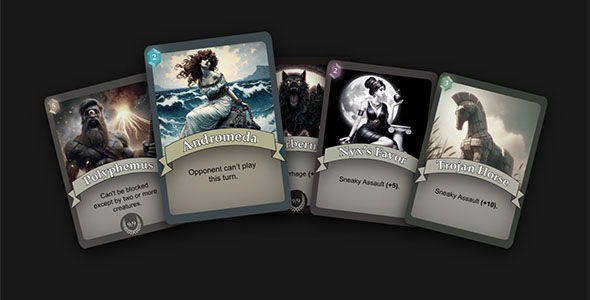
CSS3鼠标悬图片放大特效
炫酷CSS3鼠标悬停卡片动画特效。该CSS3鼠标悬停卡片动画特效在鼠标悬停在卡片上方时,卡片中的背景图片通过修改background-size属性,形成非常炫酷的动画效果。
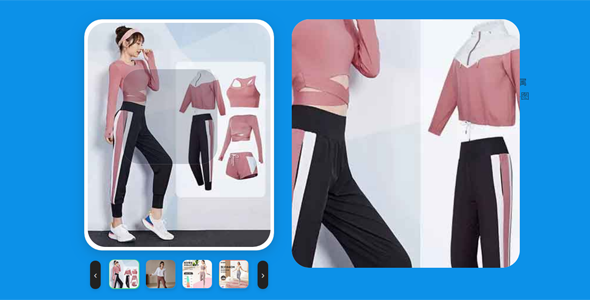
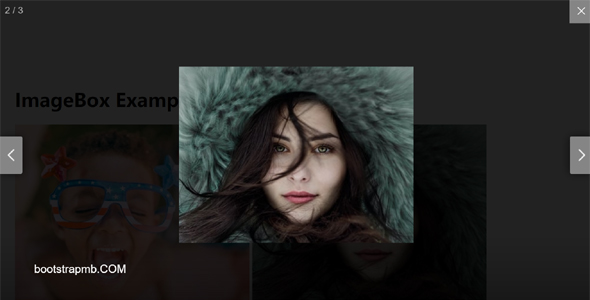
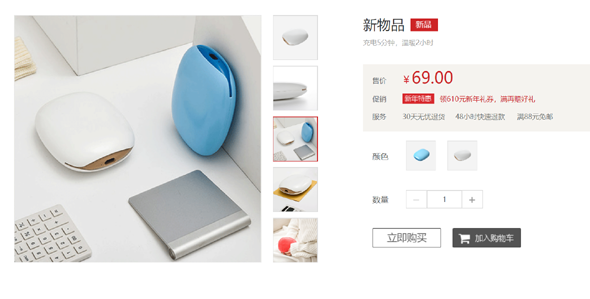
jQuery图片放大功能的插件
abPicZoom是一款实用的图片放大功能的插件。 使用方便通过配置一定的参数,来设置放大镜的外观样式等属性。需结合agilebins特效插件的组图功能来实现放大镜的多图切换效果。 特别适合需要图片放...
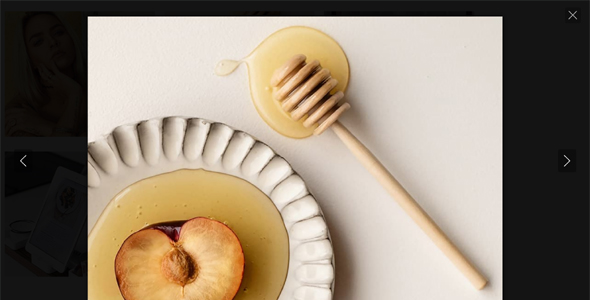
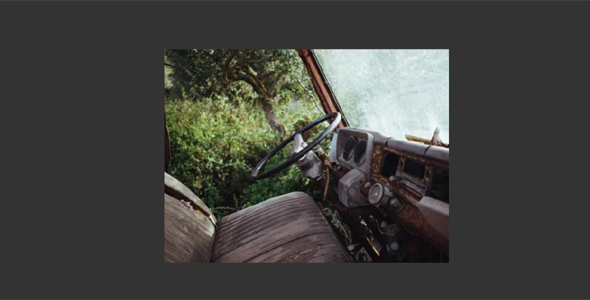
图片放大查看器Js组件
GLightbox是一个简单而强大的图片放大查看插件,支持手机移端的动画廊lightbox插件,编写纯JavaScript和CSS / CSS3。API方法// 跳转到myLightbox.goToS...
