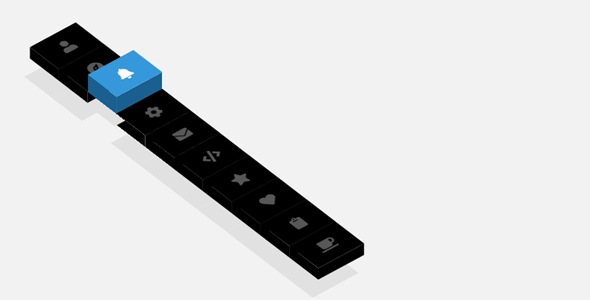
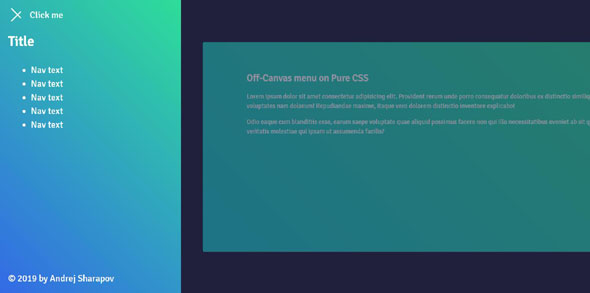
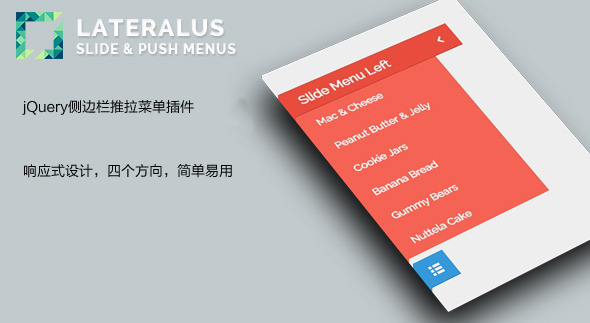
6种导航菜单倾斜CSS3过渡3D效果
页面视图导航页面3d显示菜单的一些效果, 把网站内容放在一边,露出一个导航为移动导航无疑成为一种趋势。在应用程序设计的方法反映了一些实践“视图”显示动画。
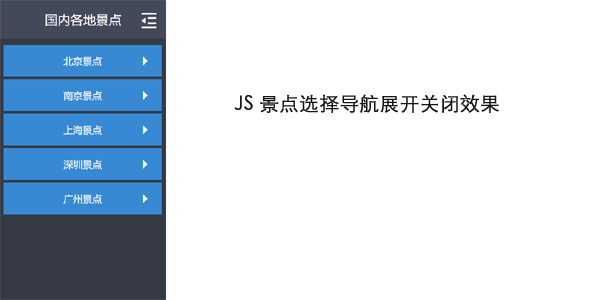
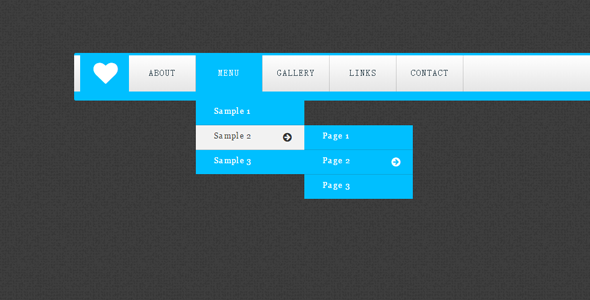
Bootstrap多级后台侧边导航菜单jQuery插件
基于bootstrap的精美多级侧边栏导航菜单jQuery插件,该导航菜单在bootstrap样式的基础上,通过jQuery来为导航菜单绑定菜单点击事件,生成非常漂亮的多级侧边栏导航菜单。
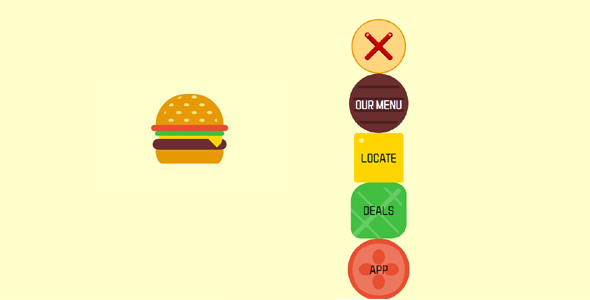
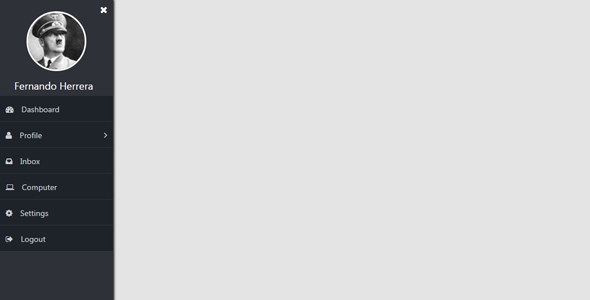
Bootstrap3打开关闭侧边栏导航菜单插件
Bootstrap3实现滑动侧边栏菜单插件,该隐藏侧边栏通过汉堡包按钮来打开和关闭侧边栏菜单,并通过CSS3来制作平滑的过渡动画效果,整体效果非常炫酷。
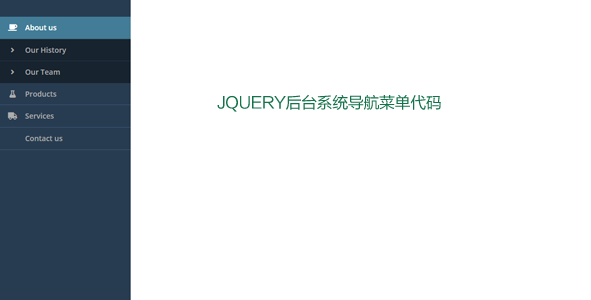
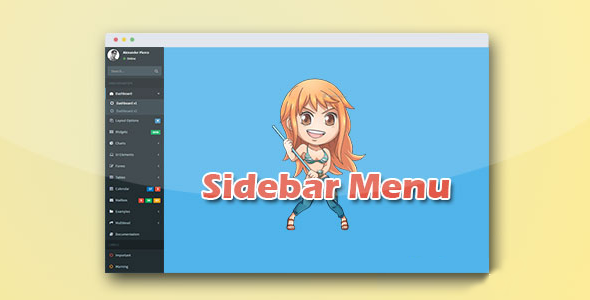
响应式Bootstrap3侧边栏导航菜单jQuery插件
基于jquery和Bootstrap3的响应式隐藏侧边栏菜单插件,该侧边栏菜单依赖于bootstrap3和Malihu滚动条美化插件,可以在桌面浏览器和移动手机上正常工作。