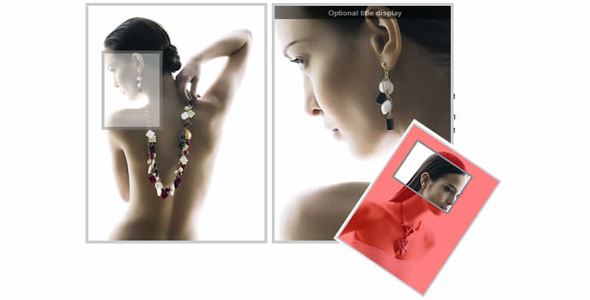
jQuery图片放大功能的插件
abPicZoom是一款实用的图片放大功能的插件。 使用方便通过配置一定的参数,来设置放大镜的外观样式等属性。需结合agilebins特效插件的组图功能来实现放大镜的多图切换效果。 特别适合需要图片放...
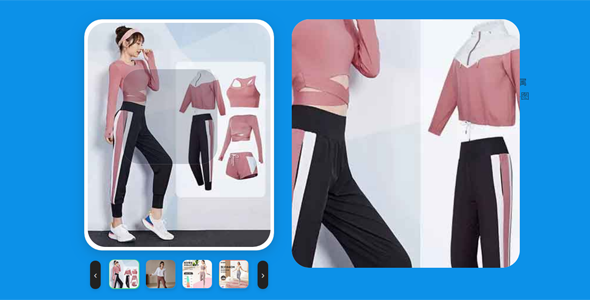
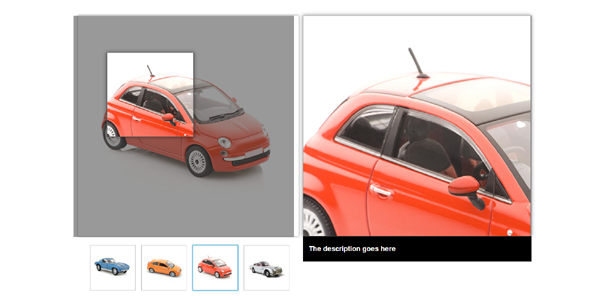
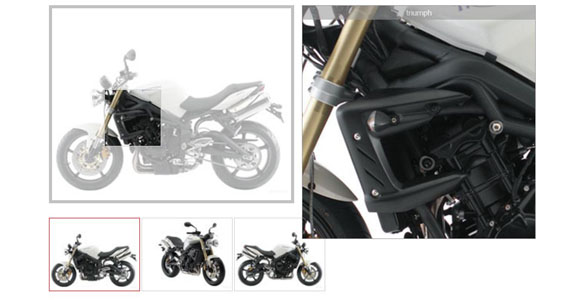
js淘宝商品展示图片放大特效代码
js实现的js淘宝商品展示图片放大特效代码,华为手机商品图片放大镜预览,带左右按钮和缩略图切换。通过js代码默认设置好缩略图和大图,悬停大图放大镜展示特效。适用于各大商城网站商品图片展示代码。
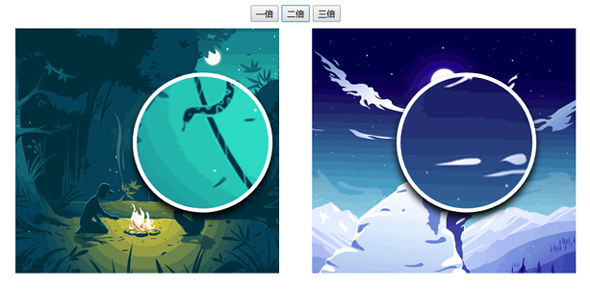
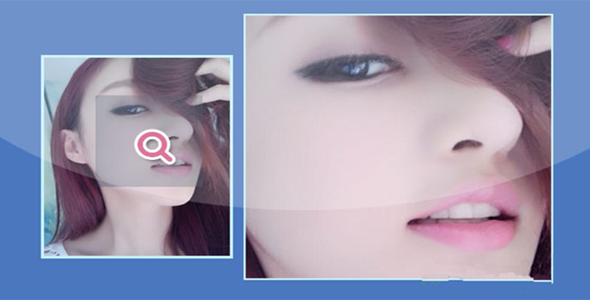
jquery两张图片放大镜对比插件
基于jquery实现的图片对比功能,js图片放大镜显示对比插件。$(document).ready(function(){$(".laftImg").blowup("ri...
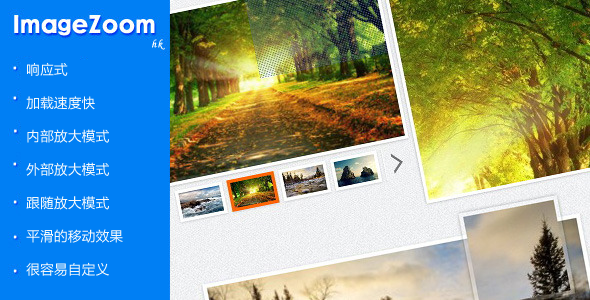
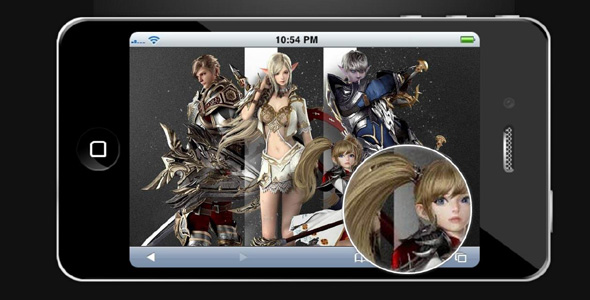
jQuery商品图片触摸放大镜插件
ImageZoom是一个使用jQuery开发的图像放大效果插件,类似天猫网商品图片放大展示的效果。 主要特色您可以使用它在任何设备上包括三个缩放模式:内变焦,标准放大,放大用手指缩放图像缩放视图加...
JQzoom图片放大镜jQuery插件
jqzoom是一个jQuery插件,自然必须在jquery的js库下运行,jqzoom的功能很简单,就是一个图片放大器。之前淘宝购物的物品详细页面的图片查看器就是类似的zoom js组件