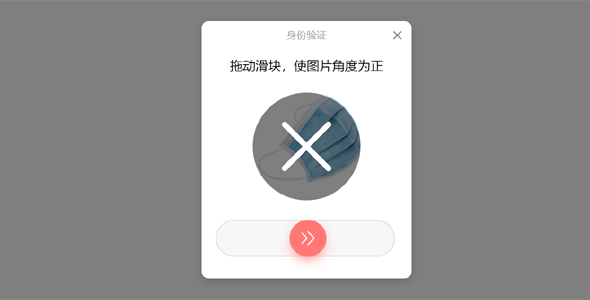
图片拖拽角度验证插件RVerify.js
RVerify.js是一个创造性的验证码插件,通过旋转图像来验证是否成功。也可以验证是真人还是机器人操作。配置图片RVerify.configure({album: ['1.jpg',...
产品图片拖拽3d查看js插件
animate-sprite.js是一个3d交互式图像查看器,从各个角度查看产品细节。默认配置参数var sprite = animateSprite.init(element,{width: 100...
jquery拖拽图片移动位置插件
jquery拖拽图片移动位置插件,jQuery实现的固定大小的窗口内拖拽图片,支持放大缩小和上下左右移动按钮控制图片缩放预览功能效果,一款简单的js图片缩放预览代码。