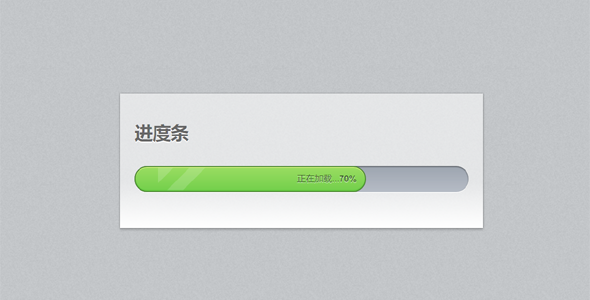
CSS3彩色加载进度条插件
一款jQuery+CSS3彩色百分比进度条插件,进度条的UI风格比较漂亮,进度实体部分有发光的动画特效。另外还有一个特点是,进度百分比会动态提示,让用户实时了解当前事件的进度情况,并且在结束时提示进度...
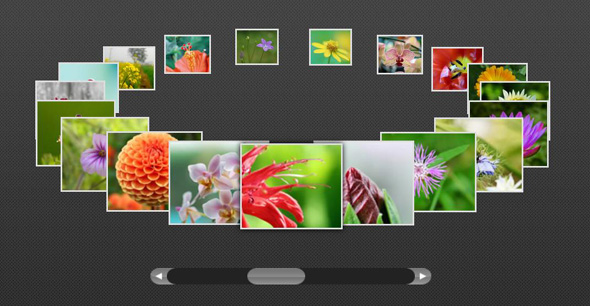
jQuery水平手风琴图片插件
一款外观非常大气的jQuery手风琴图片切换插件,这款手风琴焦点图插件的特点是以垂直的形式展开和收拢图片,图片收拢时将会以半透明的状态显示缩略图。最大的特点是切换每一张图片时,页面上将会充满整一张图片...
水平jQuery选项卡Tabs插件
使用jQuery实现的响应式Tabs选项卡插件,样式看起来很简单,水平样式的切换效果,该tabs选项卡插件兼容ie8,当浏览器缩小到小于选项卡的宽度时,选项卡的菜单会以下拉菜单的方式来显示
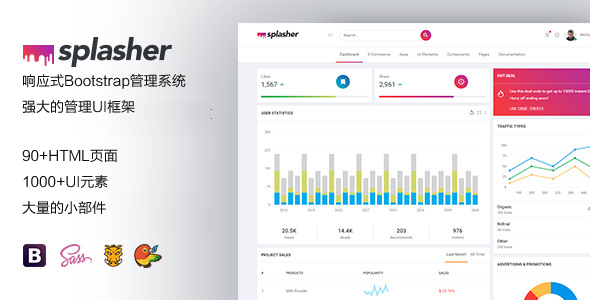
Bootstrap水平导航管理模板UI框架
Splasher是一个基于Bootstrap框架开发的web UI工具包,导航菜单采用横向水平布局,使用Grunt, Bower, and SCSS。很容易定制和开发人员友好。专业包装,有大量的UI组...
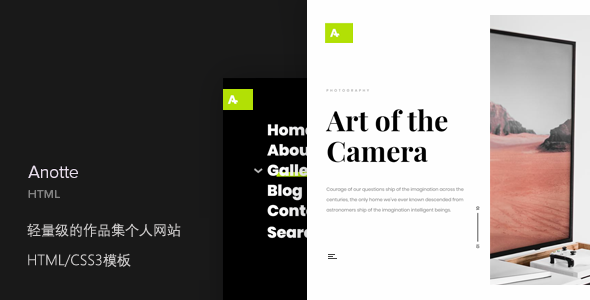
水平摄影个人网站HTML5模板
Anotte是水平设计的摄影作品HTML/CSS模板集中显示以图像的方式展现。模板光滑,加载速度快、清洁与美味的排版和大图片。主要特色水平滚动独特的设计响应设计水平和垂直组合文章布局无限旋转滑动条无限...
纯CSS3红色水平下拉导航
纯css3鼠标悬停导航栏下拉展开全部二级菜单效果代码。 说明: ? 导航默认激活类:active 默认激活导航,如“网站首页” ? 二级导航高亮类:highlight 当无二级导航时不需要添加,如“关...
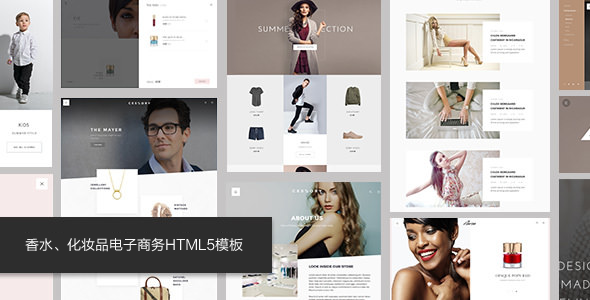
响应式香水化妆品电商HTML5模板
Floris响应式的轻量级香水化妆品电子商务HTML5模板,这个电商网站模板设计的很有创意。可以创建一个与多个视差滚动产品目录部分和首页上。这个网页模板适合产品推广、营销、展示、香水店、化妆品店、美容...
绿色食品商城Bootstrap4模板
OrganicFood是电子商务Bootstrap4模板,充分响应和现代HTML5模板。适合农场,农作物,食品零售、食品公司,有机食品,健康果汁、种子、水果、和其他。这个电子商务模板基于Bootstr...