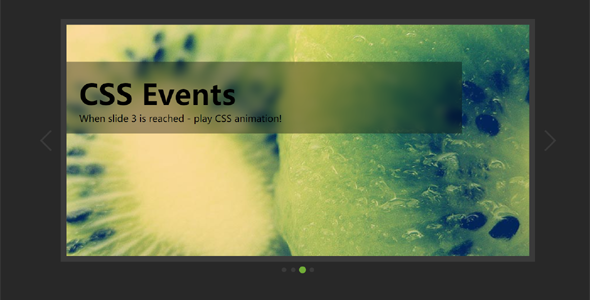
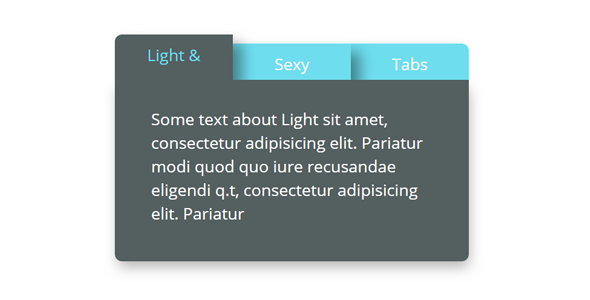
纯CSS3图片轮播插件
Bootstrap模板库里分享了很多的轮播插件,大多是用jQuery实现的,今天分享的是一款使用纯CSS3代码实现的图片轮播插件,它的特点是可以同时进行图文轮播,准确的说,是一款非常实用的焦点图插件,...
jQuery+CSS3无序花边照片墙插件
这款jQuery+CSS3照片墙插件很有创意,它的特点是无序摆放照片随意的陈列在桌面上,可以是不同的摆放角度;另外一个特点是图片的边框是邮票样式的,一张张图片就像漂亮的邮票一样,而且鼠标滑过图片时,图...
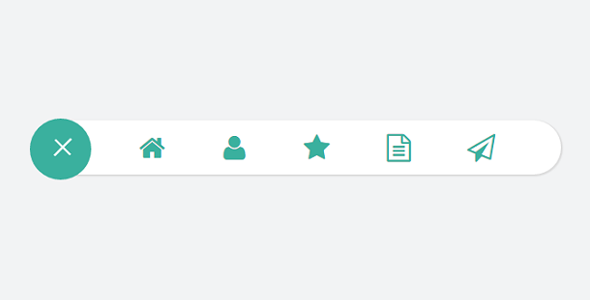
jQuery点击展开菜单CSS3动画
使用jQuery和CSS3新特性实现的展开菜单动画插件,菜单的动画效果是点击按钮时可以展开菜单,展开的时候带有弹性动画特效,效果不错。菜单项用小图标显示看起来很美观,当然你也可以使用图标结合文字的方式...
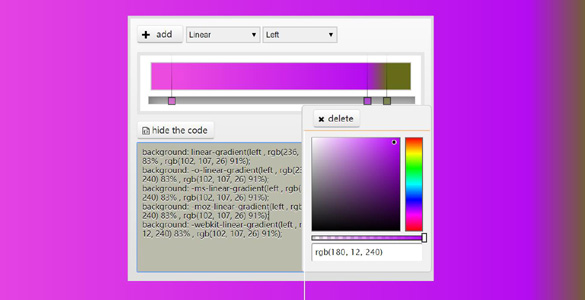
jQuery+CSS3背景颜色渐变生成器
一款基于jQuery的网页背景颜色渐变生成器,支持手工拖拽预览渐变效果,这款颜色拾取器功能强大,支持多个颜色的插入,形成渐变色的选取。可以显示渐变效果的CSS3代码。
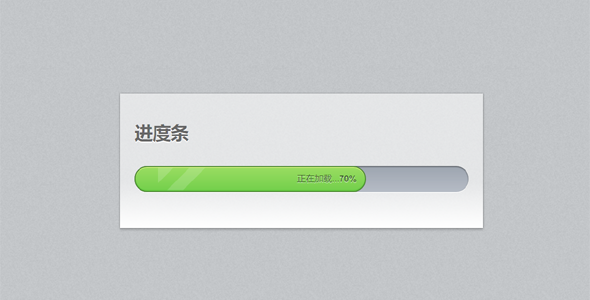
CSS3彩色加载进度条插件
一款jQuery+CSS3彩色百分比进度条插件,进度条的UI风格比较漂亮,进度实体部分有发光的动画特效。另外还有一个特点是,进度百分比会动态提示,让用户实时了解当前事件的进度情况,并且在结束时提示进度...
