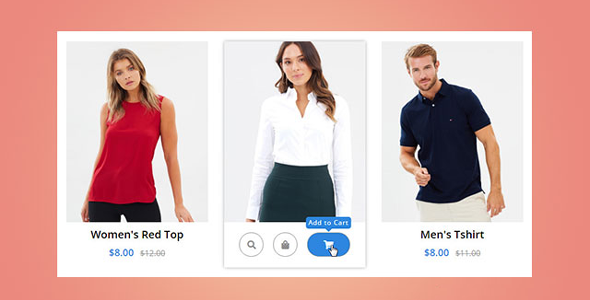
Bootstrap商品3列网格展示效果
基于Bootstrap前端框架的商品网格布局样式,3列网格样式,可以很容易的改为4列、5列。当鼠标悬停在商品网格上,会出现其它小图标,比如加入购物车、星级等。
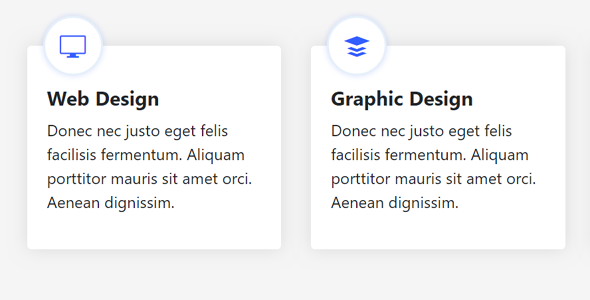
Bootstrap我们的服务网格样式代码
基于Bootstrap框架实现的多列网格效果,可以作为企业网站上的我们能做什么,或者我们的服务样式。你不用考虑屏幕的分辨率,因为它是使用Bootstrap的十二网格系统,可以添加或减少列数。
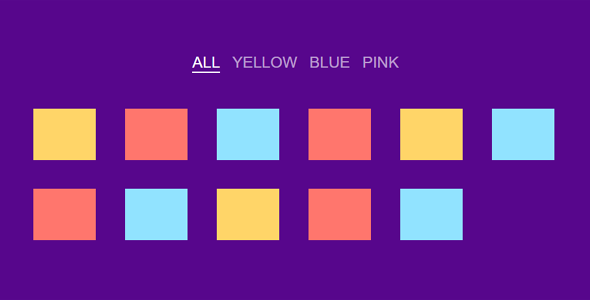
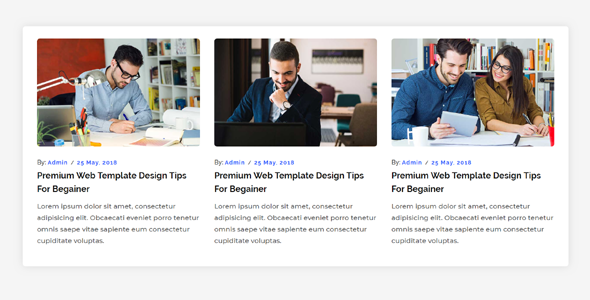
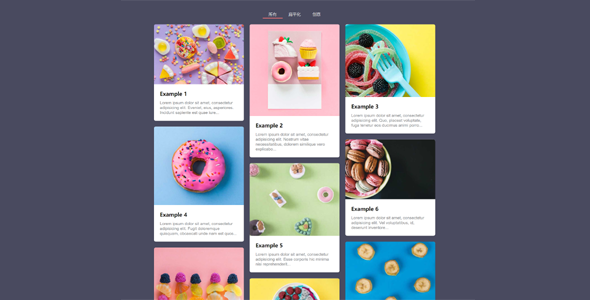
Bootstrap博客图文网格样式代码
使用Bootstrap前端框架构造的图片+文字样式的网格系统,可以用作最新的博客样式,或者任何类型的图文网格代码。很容改造列的数量,因为它是基于Bootstrap响应式布局,样式的为三列,可以改成任意...
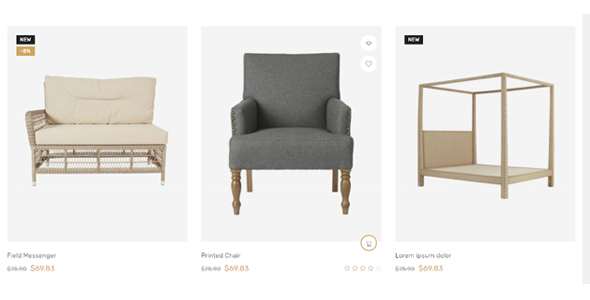
Bootstrap商城卡片网格样式
基于Bootstrap样式的CSS3商城购物卡片布局动画特效。该特效使用Bootstrap来进行网格布局,然后通过css3来实现鼠标悬停时的动画特效,效果非常炫酷。
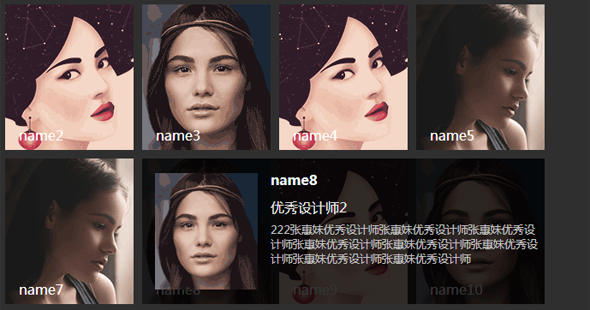
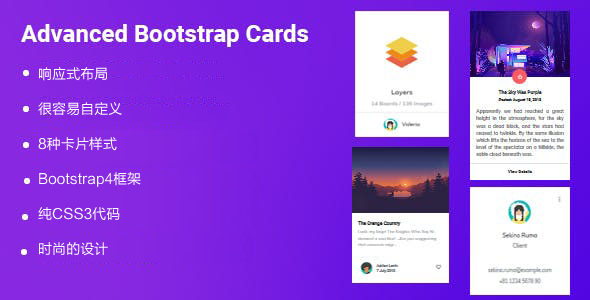
Bootstrap4卡片布局样式插件
一组漂亮的图文卡片式布局代码,基于Bootstrap4框架的扩展,一共有八种不同的卡片样式效果。主要特色响应式布局很容易自定义8种卡片样式Bootstrap4框架纯CSS3代码时尚的设计
鼠标悬停卡片css3动画特效
基于Bootstrap网格布局的图片画廊,css3鼠标hover卡片动画特效。该特效在鼠标悬停或hover到卡片上时,通过CSS3制作一系列的文字和图标动画,非常炫酷。