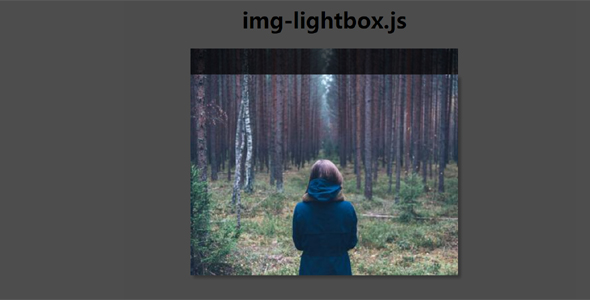
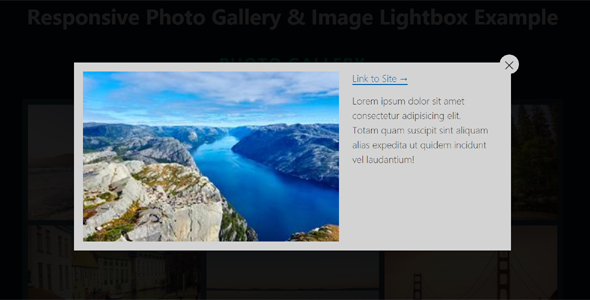
imgLightbox.js图片放大插件
imgLightbox.js是一个简单的JavaScript类库,图片放大弹出插件。imgLightbox.open('1.jpg');代下载按钮imgLightbox.open(&#...
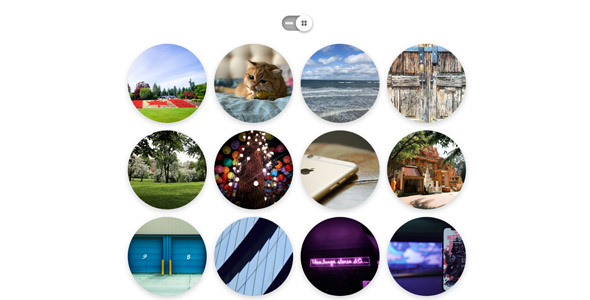
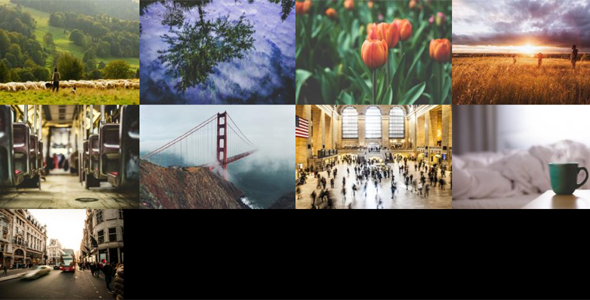
zoomwall.js点击图片放大缩小插件
zoomwall.js是一个JavaScript库,可以创建整洁、紧凑的缩略图网格,点击缩略图画廊lightbox全屏展示。相册需要添加data-highres属性<div id="g...
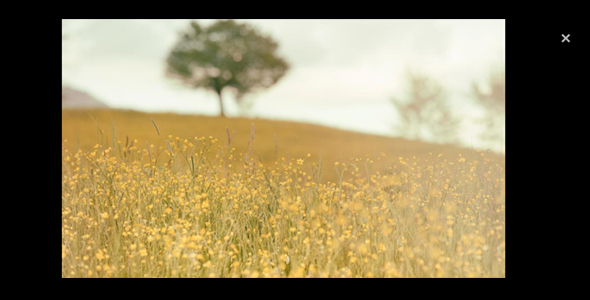
图片点击方法Zoom插件Lightense.js
Lightense.js是一个轻量级和简单的图片方法js插件,再次点击图片缩放。初始化方法window.addEventListener('load', function () {va...