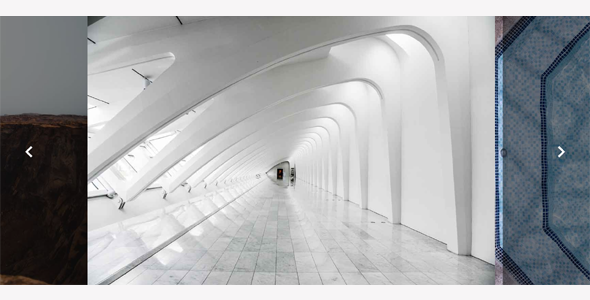
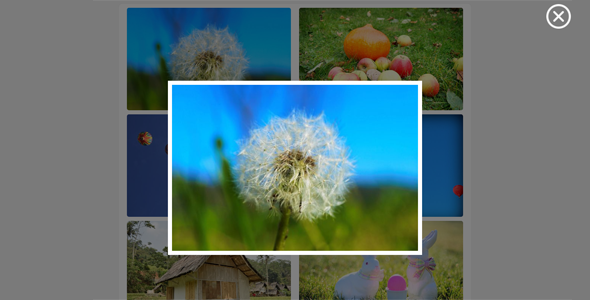
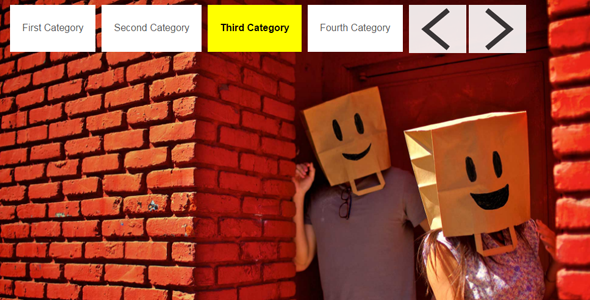
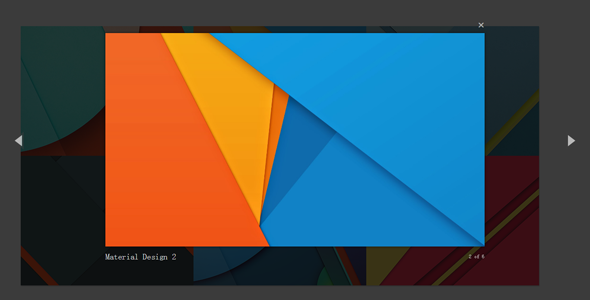
简单jQuery轮播图插件partialViewSlider.js
partialViewSlider是一款轻量级jQuery轮播图插件。该jquery轮播图插件仅8k大小,响应式设计,支持移动设备,还支持多种预览模式。参数类型默认值描述widthint70中间显示的...
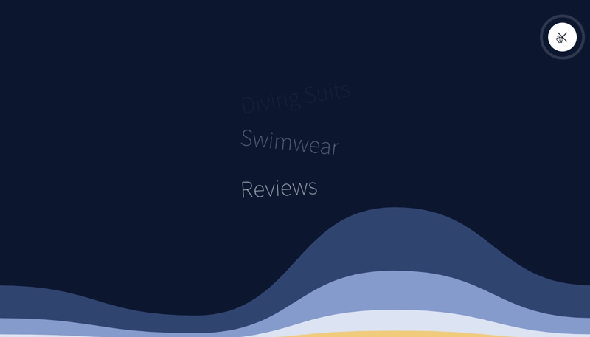
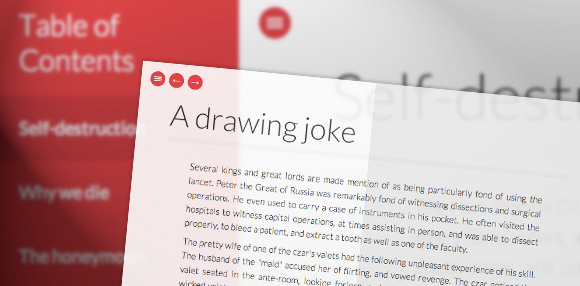
炫酷HTML5全屏导航下坠波浪动画
炫酷HTML5+SVG全屏导航下坠波浪动画。该效果是在用户点击汉堡包按钮间隙全屏菜单显示时,页面的切换采用SVG图形变形的方式进行过渡动画,共6种SVG遮罩层过渡动画效果。
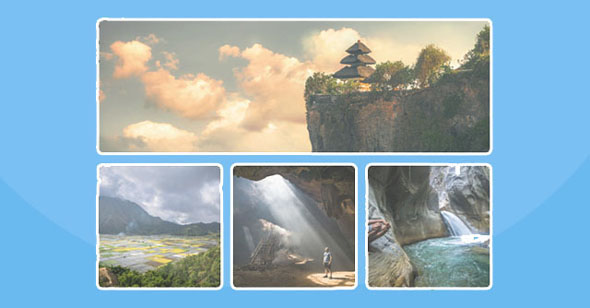
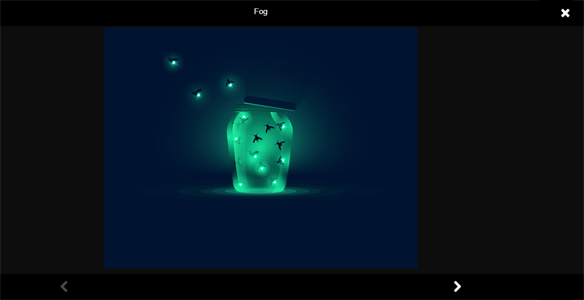
jQuery全屏图文画廊滚动加载
