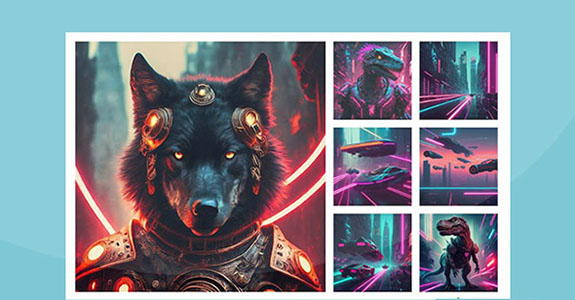
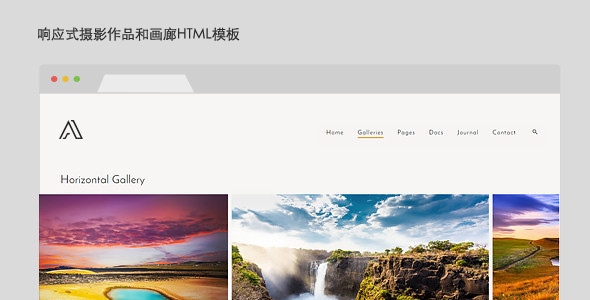
放大图片画廊js插件lgallery.js
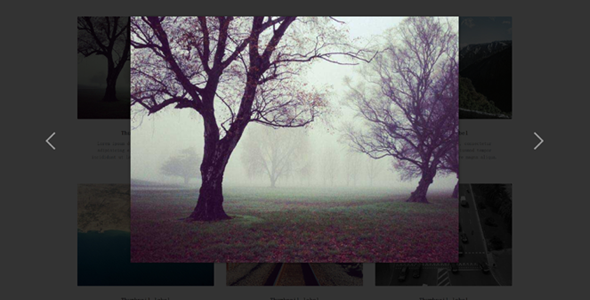
LGallery是一款非常炫酷的js图片画廊插件。LGallery采用响应式设计,支持手机移动端,可以快速的制作图片画廊、轮播图、lightbox等。
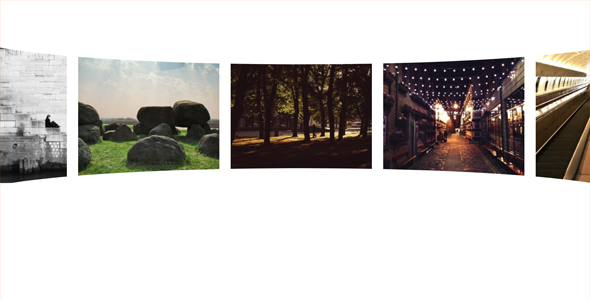
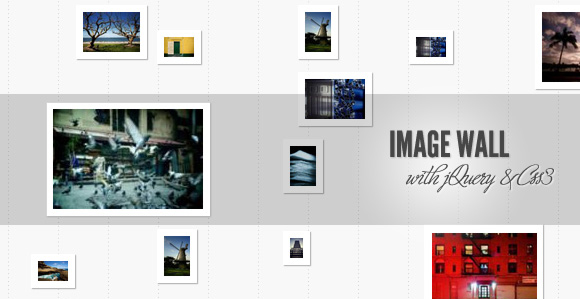
jQuery逼真的照片墙效果CSS3画廊
一个整洁的照片墙特效使用jQuery和CSS3构建,这个想法是为了分散一些页面上大小不同的缩略图,当我们点击图片将显示一些图片描述,当再次点击缩略图打开一个大版本的图片。
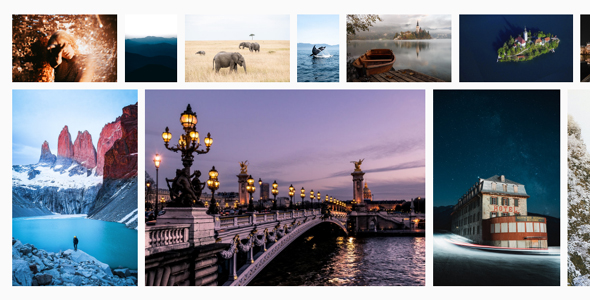
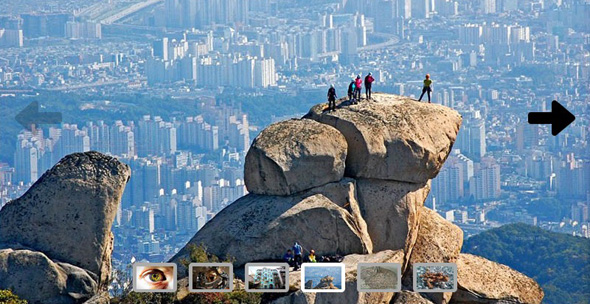
jQuery响应式图片画廊布局插件
创建一个响应图像与一个缩略图画廊使用Elastislide旋转木马,灵感来自Twitter的“用户画廊”和请求显示Elastislide的集成,我们希望实现一个响应画廊,适应view-port宽度。 ...