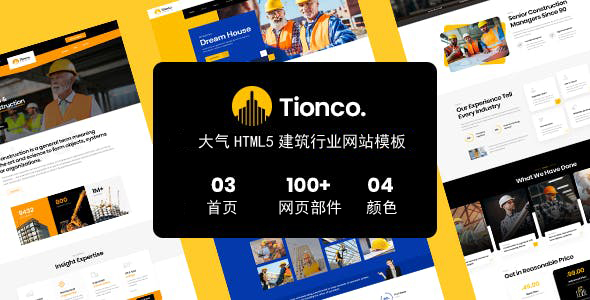
时尚的建筑和制造行业HTML模板
Tionco是多用途的建筑和制造行业Html模板。专门为工业产品制造公司,建筑公司等。这个模板用HTML5, CSS3和Bootstrap网格系统。模板充分响应所有类型的屏幕上。主要特色基于Boots...
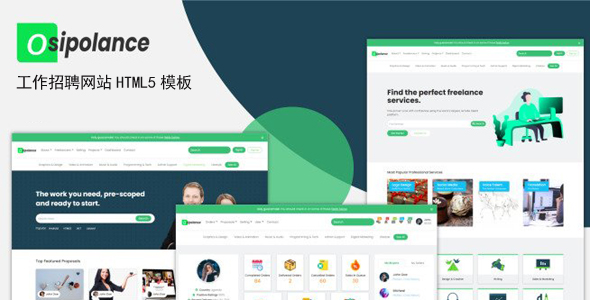
HTML5工作招聘网站模板静态页面
Osipolance是一个简洁的工作招聘HTML5模板,允许您创建求职招聘网站。模板界面设计新颖,充分响应式的bootstrap网格系统兼容电脑和手机端浏览器。主要特色求职者页面简洁的页面布局兼容大多...
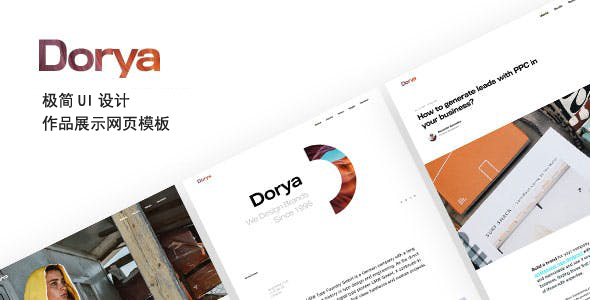
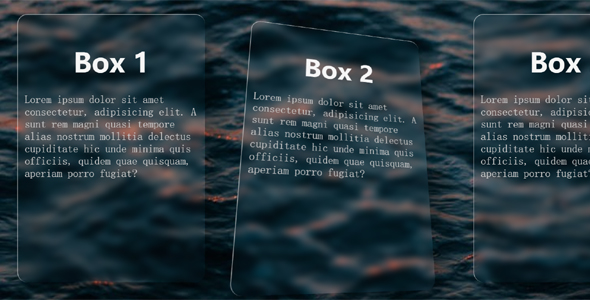
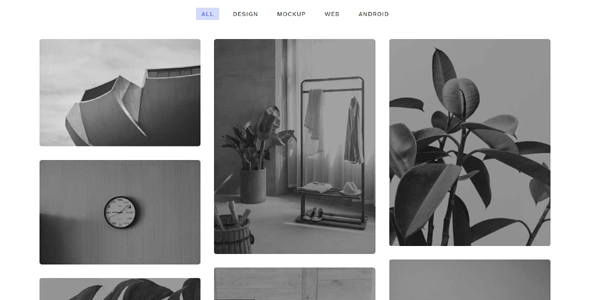
极简UI设计作品展示网页模板
Dorya是现代创意机构和个人网站Html模板,适合CG、运动设计、品牌、数字和印刷机构、自由职业者和任何作品、项目展示的网站。使用独特的bootstrap网格系统,因此你的网站看起来很棒在任何大小的...
