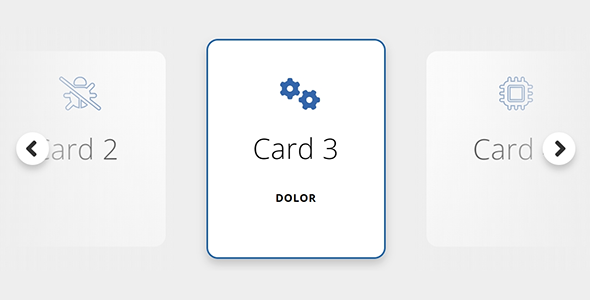
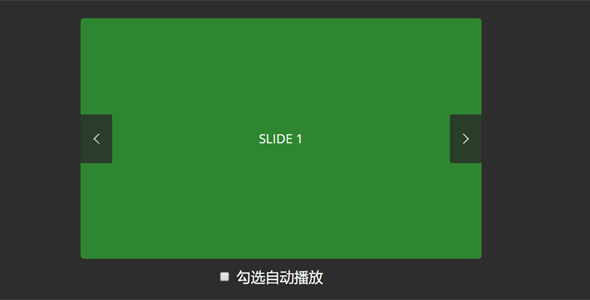
jQuery css3产品图文切换效果
jQuery css3动画制作产品图文切换效果,带左右按钮和数字索引滑动切换特效。支持js数组动态加载,设置img、tag、title、desc、note、url数据即可使用。无需修改html。可商用...
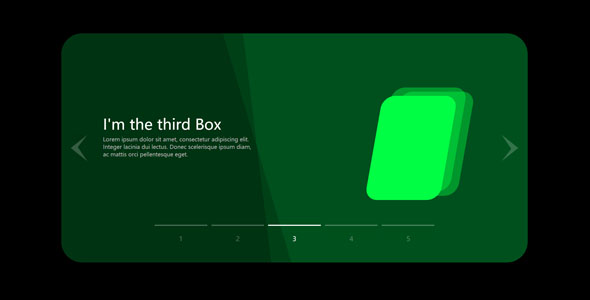
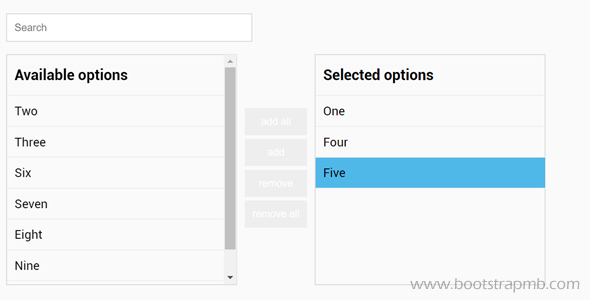
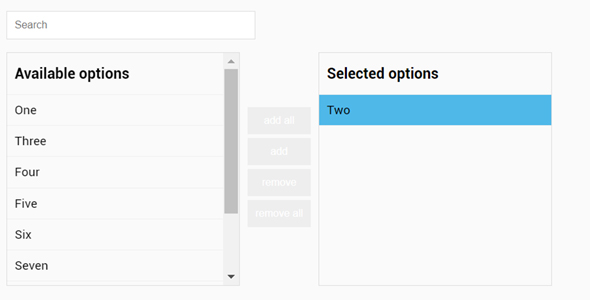
双列表左右切换js插件dual-listbox
dual-listbox.js是一款纯JavaScript插件,将正常的选择框转换成一个可搜索的双重列表框,用户可以选择两个选择之间移动面板。DualListbox('.selectDemo&...
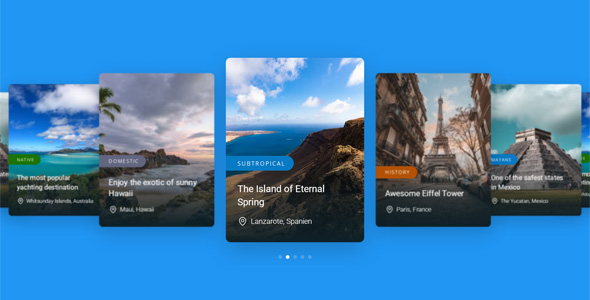
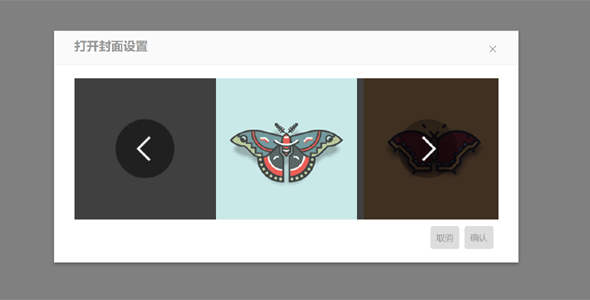
Carousel图片和文字左右切换特效
一个超级轻量级的旋转木马滑块JavaScript库,可用于遍历序列的任何web内容,包含图片和文字介绍。初始化插件slider({name: ".example"});是否显示圆点...
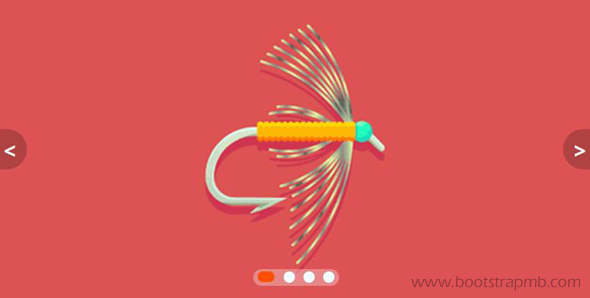
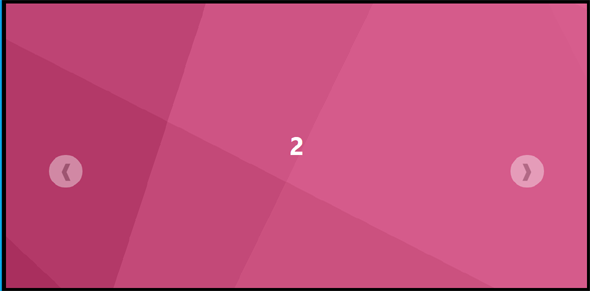
自适用大小的图片轮播插件swdslideshow.js
swdslideshow是一个最小的、快速响应的幻灯片JavaScript库,旨在通过图像用一个简单而直观的方式轮播切换。可配置参数let settings = {slide_interval: 50...