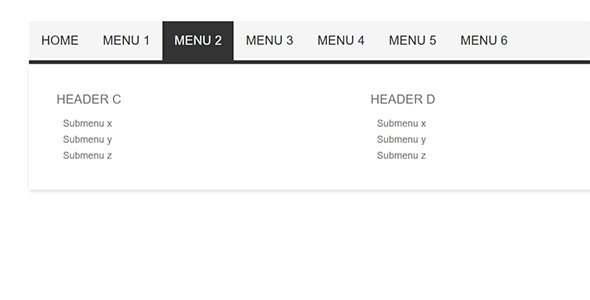
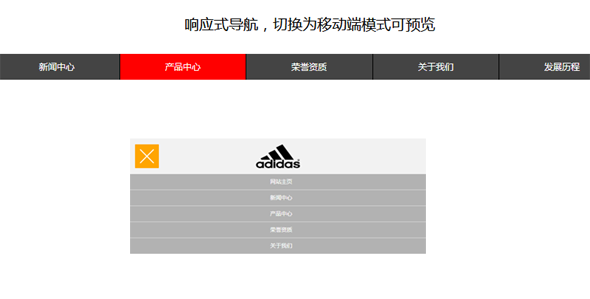
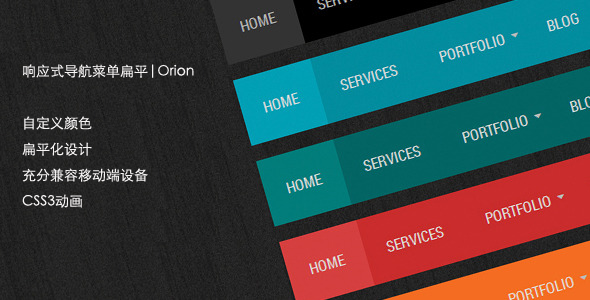
jQuery响应式导航条插件扁平
Alpha是一个简单的响应式导航菜单插件,适合移动设备&优化触摸屏。它遵循扁平设计的流行趋势,有一个简单但有用的和易于集成的设计。在移动设备上,液态布局水平导航菜单会变成垂直菜单。
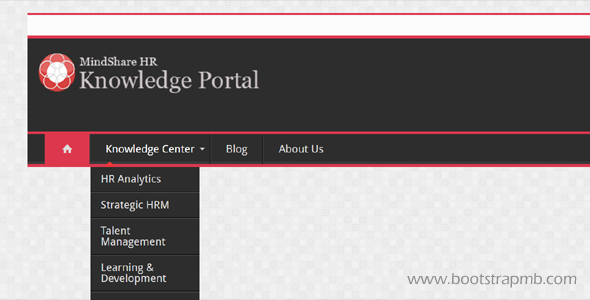
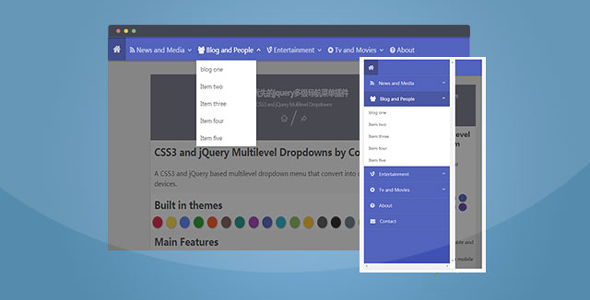
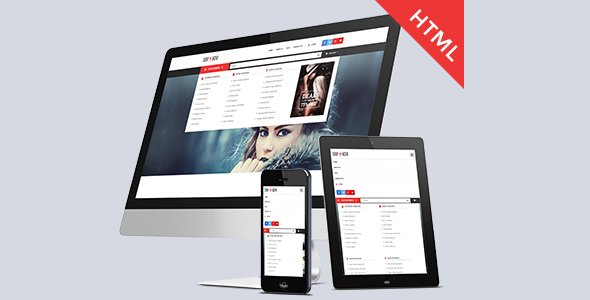
响应Bootstrap商城大型CSS3导航下拉菜单
电子商务商城菜单Bootstrap大型菜单,这个超级HTML菜单可以使用在电子商务和购物网站。有两个菜单/导航栏包含,一个是顶部菜单包括品牌、链接和联系。第二个菜单包括类别,展示了一个大型下拉菜单与产...
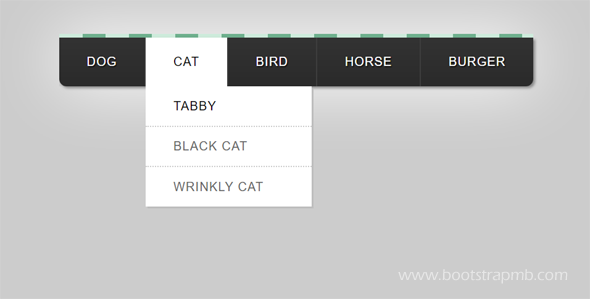
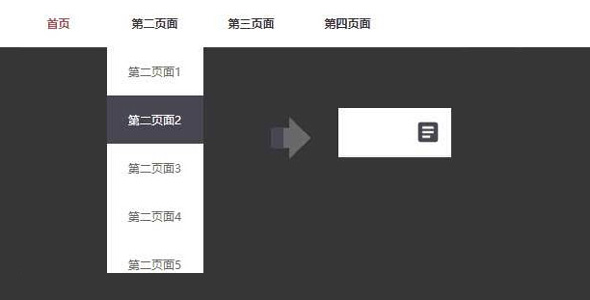
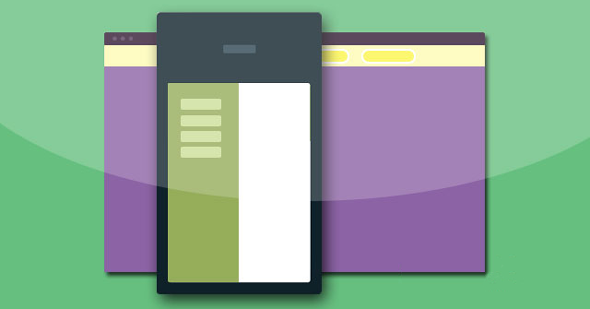
Bootstrap响应式导航菜单插件不同设备样式
响应式导航菜单在不同大小设备上的不同样式,Bootstrap3隐藏滑动侧边栏jQuery插件。该侧边栏插件在大屏幕设备中会显示正常的水平顶部菜单,在移动手机等小屏幕设备中,菜单将转换为隐藏滑动侧边栏。...