带弹幕的HTML5视频播放插件
一款HTML5视频播放插件,其默认配置了精美可操作的的播放控件,涉及了常用的播放场景,例如全屏播放、播放快进、循环播放、音量调节、视频解码、弹出评论字幕等功能。
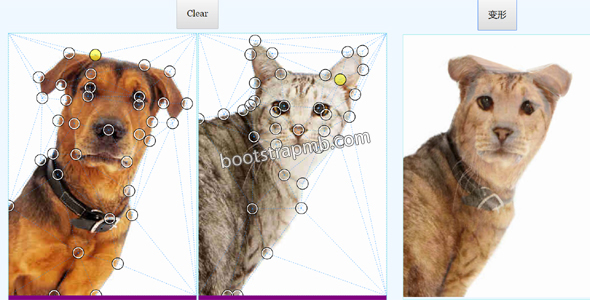
Canvas图片查看器js插件
图像查看器js插件,基于canvas构造的图片查看网页小部件,允许用户放大、锅、翻转和旋转图像。初始化图片查看器let canvas = document.getElementById('ca...
jquery图片左右滚动切换特效
jquery图片左右滚动切换特效,左右箭头控制图片滚动的网页特效代码。$(".productshow").xslider({ //.productshow是要移动对象的外框;uni...
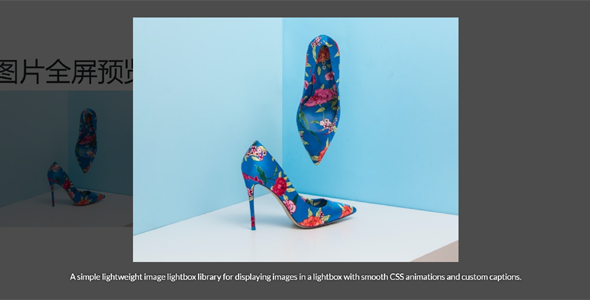
图片全屏预览网页组件lumos.js
lumo.js是一个简单的轻量级lightbox插件,点击图片全屏预览js插件。<img src="small.jpg" alt="Image Alt"d...
imgLightbox.js图片放大插件
imgLightbox.js是一个简单的JavaScript类库,图片放大弹出插件。imgLightbox.open('1.jpg');代下载按钮imgLightbox.open(&#...