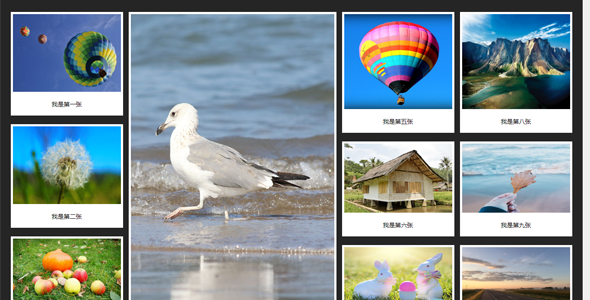
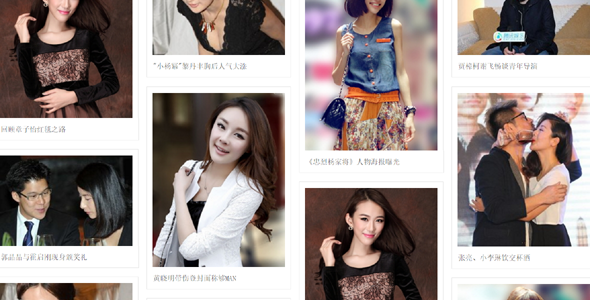
jQuery瀑布流网格布局插件
jQuery响应式瀑布流网格布局插件,这个插件的类库是pinterest_grid.js,类似masonry.js插件但是相比这个瀑布流插件代码更少。该瀑布流插件使用起来也很简单,可以随父容器的大小自...
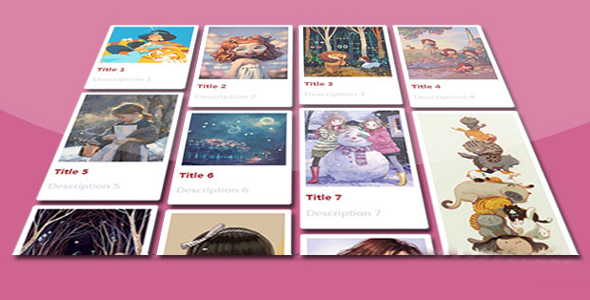
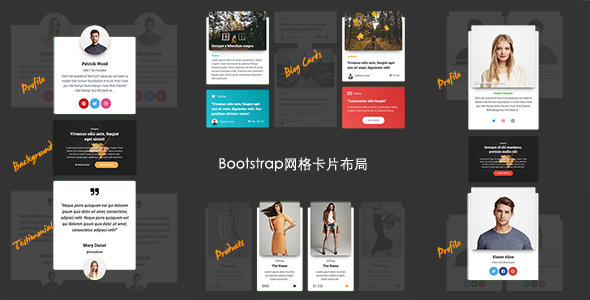
精美Bootstrap网格图文卡片布局插件
Bootstrap卡片是一个现代响应卡片用最新Bootstrap框架构建。建立8种不同风格包含Bootstrap网格系统。实现简单,只需复制HTML和CSS文件的链接。不需要JavaScript !你...
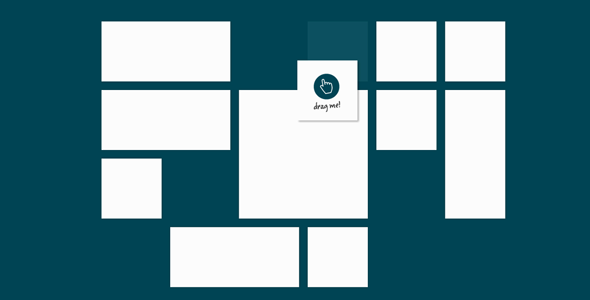
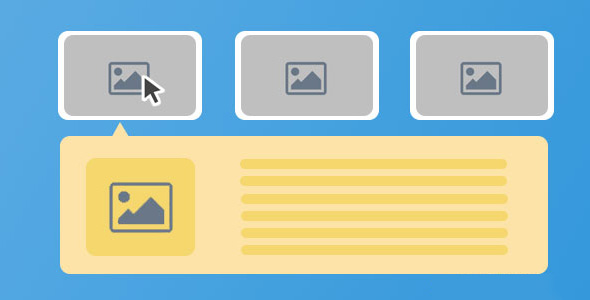
Bootstrap点击伸展气泡panel网格布局插件
gridex是一款基于Bootstrap的响应式可伸展的网格布局系统插件。它通过简单设置,就可以制作出像谷歌图片画廊那样的扩展效果。同时它具有响应式的特点,非常的实用。
Bootstrap网格纯CSS3制作团队人员介绍插件
纯CSS3制作的团队人员介绍动画插件,该插件使用Bootstrap的网格系统来进行布局,在鼠标滑过每个团队成员的图片时,描述信息会有一些动画特效。
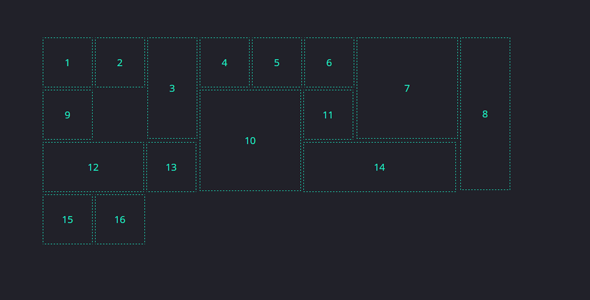
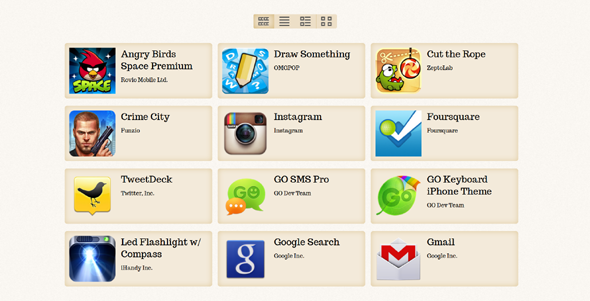
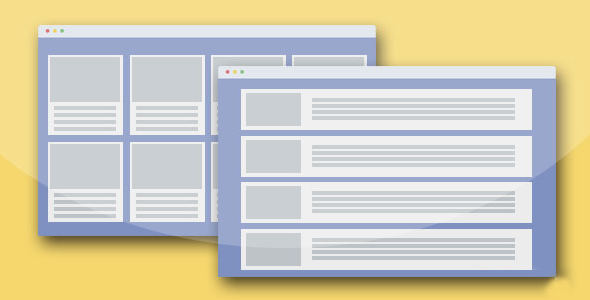
Bootstrap页面网格布局和列表布局切换插件
基于Bootstrap的网格布局和列表布局切换插件,该插件通过jQuery来为元素切换不同的class类,来将布局显示为网格布局或列表布局。