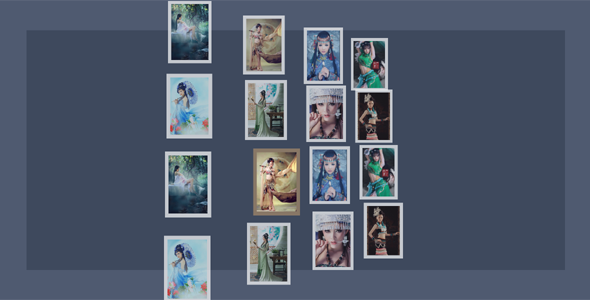
jQuery立体图片墙3D画廊效果
使用jQuery实现的3D响应式图片墙效果,图片以立体感的动态效果随机分布在屏幕上,随着鼠标移动图片墙会形成不同的视角,因此给人3D立体的视觉效果。并且它可以适应不同大小的屏幕。
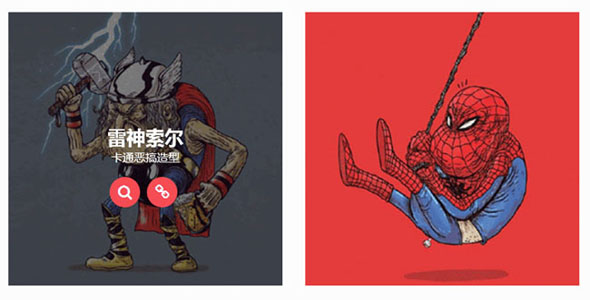
鼠标悬停卡片css3动画特效
基于Bootstrap网格布局的图片画廊,css3鼠标hover卡片动画特效。该特效在鼠标悬停或hover到卡片上时,通过CSS3制作一系列的文字和图标动画,非常炫酷。
Bootstrap鼠标悬浮文字气泡提示层插件
ggtooltip是一款非常实用的基于bootstrap 3.X的jQuery tooltip提示插件。该jQuery tooltip插件实用简单,支持在4个方向上像素tooltip信息,支持修改to...