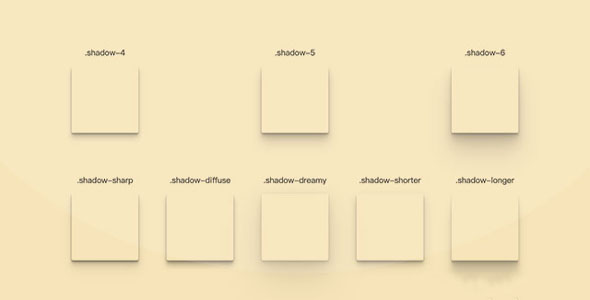
css3阴影效果插件shadow.css
shadow.css是一款阴影效果插件,可以快速生成元素阴影效果的CSS插件。shadow.css中包含有8种内置的阴影效果,你只需要简单的在元素上使用指定的class类,即可快速的生成阴影效果。
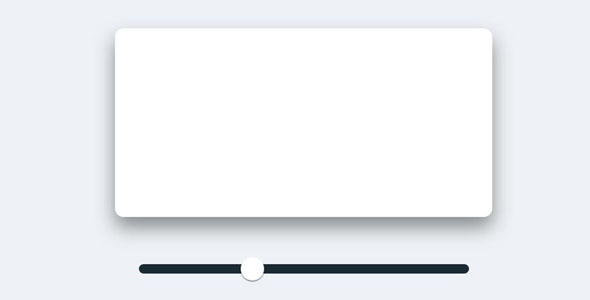
自定义css3 div阴影特效
在网页设计中,css3阴影立体效果是使用最为广泛的效果之一,一行CSS3代码即可实现div边框阴影效果。但是我们可能对CSS3阴影属性的值很难把控,你可能不是很清楚到底shadow值要设置多少才会达到...
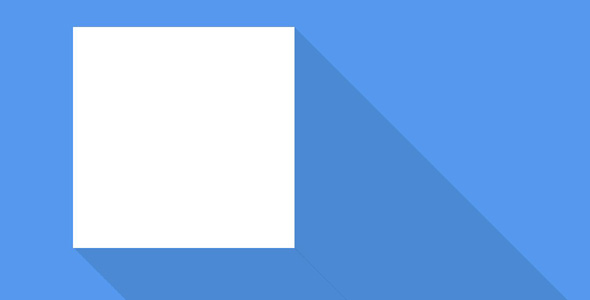
CSS3阴影效果box-shadows.css
box-shadows.css是一款集成了53种CSS3阴影效果的CSS样式库。使用box-shadows.css阴影养生库,你只需要在元素上添加相应的class