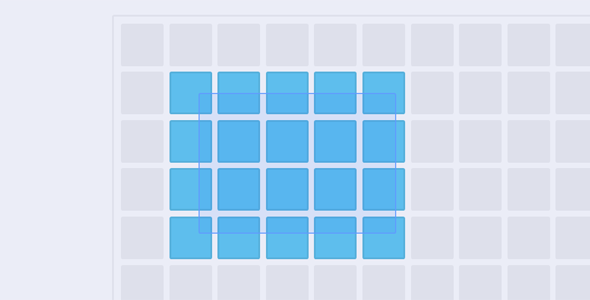
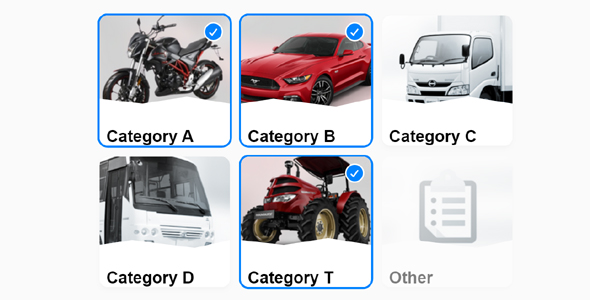
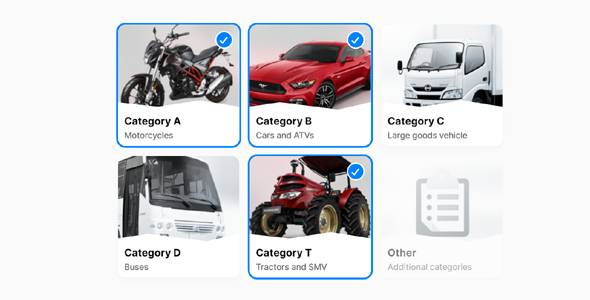
鼠标拖拽区域选中插件selection.js
selection.js是一个纯JavaScript库,可以多选网格,允许用户选择多个DOM元素用鼠标拖动和触控手势。事件调用方法selection.on('beforestart',...
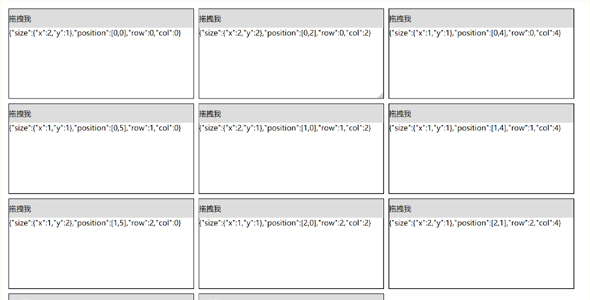
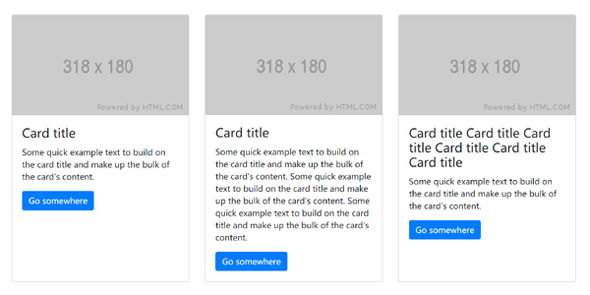
easygrid.js无规则网格布局插件
easygrid.js是一个简单的响应式布局框架,可定制的,动画效果布局网站或网页应用的网格布局。比如常见的瀑布流样式。基于调用方式const demo = new EasyGrid({selecto...
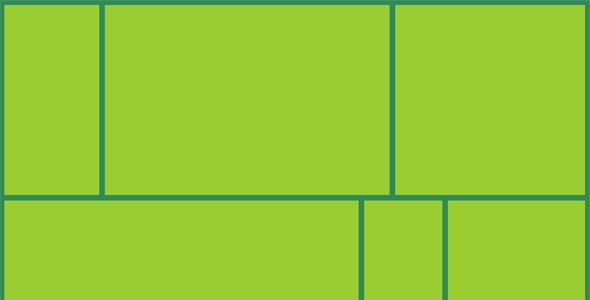
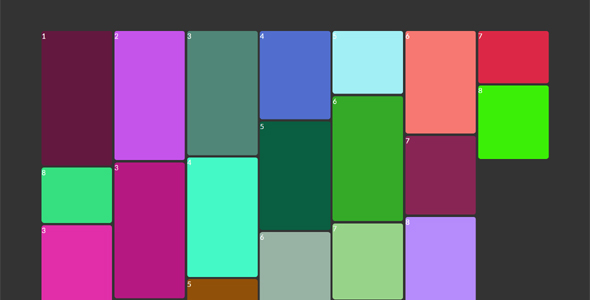
Masonry布局样式插件MiniMasonry.js
MiniMasonry.js是一个轻量级(~ 3 kb) JavaScript库,可以创建一个响应不规则网格布局,类似瀑布流的现代网页设计的网格布局。默认调用方式var myLayout = new ...