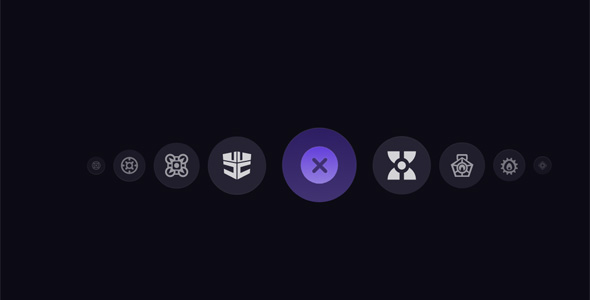
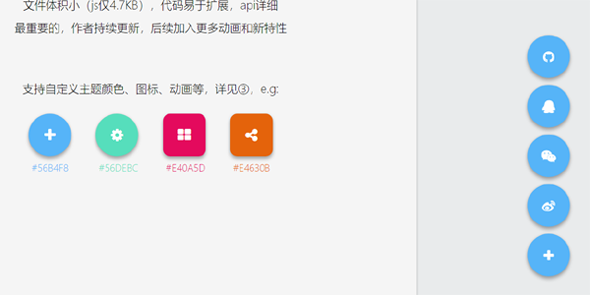
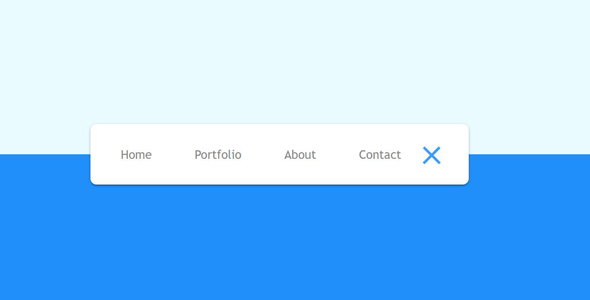
jQuery点击展开菜单CSS3动画
使用jQuery和CSS3新特性实现的展开菜单动画插件,菜单的动画效果是点击按钮时可以展开菜单,展开的时候带有弹性动画特效,效果不错。菜单项用小图标显示看起来很美观,当然你也可以使用图标结合文字的方式...
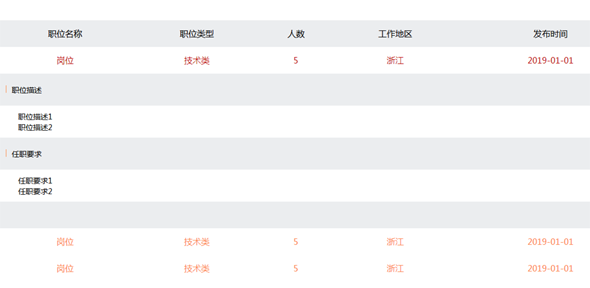
Bootstrap展开表格行详细内容jQuery插件
Bootstrap可展开表格行详细内容的jQuery表格插件,该表格插件通过设置可以使每一行都具有展开和收缩的功能,行展开时可以显示额外的信息。而且该插件使用非常简单。