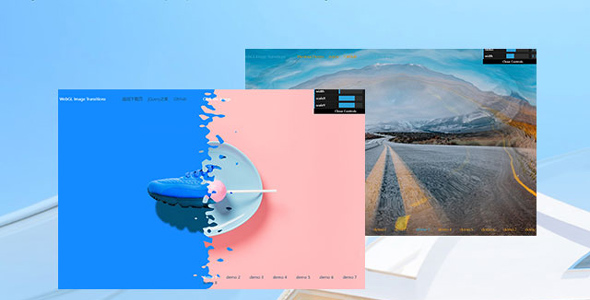
canvas图片变形过渡动画特效
canvas图片变形过渡动画特效,基于WebGL的图片过渡动画特效。该特效共有8种不同的效果,它们都是在鼠标点击一张图片的时候,通过WebGL技术制作炫酷的过渡动画效果,再显示下一张图片。
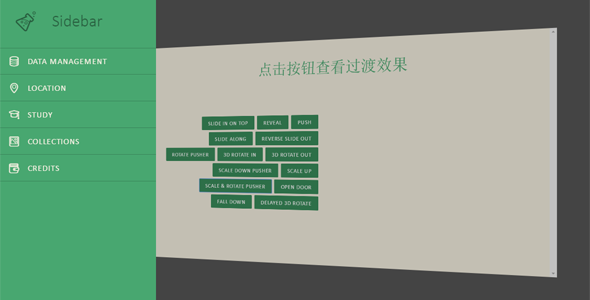
炫酷CSS3搜索动画效果代码
炫酷的HTML5搜索界面设计效果。这组搜索界面设计效果共11种不同的特效,分别使用不同CSS3动画来展示搜索界面。 这组搜索界面设计效果使用了许多新的CSS3新特性来制作,并不是所有的浏览器都支持这些...
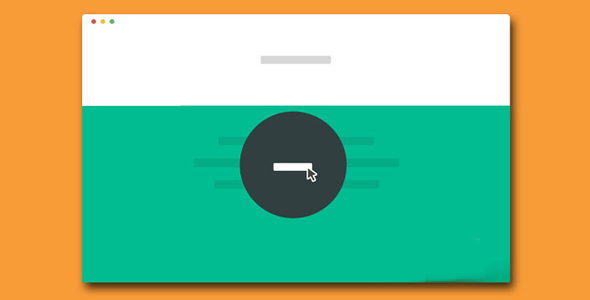
jQuery弹出全屏遮罩层炫酷动画效果
使用jQuery+CSS3代码实现点击按钮弹出全屏遮罩模态窗口插件,弹出带过渡动画效果。这个弹出层插件当点击某个按钮时触发弹出事件,按钮先缩小变形为圆形,然后在由小圆到大圆全屏放大,特效非常炫酷。最后...
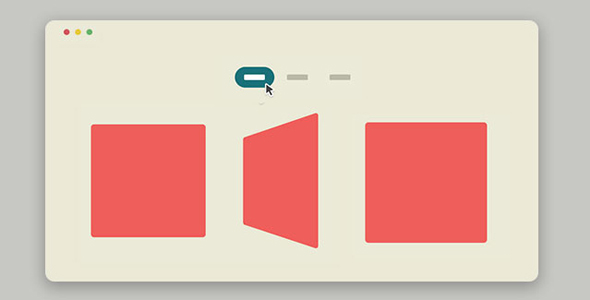
CSS3分组图片切换过渡动画transforms
使用css3弹性3d图片翻转分组展示过渡特效代码。图片内容分类过滤在很多网站上可以见到,如商务网站和图片站。那怎么使每组图片切换的时候不刷新网页呢?最好的方法是使用CSS3代码里的Transforms...
7种CSS3悬浮圆形过渡动画效果
一款圆形覆盖的多种好看的效果,我们只需要准备正常的矩形图片,然后就可以在这款特效的样式下变成圆形图片。接着当我们鼠标移动到图片上时,就会呈现多种不同的效果了。注意,该特效是基于css3打造的,所以我们...