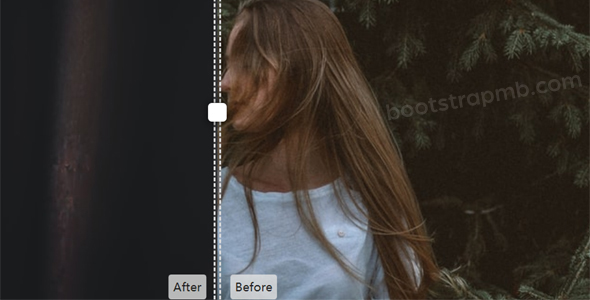
jquery图片左右滚动切换特效
jquery图片左右滚动切换特效,左右箭头控制图片滚动的网页特效代码。$(".productshow").xslider({ //.productshow是要移动对象的外框;uni...
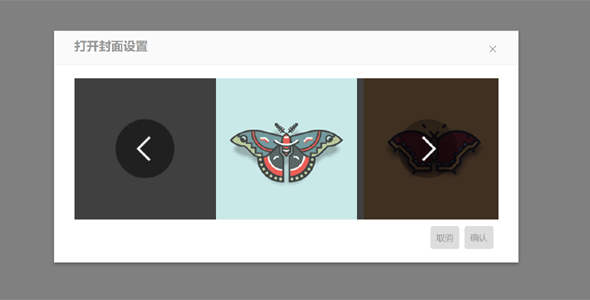
图片全屏预览网页组件lumos.js
lumo.js是一个简单的轻量级lightbox插件,点击图片全屏预览js插件。<img src="small.jpg" alt="Image Alt"d...
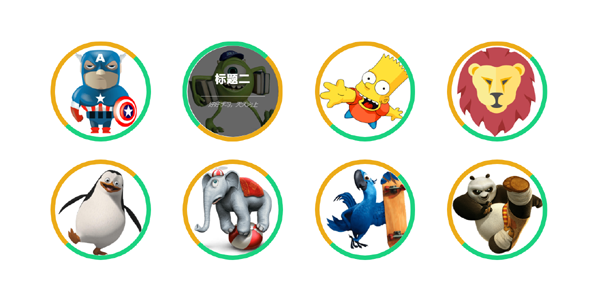
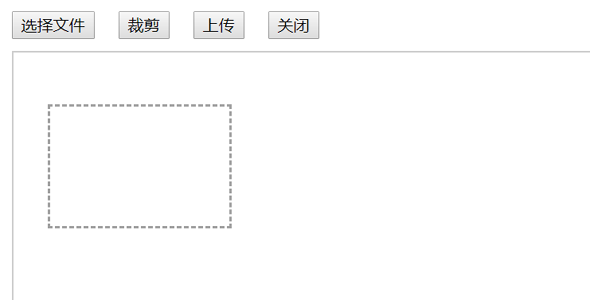
imgLightbox.js图片放大插件
imgLightbox.js是一个简单的JavaScript类库,图片放大弹出插件。imgLightbox.open('1.jpg');代下载按钮imgLightbox.open(&#...
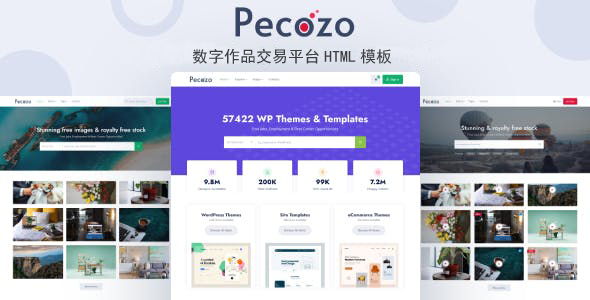
数字作品交易图片视频素材下载网站模板
Pecozo是数字作品交易平台HTML5模板,提供了大量炫酷的特性,如数字作品下载,数码市场,、作者、卖服务,照片,视频交易。w3c验证所有代码注释代码。主要特色HTML5和CSS3Bootstrap...