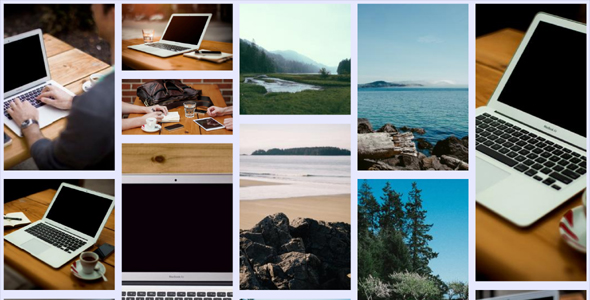
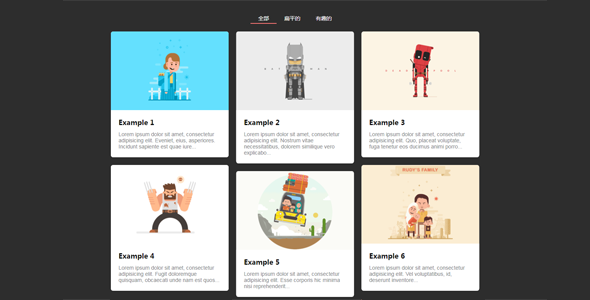
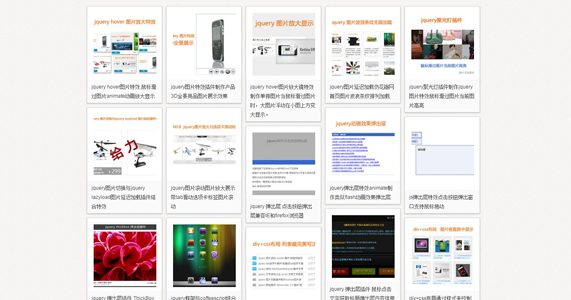
MiniMasonry.js是一个轻量级(~ 3 kb) JavaScript库,可以创建一个响应不规则网格布局,类似瀑布流的现代网页设计的网格布局。
默认调用方式
var myLayout = new MiniMasonry({
container: '.default'
});定义宽度var myLayout = new MiniMasonry({
container: '.default',
baseWidth: 255,
});网格间隔var myLayout = new MiniMasonry({
container: '.default',
gutter: 10,
ultimateGutter: 5
});刷新布局myLayout.layout();
Masonry布局样式插件MiniMasonry.js
正在加载文件目录...
- 热度 33

wow下载了 此素材

超级甜的哇哈哈下载了 此素材

等风来下载了 此素材

tesuaopjdp下载了 此素材

超级甜的哇哈哈下载了 此素材

随波逐浪难下载了 此素材

水花去了下载了 此素材

huhuhu555收藏了 此素材

huhuhu555下载了 此素材

做好自己下载了 此素材