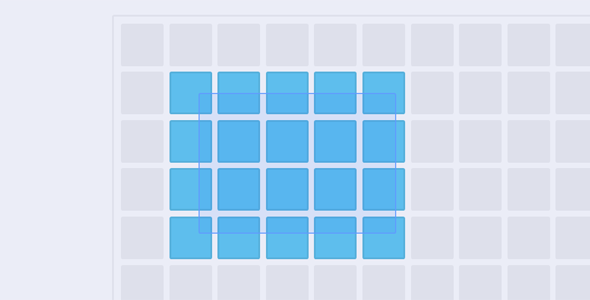
selection.js是一个纯JavaScript库,可以多选网格,允许用户选择多个DOM元素用鼠标拖动和触控手势。
事件调用方法
selection.on('beforestart', evt => {
console.log('beforestart', evt);
});
selection.on('start', evt => {
console.log('start', evt);
});
selection.on('move', evt => {
console.log('move', evt);
});
selection.on('stop', evt => {
console.log('stop', evt);
});一些API方法// disable selection.disable(); // enable selection.enable(); // destroy selection.destroy(); // cancel the current selection process. selection.cancel(); // manually trigger the start of a selection // if silent is set to true, no beforestart event will be fired selection.trigger(evt:MouseEvent | TouchEvent, silent: boolean = true) // save the current selected elements and append those to the next selection selection.keepSelection(); // clear the previous selection selection.clearSelection(store:boolean = true); // get selected elements as an array selection.getSelection(); // manually append elements to the selection, can be a / an array of queries / elements // returns actual selected elements as array. selection.select(query:(String | Element)[]) // remove a particular element from the current selection // silent determines whether the move event should be fired selection.deselect(el:HTMLElement, silent: boolean = true)
鼠标拖拽区域选中插件selection.js
正在加载文件目录...
- 热度 51

菩提树下邂逅下载了 此素材

J下载了 此素材

锅盖鱼下载了 此素材

70592919下载了 此素材

小忠下载了 此素材

云深不知处下载了 此素材

顿悟成佛下载了 此素材

木头人下载了 此素材

Simon下载了 此素材

眼镜蛇下载了 此素材