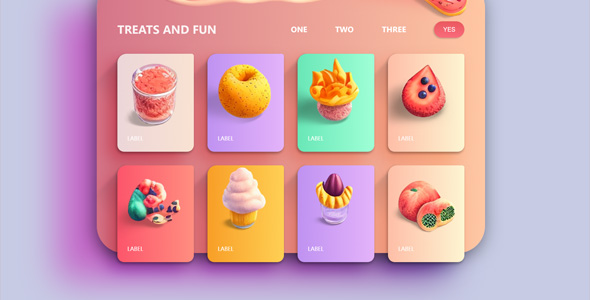
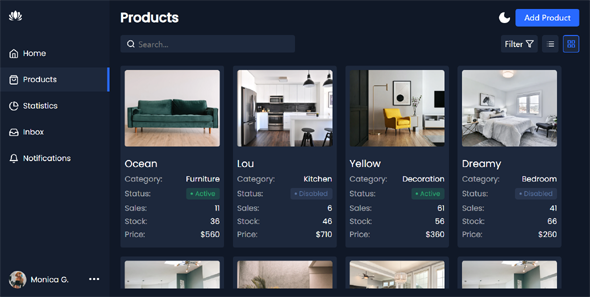
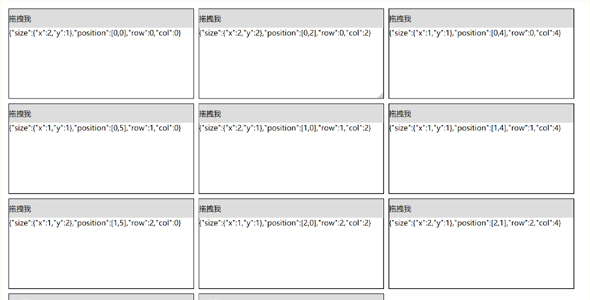
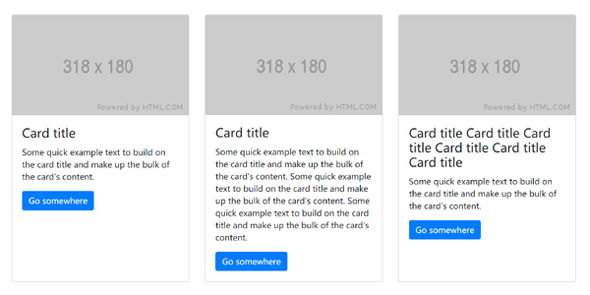
easygrid.js无规则网格布局插件
easygrid.js是一个简单的响应式布局框架,可定制的,动画效果布局网站或网页应用的网格布局。比如常见的瀑布流样式。基于调用方式const demo = new EasyGrid({selecto...
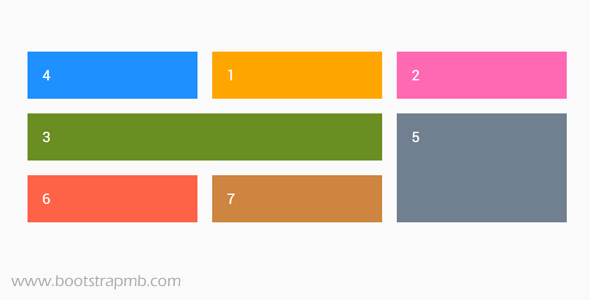
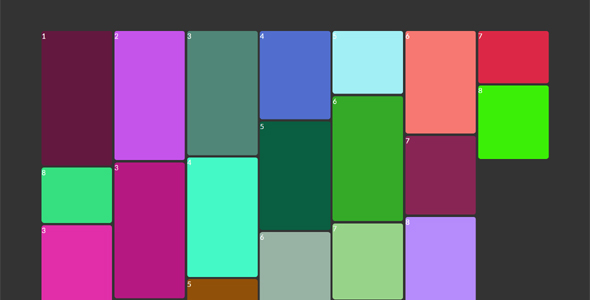
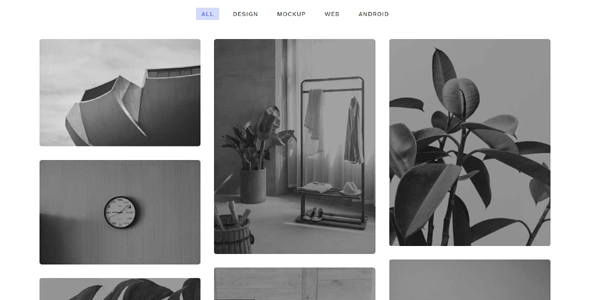
Masonry布局样式插件MiniMasonry.js
MiniMasonry.js是一个轻量级(~ 3 kb) JavaScript库,可以创建一个响应不规则网格布局,类似瀑布流的现代网页设计的网格布局。默认调用方式var myLayout = new ...