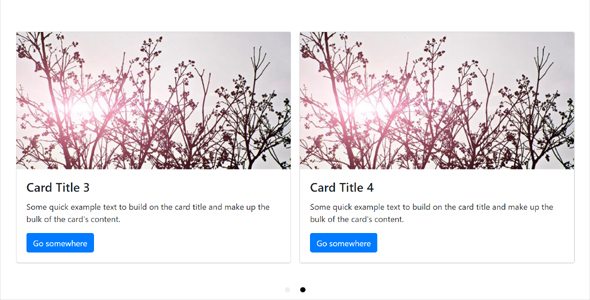
vue-owl-carousel多图整体轮播组件
vue-owl-carousel是一个基于Vue的响应式轮播插件,灵感来源于jQuery插件owlCarousel。提供了类似于 owlCarousel的API和功能,同时结合了Vue的特性,使得它易...
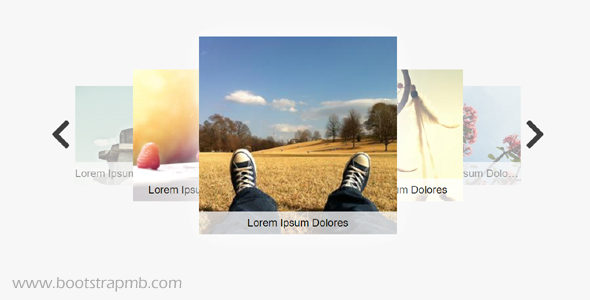
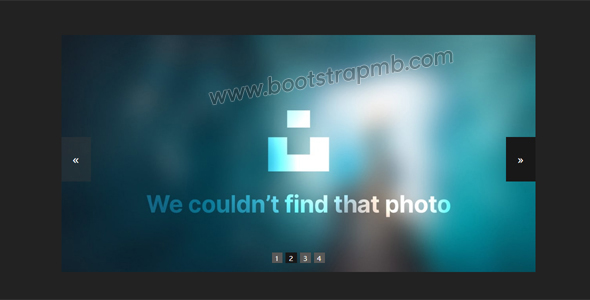
jquery.carousel图片轮转插件
jquery.carousel是一款实用的图片轮转插件,层叠样式的旋转木马js插件。一些常用的配置参数"width":860,"height":300,&quo...
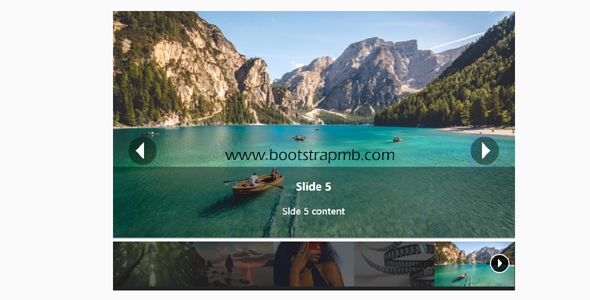
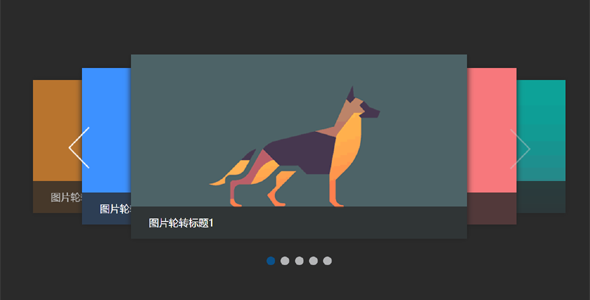
Carousel图片和文字左右切换特效
一个超级轻量级的旋转木马滑块JavaScript库,可用于遍历序列的任何web内容,包含图片和文字介绍。初始化插件slider({name: ".example"});是否显示圆点...
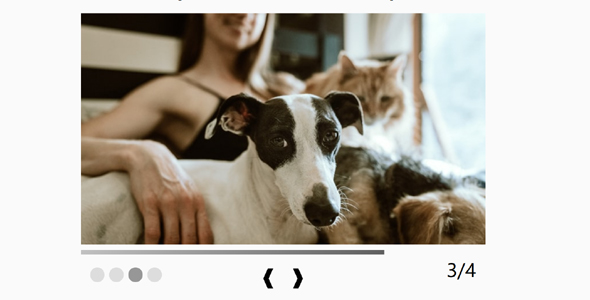
左右滚动轮播插件PureJSCarousel.js
PureJSCarousel是一个独立的JavaScript库,帮助您创建基本的,触屏移动滑块/旋转木马与大量的定制选项。基础调用方法var carouselDefault = new PureJSC...