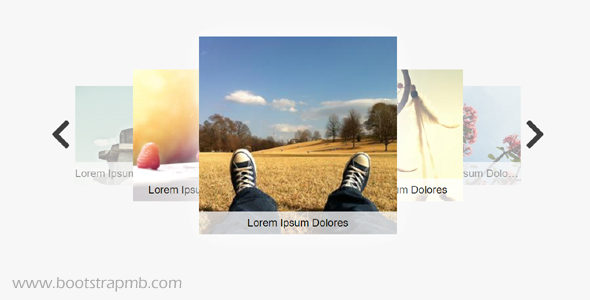
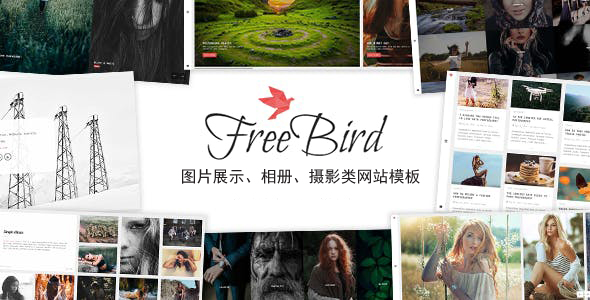
图片展示、相册、摄影类网站模板
FreeBird是一个完整的HTML5和CSS3图片类网站模板,基于流行的Bootstrap框架。模板适合摄影类图片展示网站。它看起来好与所有类型的设备(笔记本电脑、平板电脑和手机)。主要特色用HTM...
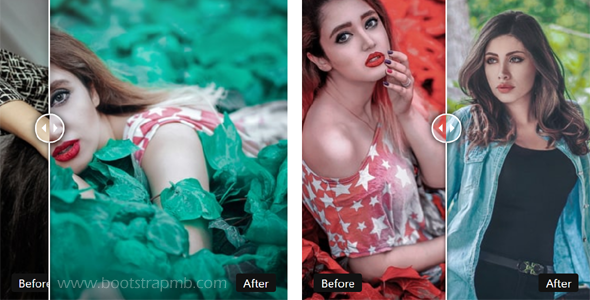
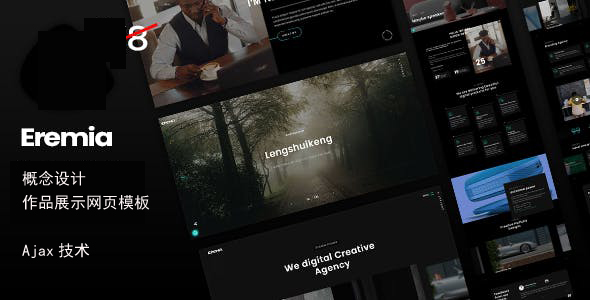
HTML5交互式设计图片集网页模板
Eremia是概念设计HTML5模板,创意机构和自由职业者、平面设计师、插画师、摄影师或者任何形式的创意作品展示,可以创建一个快速和简单与独特的方式展示创造性的项目。主要特色基于Bootstrap4....
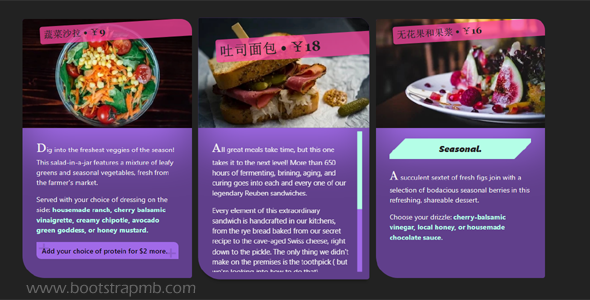
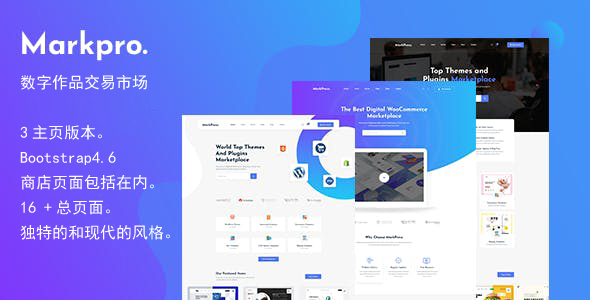
数字作品交易市场素材网站模板
Markpro是数字作品市场网站Html模板。这个模板包含16页总共包括3个惊人的主页。可以在线交易设计作品、摄影图片、软件、网页设计作品等。主要特色3主页版本。Bootstrap4.6商店页面包括在...
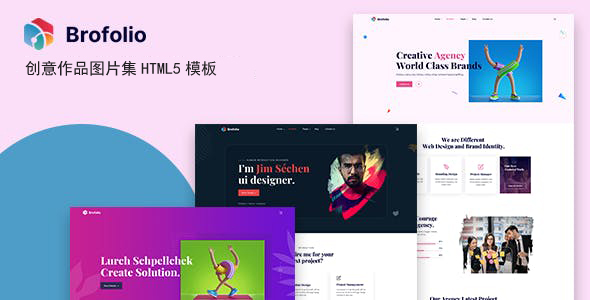
HTML5创意作品图片集模板
Broflio是创意作品图片集Html模板,创造性和独特的设计根据最新的Web技术。文件组织良好,很容易定制。兼容桌面、笔记本电脑、平板电脑、手机或任何设备。简约的和干净的页面设计,会给你的项目看起来...
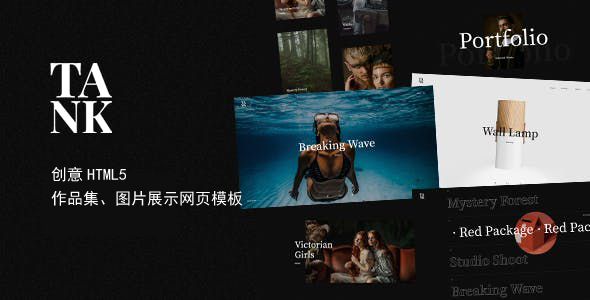
图片作品集展示HTML网站模板
Tank创意作品集展示HTML网站模板,用来突出你的创造力和独特的作品集图片展示。理想的设计公司、创意机构、开发人员、自由职业者和有影响力的人。也适合摄影师、摄影工作室,设计师,艺术家,个人和任何人谁...