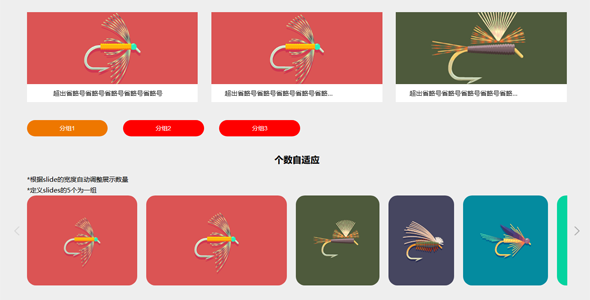
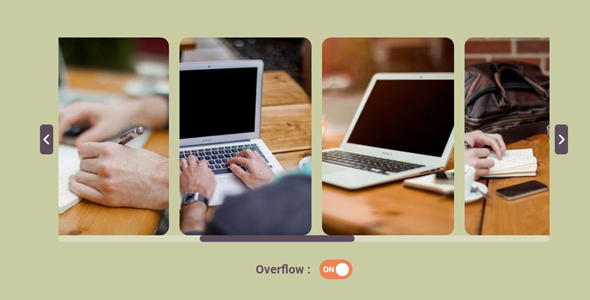
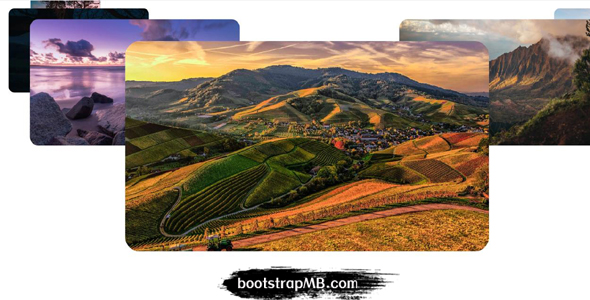
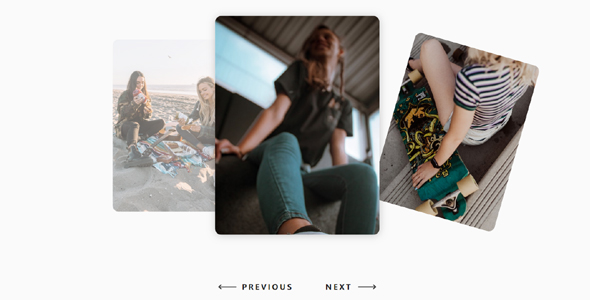
Vue.js轮播图组件库
vue-carousel是一个基于Vue.js的轮播图组件库,提供了多种轮播图的展示方式,并且支持无限循环、自动播放、响应式等特性。丰富的参数配置adjustableHeight: 设置是否根据每个轮...
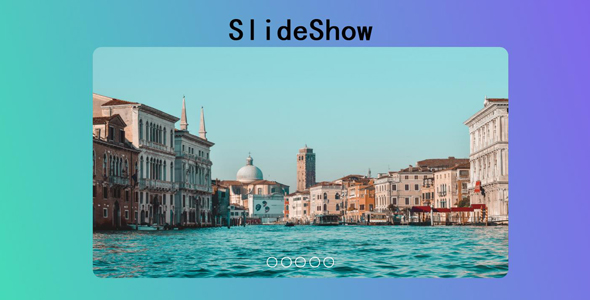
纯CSS轮播图效果SlideShow
纯CSS实现的轮播图效果SlideShow,没有使用任何JavaScript代码,使用圆点索引实现切换。完全基于HTML和CSS并且适用于现代浏览器的解决方案。