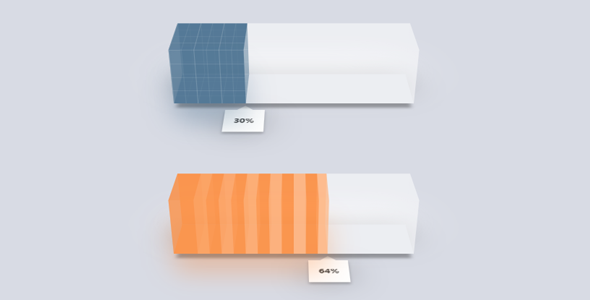
jQuery+CSS3代码3D进度条插件
一款带有阴影效果的进度条插件,外观看起来有着3D立体的视觉效果。另外进度条实体部分可以利用CSS3相关特性绘制任意效果的填充物,可以是渐变颜色,也可以是网格形状,同时我们可以动态设置进度条的当前值。
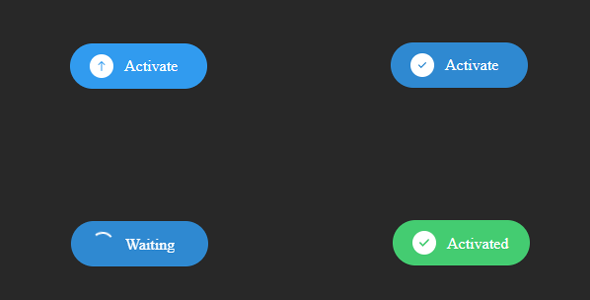
jQuery+CSS3点击按钮加载效果
一款jQuery+CSS3按钮加载效果。加载按钮一共有4种状态,第一种状态是按钮默认时的样式,鼠标滑过按钮时就出现待激活的第二种状态,点击按钮后就出现正在激活的第三种状态,最后是激活完成的状态。
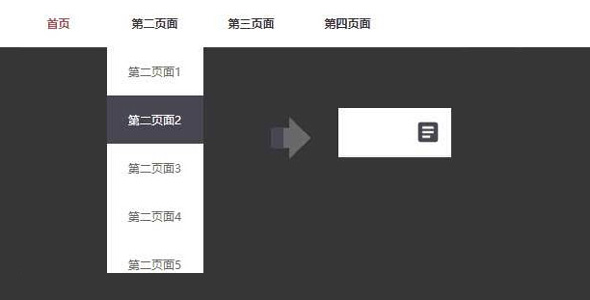
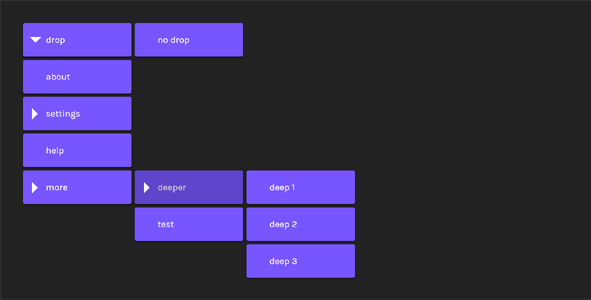
CSS3淡入淡出多级下拉菜单
样式不错的css3多级下拉菜单,特点是菜单在显示下拉菜单项时,菜单项将会以淡入的动画方式出现,同样下拉菜单在隐藏时,菜单项又会以淡出的动画方式消失。使用了CSS3的动画属性可以让菜单更加有趣味性。