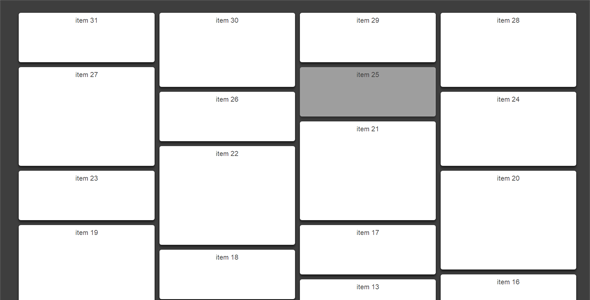
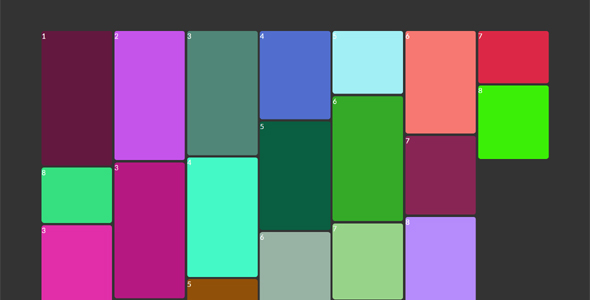
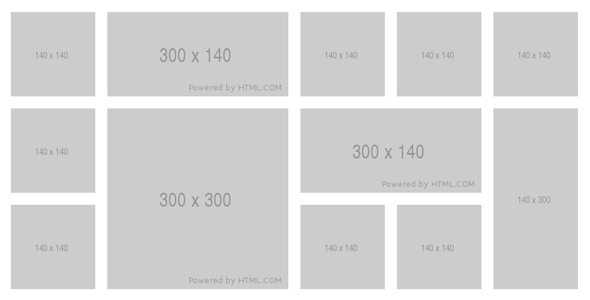
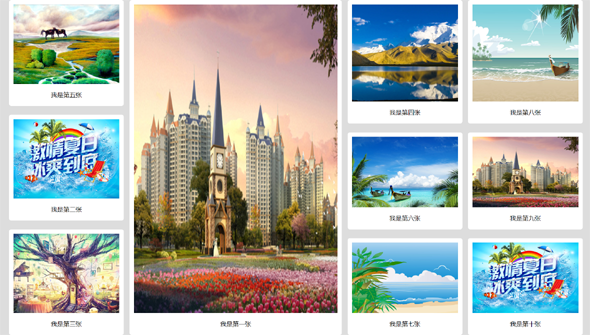
用Bootstrap实现mansory网格瀑布流布局插件
mpmansy.js是基于Bootstrap的mansory网格瀑布流布局jQuery插件。通过该插件可以非常轻松的实现瀑布流效果,它通过断点来控制响应式效果,非常实用。参数解释childrenCla...
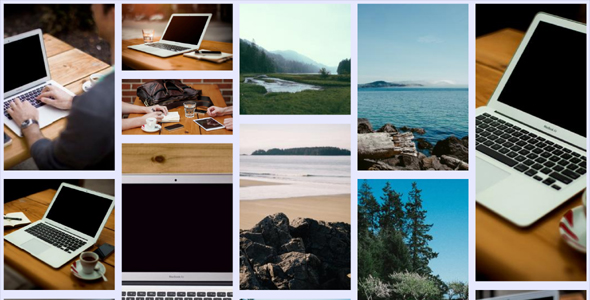
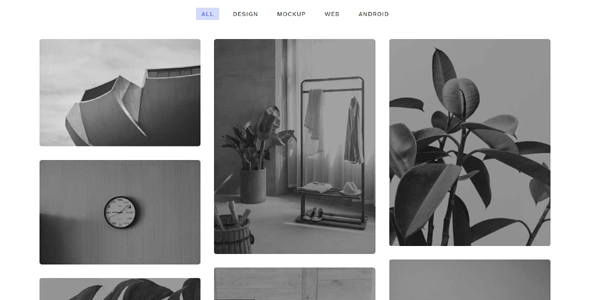
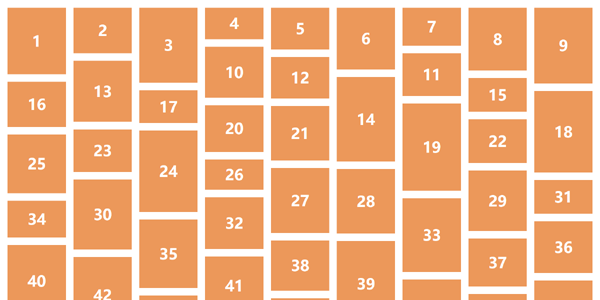
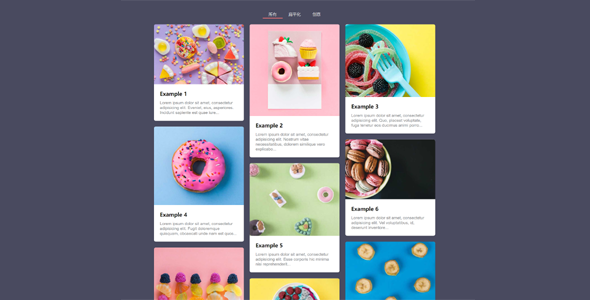
easygrid.js无规则网格布局插件
easygrid.js是一个简单的响应式布局框架,可定制的,动画效果布局网站或网页应用的网格布局。比如常见的瀑布流样式。基于调用方式const demo = new EasyGrid({selecto...