响应式全屏滚动式jQuery图片画廊插件。该插件可以创建一组全屏的图片,通过滚动鼠标滚轮,或者使用键盘的上下箭头按钮,或者在移动设备上通过上下滑动来切换图片的显示。
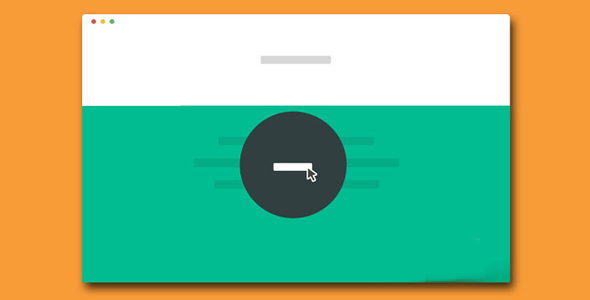
jQuery弹出全屏遮罩层炫酷动画效果
使用jQuery+CSS3代码实现点击按钮弹出全屏遮罩模态窗口插件,弹出带过渡动画效果。这个弹出层插件当点击某个按钮时触发弹出事件,按钮先缩小变形为圆形,然后在由小圆到大圆全屏放大,特效非常炫酷。最后...
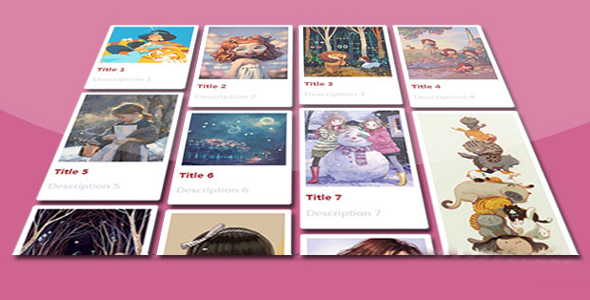
jQuery瀑布流网格布局插件
jQuery响应式瀑布流网格布局插件,这个插件的类库是pinterest_grid.js,类似masonry.js插件但是相比这个瀑布流插件代码更少。该瀑布流插件使用起来也很简单,可以随父容器的大小自...
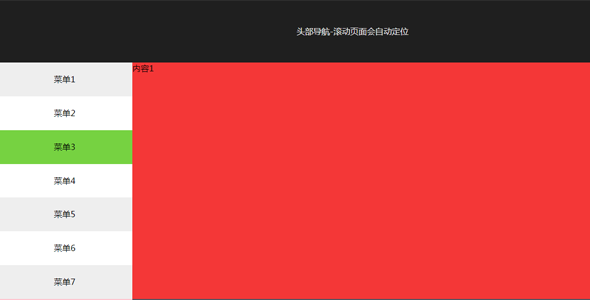
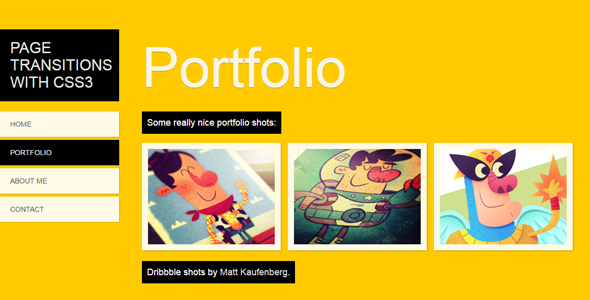
jQuery全屏导航菜单覆盖层CSS3过渡
效果很酷的CSS3过渡动画效果的全屏导航菜单代码。弹出是用jQuery事件实现的,该导航菜单使用CSS3和少量的jQuery来制作,当用户点击左上角的汉堡按钮时,全屏菜单将从屏幕上方滑动显示出来。