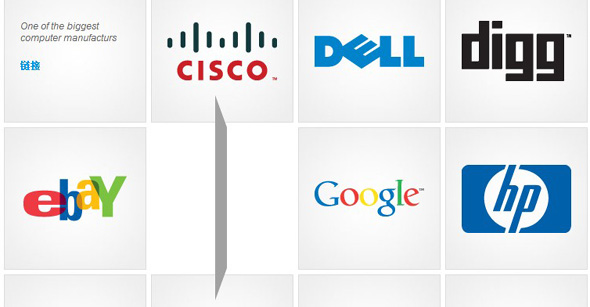
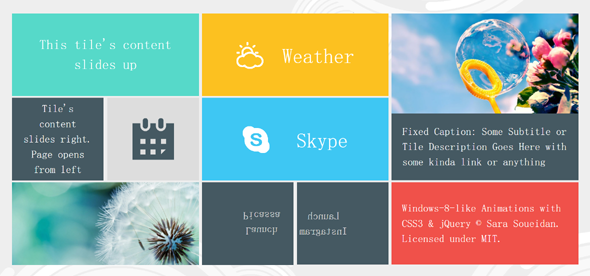
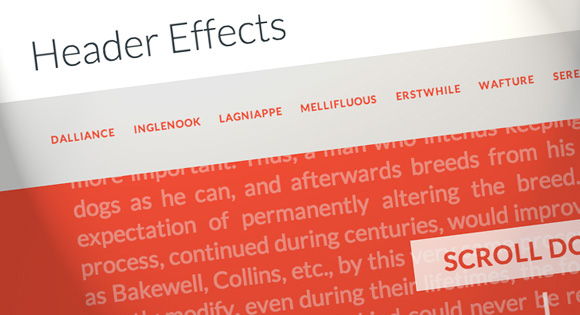
6种导航菜单倾斜CSS3过渡3D效果
页面视图导航页面3d显示菜单的一些效果, 把网站内容放在一边,露出一个导航为移动导航无疑成为一种趋势。在应用程序设计的方法反映了一些实践“视图”显示动画。
jQuery网页背景云朵气球浮动插件
jqFloat.js是一个jQuery插件,能够让任何HTML对象悬浮在您的网页带一些动画效果。它有助于创建简单的浮动动画,让您的网站活动着这些小的 浮动 对象,让网页看起来很活泼。
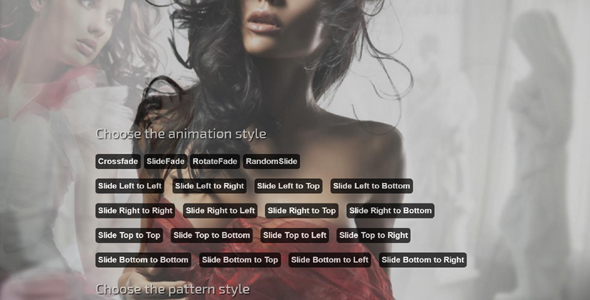
jQuery逼真树叶掉落动画插件
jQuery逼真树叶掉落插件,点击“添加更多树叶按钮”可以在顶部添加叠加更多的树叶,点击树叶会立刻掉落,兼容IE9-10,Chrome,Safari,Firefox等浏览器