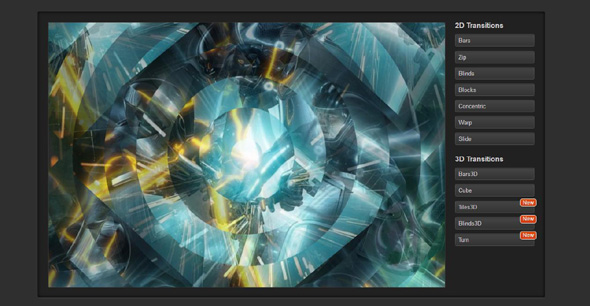
web元素过渡效果从开始到结束
waitForElementTransition元素过渡插件,执行代码,直到结束。waitForElementTransition(element).then(() => {});
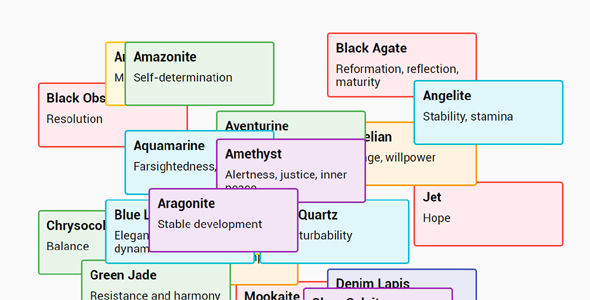
表格和卡片视图模式切换js插件
isomorphic-table-cards.js是一个JavaScript库,可以在表格视图和卡片网格视图之间切换,平稳过渡效果。数据格式var data = [{"name":...
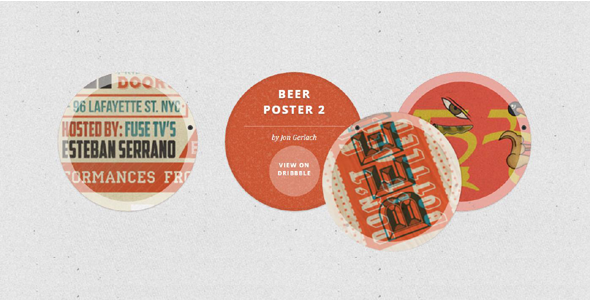
7种CSS3悬浮圆形过渡动画效果
一款圆形覆盖的多种好看的效果,我们只需要准备正常的矩形图片,然后就可以在这款特效的样式下变成圆形图片。接着当我们鼠标移动到图片上时,就会呈现多种不同的效果了。注意,该特效是基于css3打造的,所以我们...