HTML+CSS弹窗公告样式代码
该代码创建了一个基本的弹窗公告样式,通过JavaScript控制弹窗的显示和隐藏。用户可以点击“打开弹窗”按钮来展示弹窗,并且可以通过点击弹窗右上角的关闭按钮或者点击空白区域来关闭弹窗。
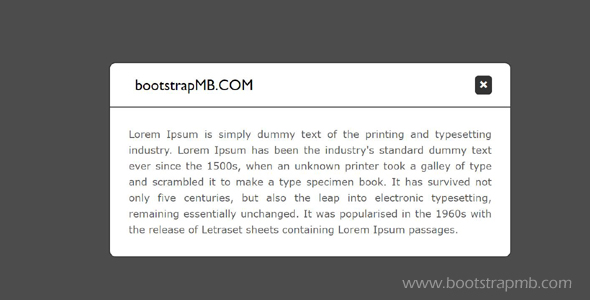
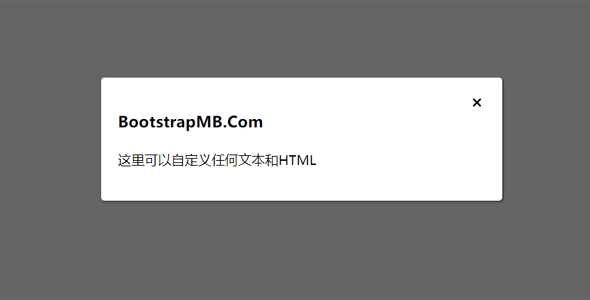
css自适应弹窗样式
非常简单的css弹出窗口样式,用极少的代码实现,模拟bootstrap样式,没有实现弹出动画,仅仅是个效果。少量的代码即可实现的窗口样式.dialog {background-color: rgba(...
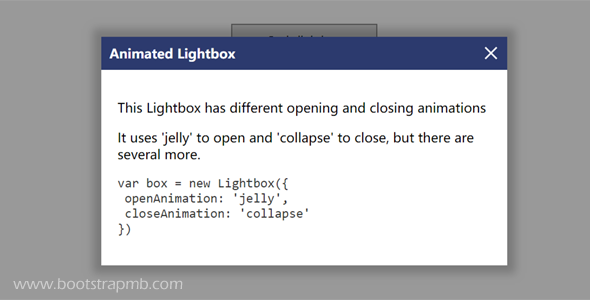
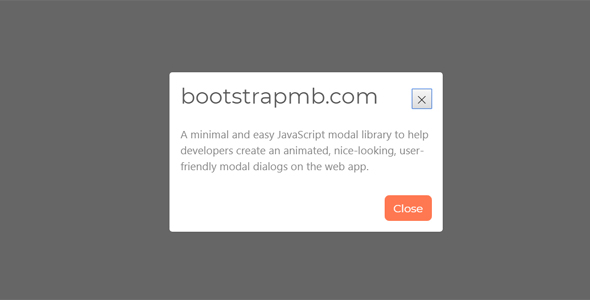
可拖动的弹出窗口插件FrostifyModal.js
FrostifyModal.js是一个 JavaScript 库,允许您从内联元素或直接在 JavaScript 中动态创建可拖动的弹出模态窗口。可配置的参数FrostifyModal.set({ti...
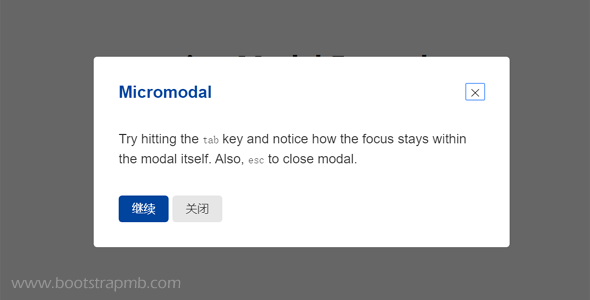
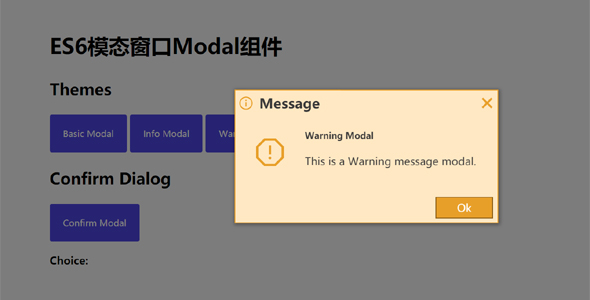
Popup弹出窗口js插件
Creativa是一个轻量级的、易用的、可定制的弹出框js插件。基础调用例子popup('Popup Title', 'Popup Message', 'inf...
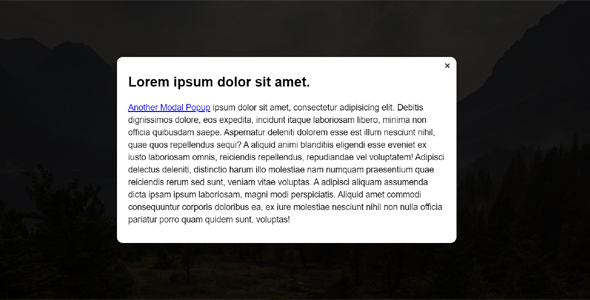
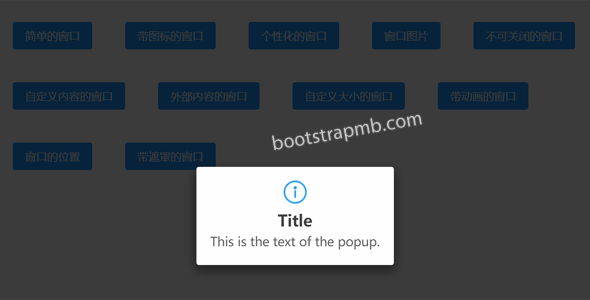
轻量级modal对话框插件svModal.js
sv-modal.js是最小的干净的模态对话框插件,允许您在JavaScript动态注入内容。点击按钮按钮元素出现modaldocument.getElementById('triggerLi...