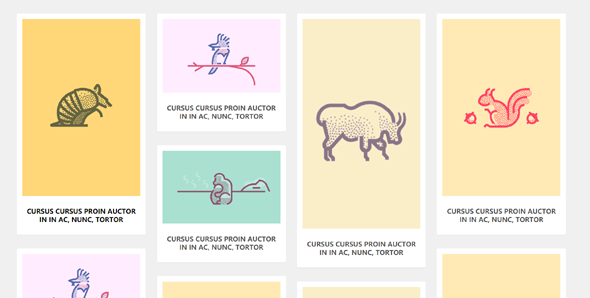
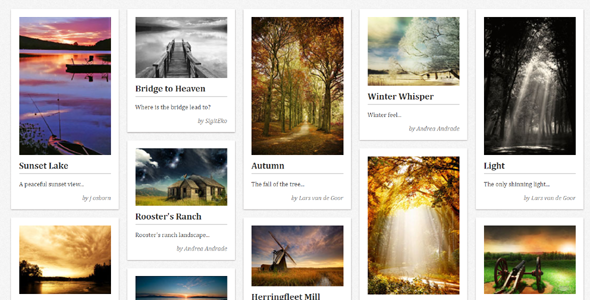
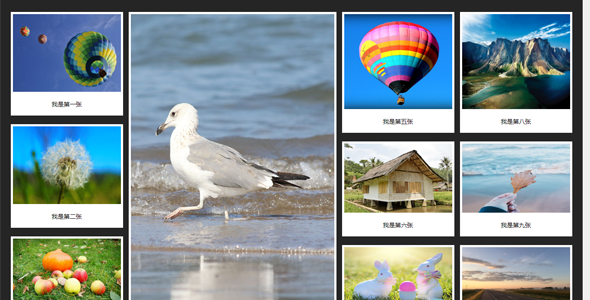
Masonry布局样式插件MiniMasonry.js
MiniMasonry.js是一个轻量级(~ 3 kb) JavaScript库,可以创建一个响应不规则网格布局,类似瀑布流的现代网页设计的网格布局。默认调用方式var myLayout = new ...
jQuery拖动网格杂乱布局插件Gridster.js
网页中拖动 DIV 是很常见的操作,今天就分享给大家一个 jQuery 多列网格拖动布局插件,和其它的插件不太一样的地方在于你处理拖放的元素支持不同大小,并且支持多列的网格布局,它们会自动的根据位置自...
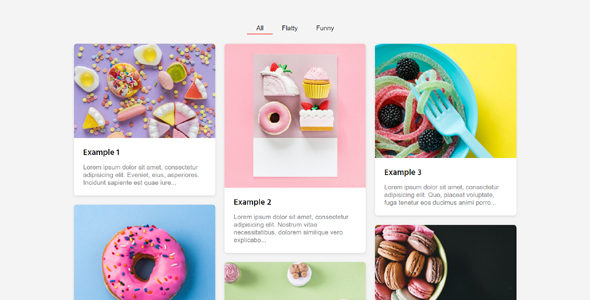
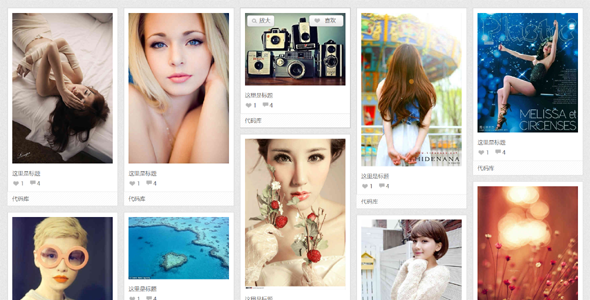
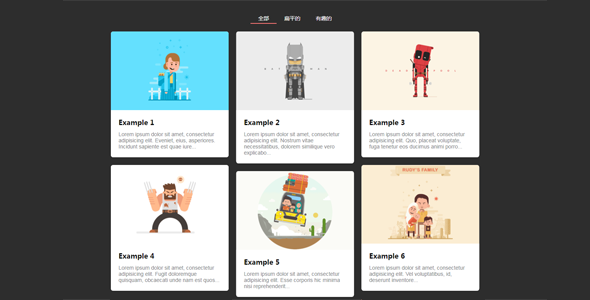
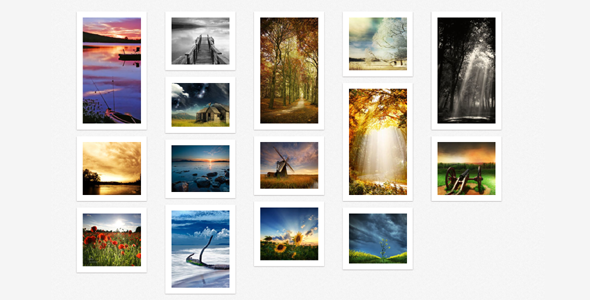
图片瀑布流筛选插件stable.js
stableJs是一款带排序功能的js masonry瀑布流插件。stableJs能够使元素以卡片形式显示,并以masonry瀑布流方式进行布局,通过点击分类按钮,可以将卡片按指定的方式动态排序。