js导航固定在顶部效果
很简单的粘性导航效果,鼠标向下滚动顶部导航菜单会固定跟着滚动。只有几行js代码实现导航固定在顶部效果。 const header = document.querySelector('.head...
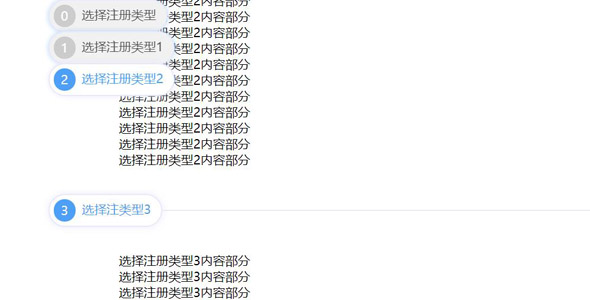
锚点定位滚动固定插件abBlock
设置导航默认是否显示,是否瞄点上下左右的位置吸附,精确的对导航对应内容进行定位,可设置导航默认样式或内容,滚动后变换样式或内容。同时在滚动页面时可看到当前阅读的导航对应状态。兼容IE6+ Safari...
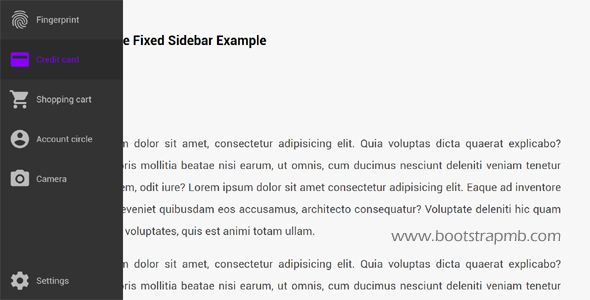
侧边固定导航菜单监听滚动
jQuery实现的滚动侧边栏菜单,页面下滑时侧边栏会黏附在页面上,滚动版块时,对应菜单会点亮 PS:请注意避免包裹层因为float浮动的塌陷问题, 建议使用{overflow:hidden}
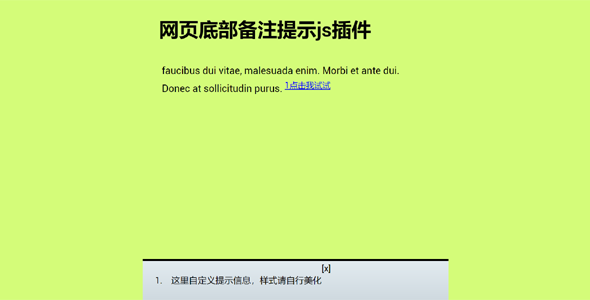
网页底部备注提示js插件footnotes.js
footnotes.js是一款页脚备注提示层插件,纯JavaScript库来显示引用的页脚弹出和解释,总是呆在网页底部的不管你怎么滚动网页。<sup class="footnote-r...
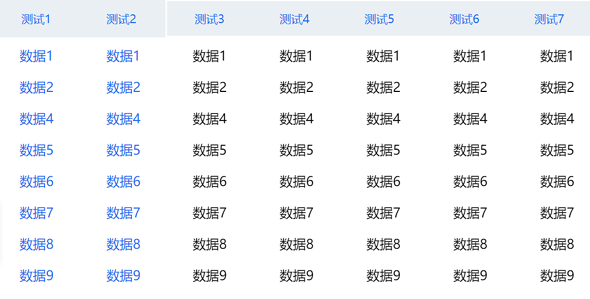
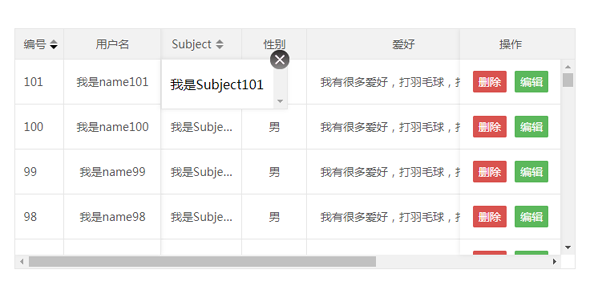
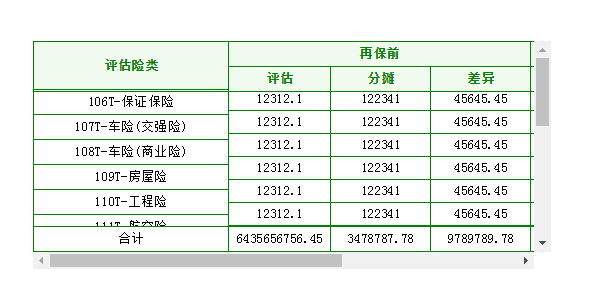
jQuery table插件锁定表头和首列
无法兼容所有浏览器,理论上支持H5的浏览器应该都可以(见谅)。 在IE8(H5的效果无效)、IE11、Edge、Chrome62、firefox57、360浏览器8.1(内核45)内测试均正常,其他浏...