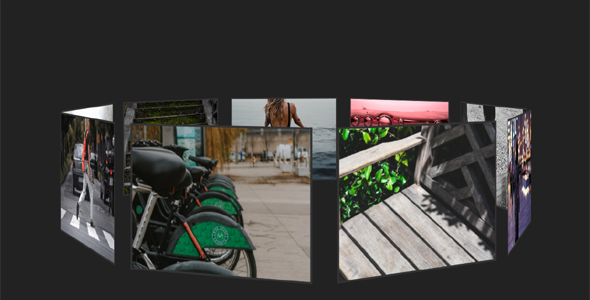
纯css 3D画廊旋转特效
一个创造性的、自动旋转画廊,纯CSS代码实现的相册,通过图像旋转一个3d空间。旋转动画核心代码.rotator {position: absolute;left: 0;right: 0;margin:...
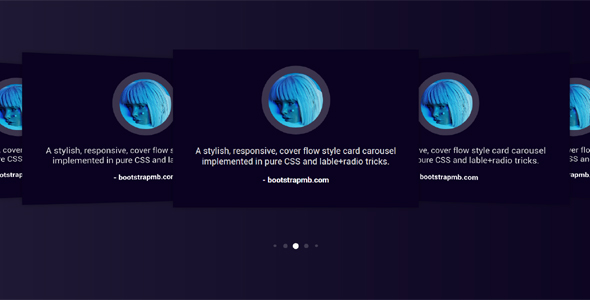
split-view.js图片分割拖拽对比插件
split-view.js是一个简单的、现代的图像比较组件,使用纯JavaScript构建。<split-view mode="normal" start=25 split-...
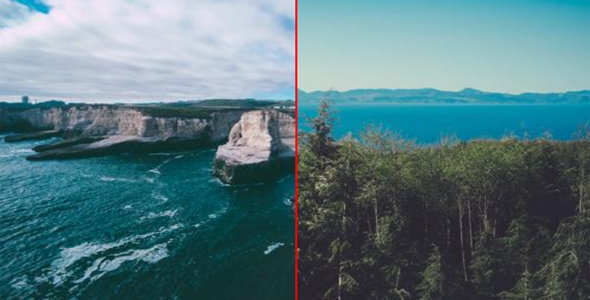
JavaScript图片左右拖拽对比
轻量级的JavaScript图片比较滑块,比较之前和之后的图片用鼠标移动。调用方法let slider = new sliderBeforeAfter({class_name: 'slider...
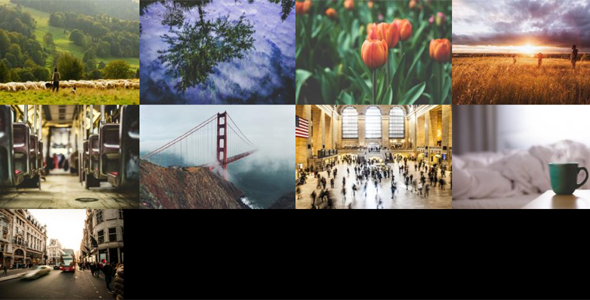
zoomwall.js点击图片放大缩小插件
zoomwall.js是一个JavaScript库,可以创建整洁、紧凑的缩略图网格,点击缩略图画廊lightbox全屏展示。相册需要添加data-highres属性<div id="g...
网页背景图片移动插件Slizer.js
slizer.js是一个轻量级的JavaScript插件,自动滚动容器的背景图像就像旋转木马一样,类似全景背景特效。调用方法const object = document.getElementById...
图片点击方法Zoom插件Lightense.js
Lightense.js是一个轻量级和简单的图片方法js插件,再次点击图片缩放。初始化方法window.addEventListener('load', function () {va...
图片左右拖拽对比js插件
image-compare-viewer是一款现代轻量级图像比较滑块插件,JavaScript编写的现代轻巧与移动设备兼容的图像比较滑块。用户可以通过单击/点击前/后图像或通过拖动和滑动滑块来比较两个...