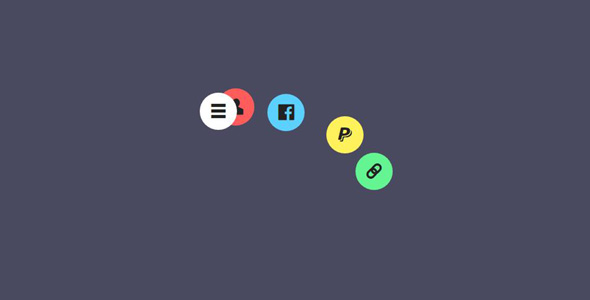
jQuery点击展开菜单CSS3动画
使用jQuery和CSS3新特性实现的展开菜单动画插件,菜单的动画效果是点击按钮时可以展开菜单,展开的时候带有弹性动画特效,效果不错。菜单项用小图标显示看起来很美观,当然你也可以使用图标结合文字的方式...
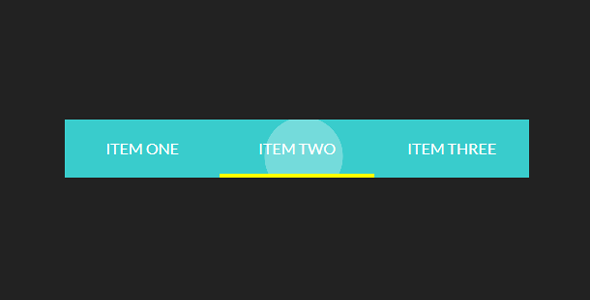
jQuery+SVG弹性全屏图片切换插件
一款时尚大气的jQuery全屏图片切换插件,这款焦点图插件的特点有2个,一个是焦点图整体以全屏的方式呈现,显得非常大气,而且图片四周也有3D阴影,立体视觉效果非常独特。第二是焦点图在图片切换的时候以弹...
jQuery图片广告焦点切换
一款简单jQuery产品展示焦点图切换插件,图片的切换过渡动画采用淡入淡出的动画特效,上方左右悬浮两个切换按钮,当鼠标滑过图片时,这两个切换按钮就会显示出来。同时我们也可以点击图片下方的一排按钮切换到...
jQuery+CSS3点击按钮加载效果
一款jQuery+CSS3按钮加载效果。加载按钮一共有4种状态,第一种状态是按钮默认时的样式,鼠标滑过按钮时就出现待激活的第二种状态,点击按钮后就出现正在激活的第三种状态,最后是激活完成的状态。
jQuery图文切换时间轴插件
一款基于jQuery实现的图片文字切换播放效果,另外每一幅图文关联时间轴上的一个节点,时间轴跟随图文切换指向对应的时间点。同时,这款图文时间轴播放器还可以无缝循环播放。如果你的网站上需要介绍历史信息,...